<script lang="ts"> import { Component, Vue } from 'vue-property-decorator' import Logo from '~/components/Logo.vue' @Component({ components: { Logo }, middleware: 'check-auth' }) export default class IndexPage extends Vue {} </script>
坑点
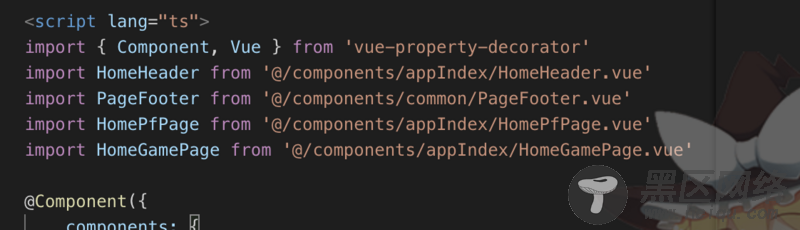
vetur 报错 Cannot find module 'xxxx'
解决方案:import 路径 需要写清楚后缀