这里我们需要吧jenkins服务器的公钥给gitlab
jenkins端生成公钥
查看公钥
[root@jenkins ~]# cat .ssh/id_rsa.pub ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDHKs/orwn138ROGQicn8yiku6xB0Sn7dqty5KRpE9kc7Z6QFHMms/XWiZetsaGv+uKq9XDExF+5Tt1J6nCHEmrImstr17/u5uSr+YH/9LWxxv5SDJphdwwkUeoN+xMcQ/uJ5r8aWnCfS4wKoPXpoYe22AokkQ4RuxoAud6ZxLU5Bo0rJx3Q8WI0ew67SBI6bxRkwdgjmJhNsZiI8vsEKhZDW8kNlYTz8WuW9jBI/V+qewUeKDiS0O+zbrE7qMhtB+Rj9R/jEHOgOi2ucINWKaOkL7H8rmlhK3WFi3gVmX8Bj6otg2q7HfjZlBXY9sx28U2f8vzOEoGYiM+546PKM6F root@jenkins把公钥给gitlab

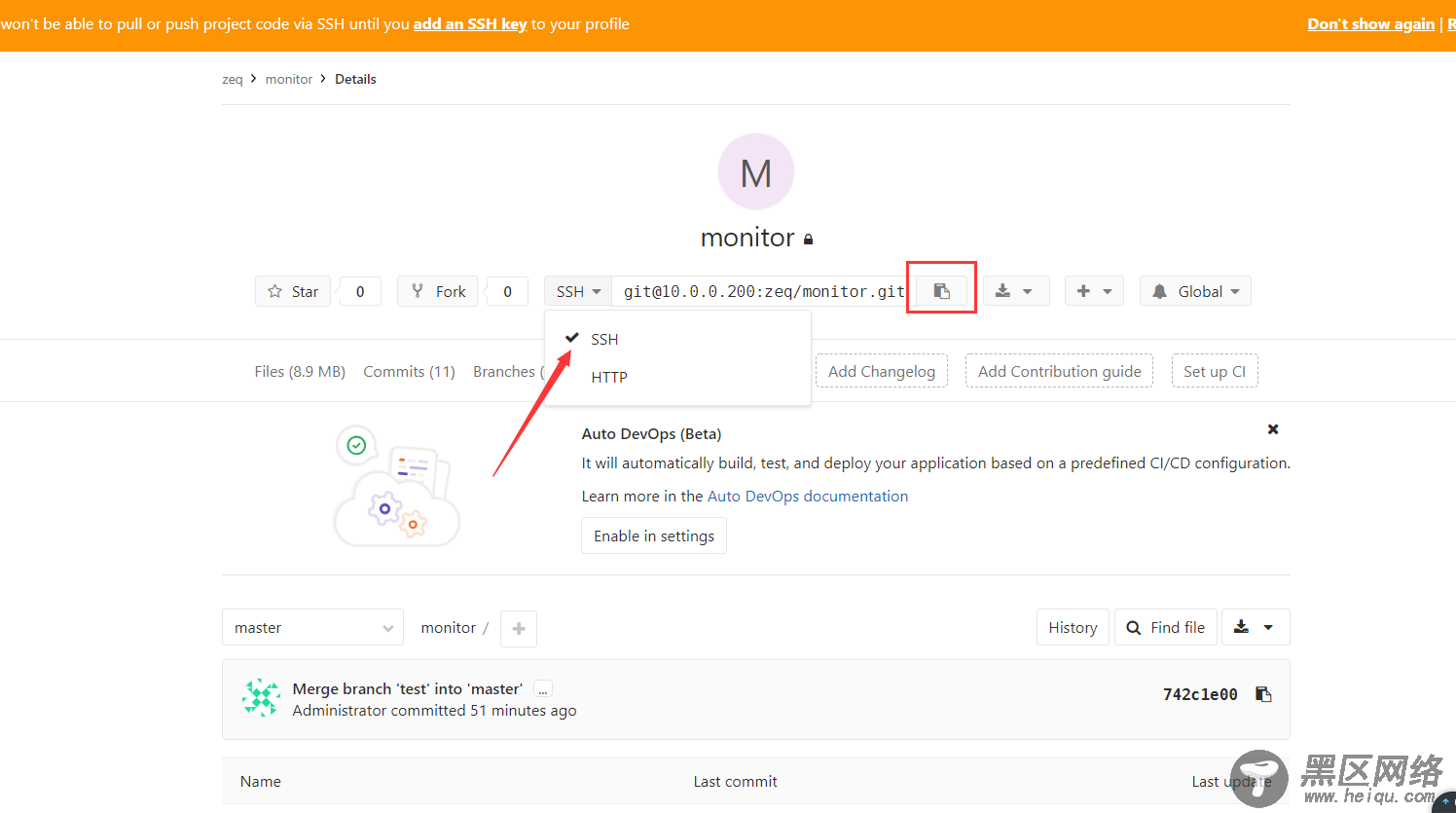
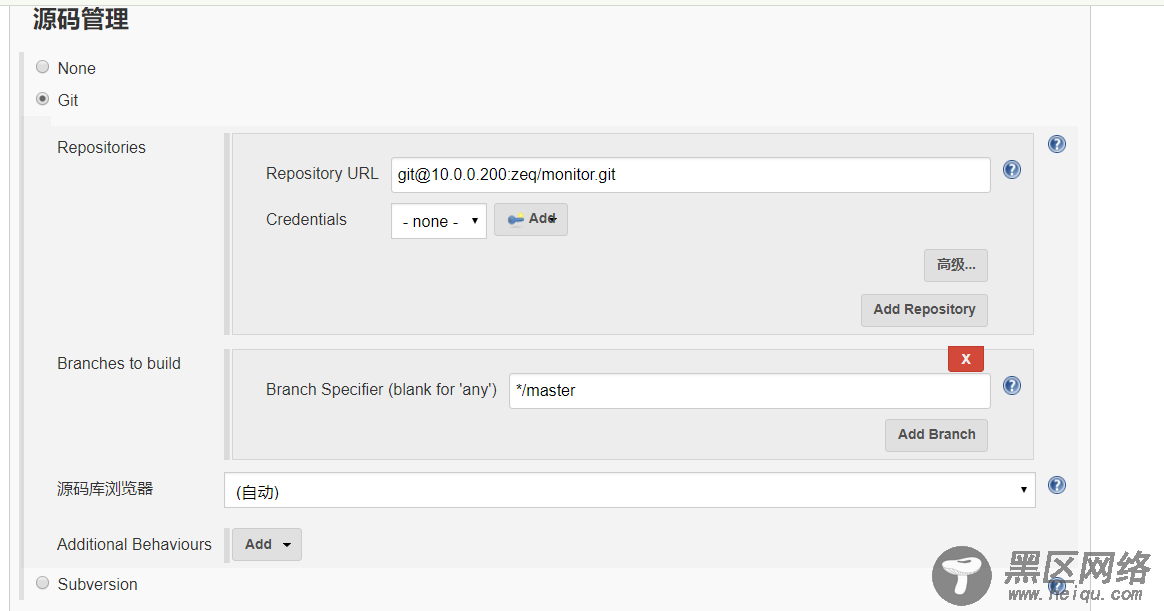
jenkins关联gitlab

这里报错原因是第一次连接他会有一个确认服务器主机的操作,我们需要确认一下

复制上面的报错,如果出现确认主机情况就输入yes
[root@jenkins ~]# git ls-remote -h git@10.0.0.200:zeq/monitor.git 742c1e0055ccdd69c9626052b5463ed5337ad0c9 refs/heads/master然后我们删除url重新粘贴一遍就好了

