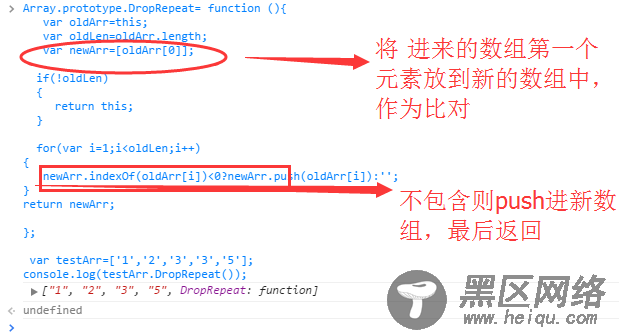
Array.prototype.DropRepeat= function (){
var oldArr=this;
var oldLen=oldArr.length;
var newArr=[oldArr[0]];
if(!oldLen)
{
return this;
}
for(var i=1;i<oldLen;i++)
{
newArr.indexOf(oldArr[i])<0?newArr.push(oldArr[i]):'';
}
return newArr;
};
var testArr=['1','2','3','3','5'];
console.log(testArr.DropRepeat());
在chrome下测试的结果为:

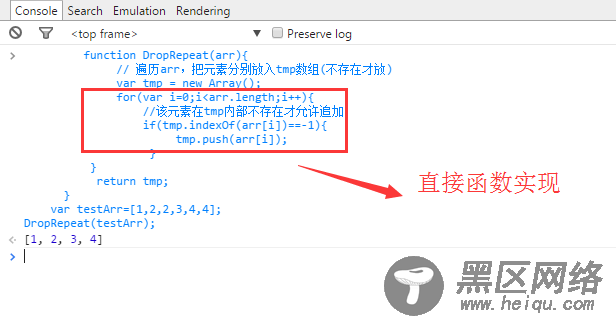
5.2第二种方法就是直接函数实现:
function DropRepeat(arr){
// 遍历arr,把元素分别放入tmp数组(不存在才放)
var tmp = new Array();
for(var i=0;i<arr.length;i++){
//该元素在tmp内部不存在才允许追加
if(tmp.indexOf(arr[i])==-1){
tmp.push(arr[i]);
}
}
return tmp;
}
var testArr=[1,2,2,3,4,4];
DropRepeat(testArr);
结果:

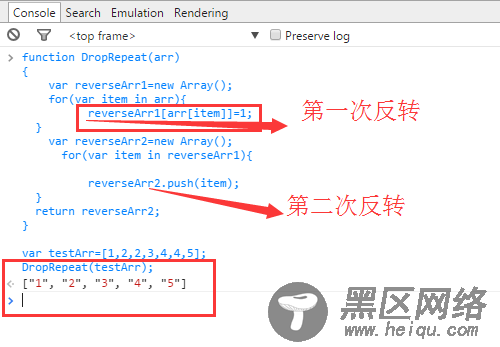
5.3第三种方法就是利用了一个键值的方法,反转键值以后,因为键值不能重复,所以就自动过滤掉了重复的元素。
function DropRepeat(arr)
{
var reverseArr1=new Array();
for(var item in arr){
reverseArr1[arr[item]]=1;
}
var reverseArr2=new Array();
for(var item in reverseArr1){
reverseArr2.push(item);
}
return reverseArr2;
}
var testArr=[1,2,2,3,4,4,5];
DropRepeat(testArr);
测试结果:

本人菜鸟,希望各位大牛给出指导,不当之处虚心接受学习!谢谢!
JavaScript高级程序设计(第3版)高清完整PDF中文+英文+源码

