定义: 在定义函数、接口或者类的时候,不预先指定具体的类型,而是在使用的时候再指定类型。提高可重用性。
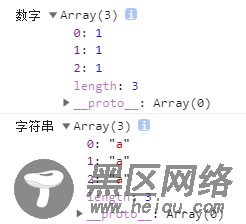
function createArray<T>(length: number, value: T): Array<T>{ let result: T[] = []; for (let i = 0; i < length; i++){ result[i] = value } return result } console.log("数字", createArray(3, 1)); console.log("字符串", createArray(3, 'a'));定义函数createArray它拥有泛型参数(value),用T表示;该函数同时约定返回一个T类型的数组(Array)。
当value是数字1的时候,返回数字数组;
当value是字符串a的时候,返回字符串数组;

ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构。主要是可以简化代码,更加便于理解。
// 常用1 // 使用 let [a,b,c] = [1,2,3]; // 代替 let a = 1; let b = 2; let c = 3; // 常用2 let obj = {a:1,b:2}; let obj2 = {...obj} 3、断言当TS不确定一个联合类型的变量是哪个类型的时候,只能访问此联合类型的所有类型的共有属性和方法;但有时候确实需要在不确定类型的时候就访问一个类型的属性或方法。
function getLength(something: string | number): number{ if((<string>something).length){ return (<string>something).length }else{ return something.toString().length } }用法1:在需要断言的变量前加上
function getLength(something: string | number): number{ if((something as string).length){ return (something as string).length }else{ return something.toString().length } } 4、枚举使用枚举,可以定义一些带名字的常量。用于清晰地表达意图或创建一组有区别的用例。
数字类型枚举:默认情况下,第一个枚举值是0,后续至依次增1
字符串枚举:
enum ProName { SUCCESS = 'ok', ERROR = 'error' } alert(ProName.ERROR); // "error"Linux公社的RSS地址:https://www.linuxidc.com/rssFeed.aspx