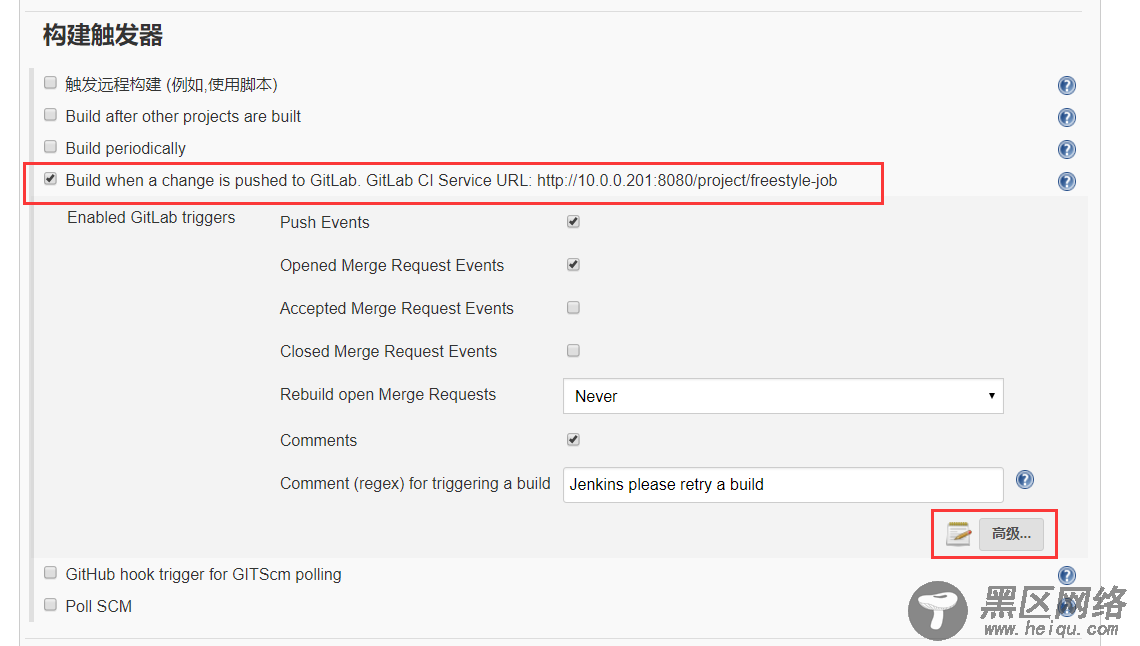
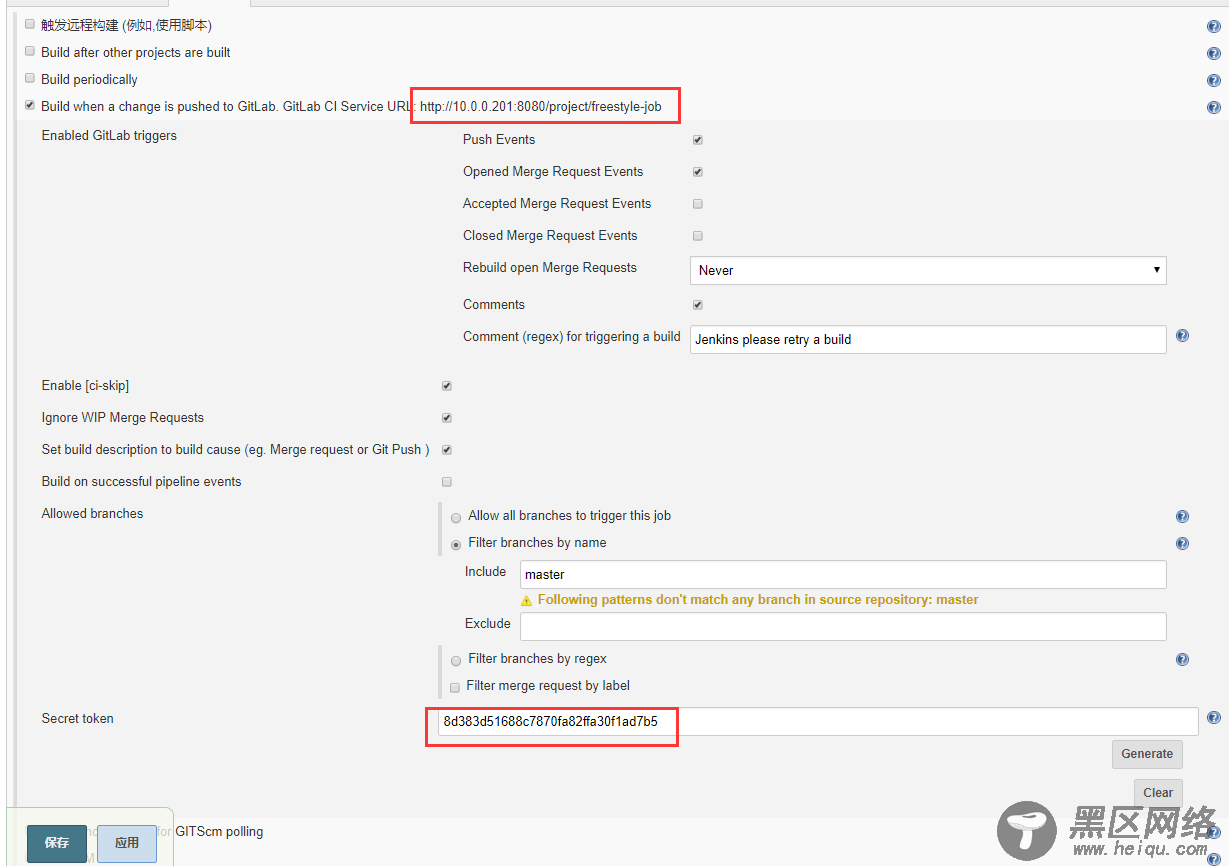
选择第四个,点击高级

过滤master分支,生成token

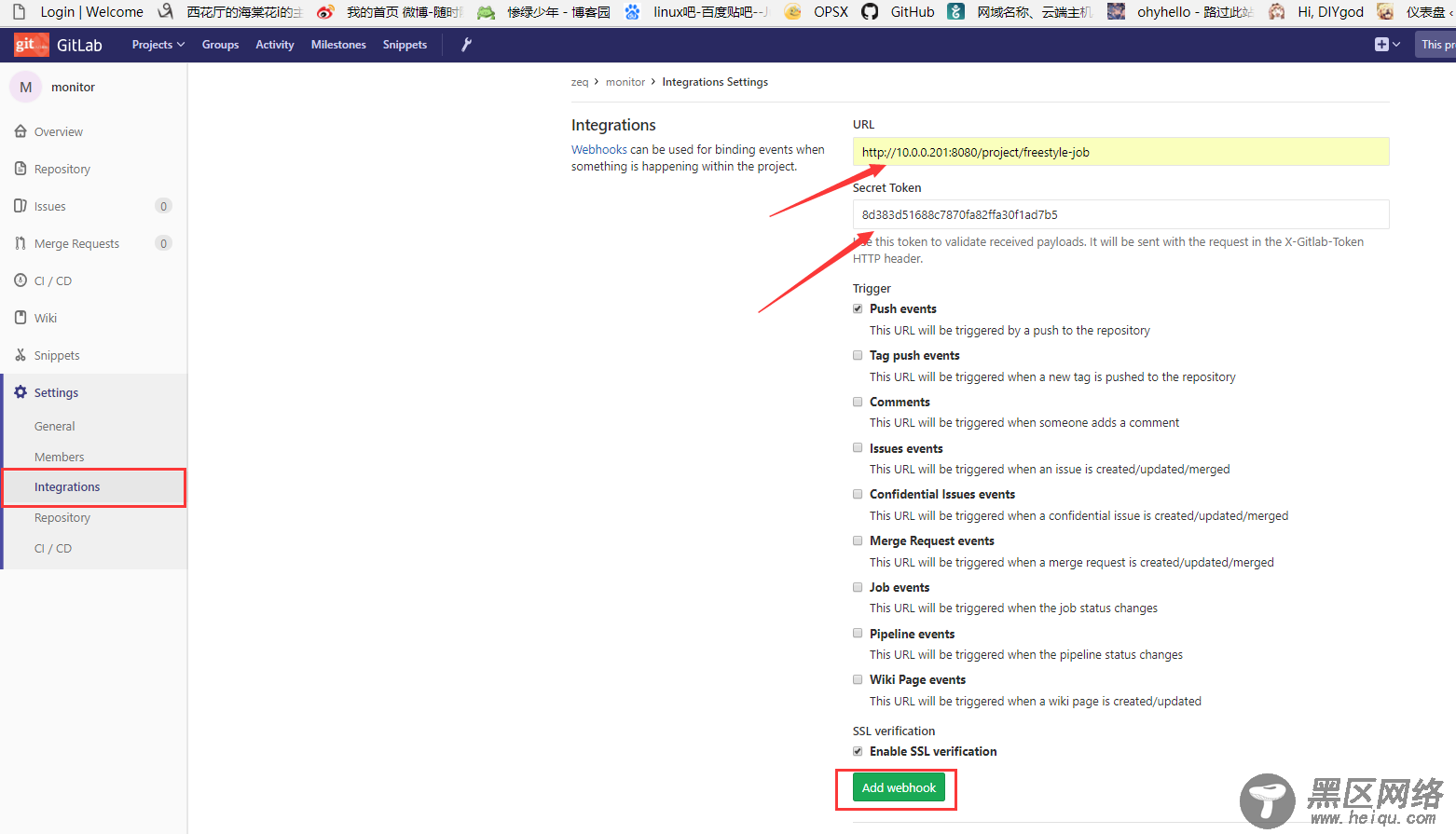
复制jenkins项目url和token

添加到gitlab

在jenkins服务器上创建一个脚本目录
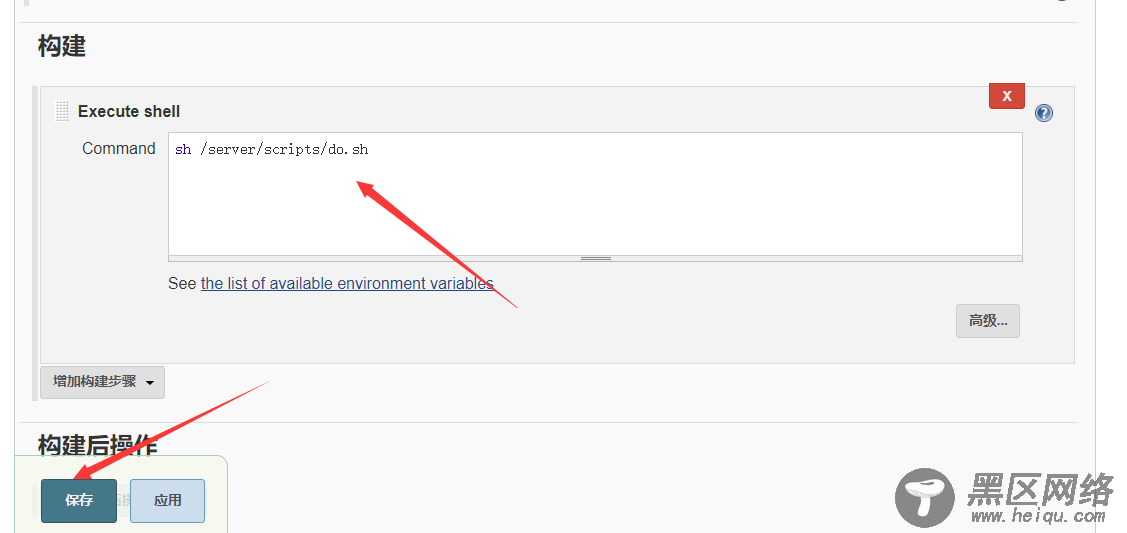
[root@jenkins ~]# mkdir /server/scripts -p编写一个脚本,把从gitlab拉取过来的代码推送到web服务器上
[root@jenkins ~]# vim /server/scripts/do.sh #!