鲁迅先生说过:“生命是以时间为单元的,挥霍别人的时间便是谋财害命;挥霍本身的时间,便是慢性自杀。”不错的,我想这世界上没有比期待更令人急躁的工作了。假如点击一个页面之后,等了半天没有回响,实在是很令人沮丧。在毫无提示的环境下,期待会让人不知所措。尤其是在我们急于获得功效的时候,这种慢吞吞的节拍令人感想很是的不合拍。
2. 用户界面
我们不得不认可这是一个看脸的时代,“颜值”在产物内里也显得十分重要。
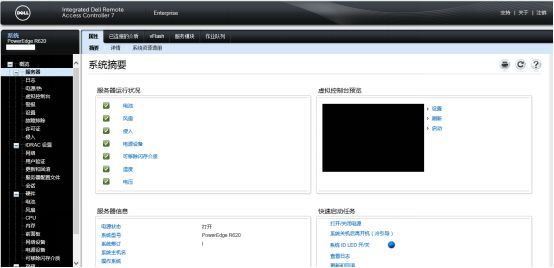
我认为DELL的导航菜单做得最为精彩。它的界面完全切合web页面的欣赏习惯,埋没类细节信息城市以加号展开的方法揭示。操纵方法也十分便捷,只需要点击两次鼠标,就完成大大都的操纵与信息展示。DELL的所有操纵和信息展示都是在同一个页面下完成的,而不会给你弹出一堆pop窗口,也不会操作超链接给你跳转到另一个页面去,如图1所示。

图1 DELL处事器的带外打点界面
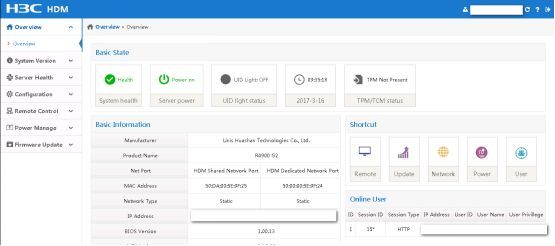
H3C也很有特点,从打点界面和菜单布局上,照旧可以看到许多HP的影子的。不外对比HP,我认为H3C照旧有一些本身的特色在内里的。好比说Overview这个总览页面的右下角,搜集了许多常用的成果,点击对应的快捷方法可以利便的跳转到相应的成果傍边去。如图2所示。
原来对付超链接,我照旧不太推荐的。因为许多产物在设计的时候,乱用超链接。看上去很利便,实则不断地跳转页面,像goto语句一样把用户搞得晕头转向。而H3C的这个超链接设计却是可行的。它把所有常用成果都放到了一起,相当是一个派别页面的布局,尚有雷同Dash Board的要害数据展示。这个设计思路照旧很用心的。

图2 H3C处事器的带外打点界面
3. 产物逻辑
产物设计的优先级顺序应该是:逻辑性>不变性>机能>成果。
产物的逻辑性很是重要,一个产物的利用逻辑有问题,往往就带来极其糟糕的用户体验。利用一个逻辑杂乱,布局恍惚的产物,对用户就是一种熬煎。
在这里,我举两个例子。
第一个例子是我们在调试一款产物的成果时发明的。我们要求处事器厂商提供的产物,在系统设置上必需有图形和呼吁行两套接口。图形主要合用于调试利用,而呼吁行则有利于我们日常的批量配置。我在设置一个新的参数时,发此刻呼吁行里找不到这个参数,并且文档内里也没有提及。之所以我找不到,是因为图形界面内里菜单的组织形式和呼吁行中树形的组织形式不完全一样。这样一来,我没法按照图形界面的菜单去定位它在呼吁行树形布局中的位置。最后我不得不采纳了一个笨步伐,把根目次下的所有属性都列了出来,再通过过滤要害字的方法来搜索谜底。
第二个例子是在一次测试进程中碰着的。我小我私家认真产物测试,别的一个同事认真安装陈设测试。有一款产物,我先对它做了成果评估的测试,然后转给同事去测试安装陈设。过了一会,同事转过甚跟我说,这个产物不可,许多几何硬件信息基础看不到。我笑着汇报他,其实信息是有的,只是它们因为怕羞躲起来了。那些硬件信息的细节全部都被埋没起来了,并且埋没得太好了,导致我的同事基础没有发明。因为它们的打开方法并不统一,窗口、标签和链接,可以说是各式百般。假如不仔细看的话,就会给人造成信息缺失的假象。
关于产物的逻辑问题尚有许多,但我想原因只有一个,归根到底是设计人员从来不消本身设计的产物造成的。

