//获取搜索的书籍 getList() { booksearch(this.keyword).then(res => { if (res.data.ok) { this.searchList = res.data.books.slice(0, 15); //默认展示前15条数据 } }); }, // 上拉加载 loadBottom() { this.allLoaded = true; //上滑时出现加载文字 booksearch(this.keyword).then(res=>{ if(this.searchList.length==res.data.books.length){ this.allLoaded = false }else{ this.searchList = res.data.books.splice(0,this.count*15+15) //每次拉动时在现有基础上加15条 cout++ this.count++ this.allLoaded = false } }) },
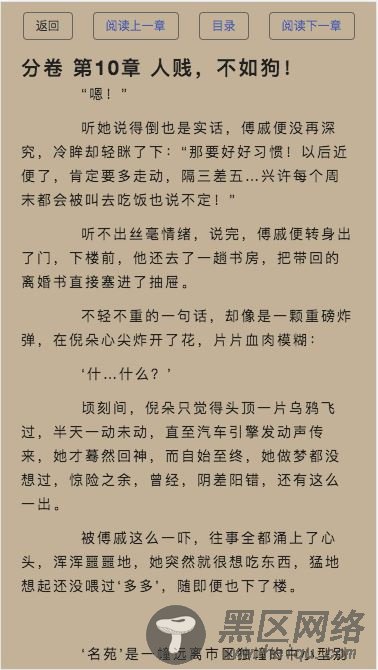
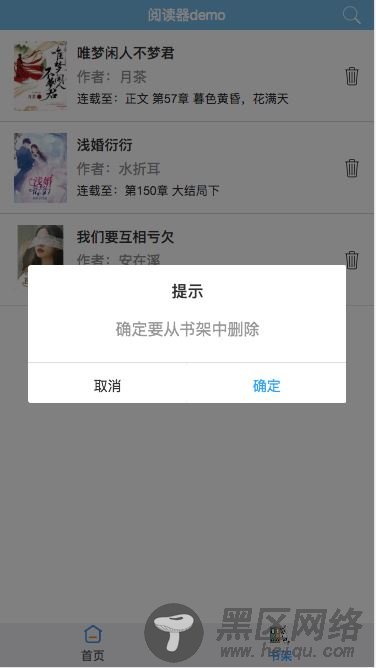
项目截图






仓库代码
https://github.com/msisliao/v...
总结
以上所述是小编给大家介绍的使用vue-cli快速构建的小说阅读器,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