/bin/sh DATE=$(date +%Y-%m-%d-%H-%M-%S) CODE_DIR="/var/lib/jenkins/workspace/freestyle-job" WEB_DIR="/code" IP=10.0.0.7 get_code_tar(){ cd $CODE_DIR && tar zcf /opt/web-$DATE.tar.gz ./* } scp_code_web(){ scp /opt/web-$DATE.tar.gz $IP:$WEB_DIR } code_tarxf(){ ssh $IP "cd $WEB_DIR &&mkdir web-$DATE && tar xf web-$DATE.tar.gz -C web-$DATE" } ln_html(){ ssh $IP "cd $WEB_DIR && rm -rf html && ln -s web-$DATE html" } main(){ get_code_tar; scp_code_web; code_tarxf; ln_html; } main因为要推送到web服务器上,我们要把公钥给web服务器
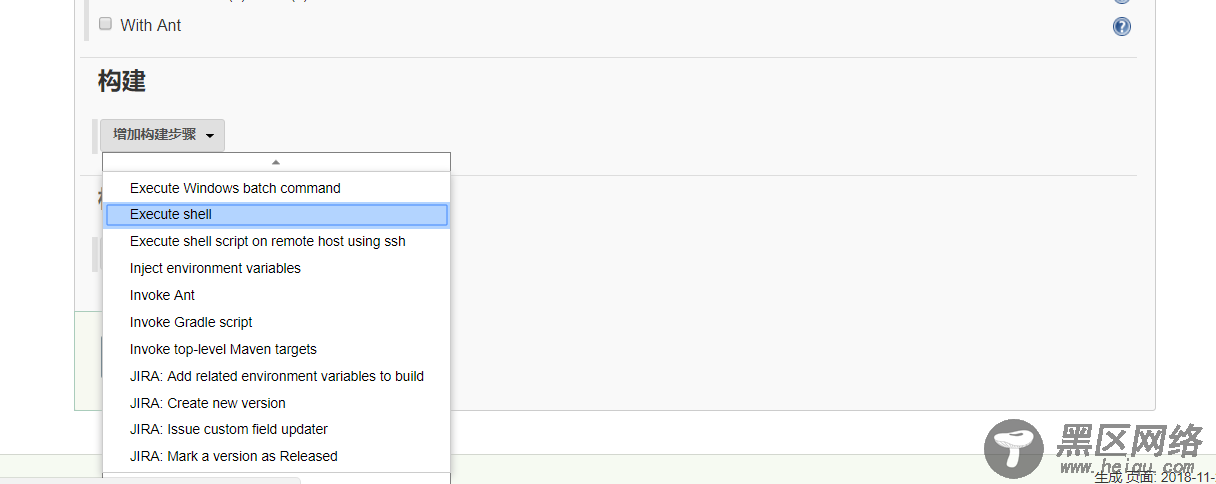
[root@jenkins ~]# ssh-copy-id -i ~/.ssh/id_rsa.pub root@10.0.0.7增加构建步骤


jenkins自由风格项目创建完成,接下来我们开始配置web服务器
web服务器操作因为我们最终操作是实现代码自动上线到web服务器,我们要配置web服务器
1.安装nginx扩展源 [root@web01 ~]# vim /etc/yum.repos.d/nginx.repo [nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/7/$basearch/ gpgcheck=0 enabled=1 2、安装nginx [root@web01 ~]# yum install nginx -y 3、配置nginx [root@web01 ~]# vim /etc/nginx/conf.d/git_jenkins.conf server { server_name 10.0.0.7; listen 80; root /code/html; index index.php index.html; } 4.创建代码存放目录 [root@web01 ~]# mkdir /code 5、启动nginx并加入开机自启动 [root@web01 ~]# systemctl start nginx [root@web01 ~]# systemctl enable nginx 进行代码自动上线测试整个流程是gitlab上的仓库master分支只要做了改动就会通知jenkins服务器,然后jenkins触发构建器拉取gitlab上的代码内容,最后执行shell脚本,把代码推送到web上实现代码的自动上线。
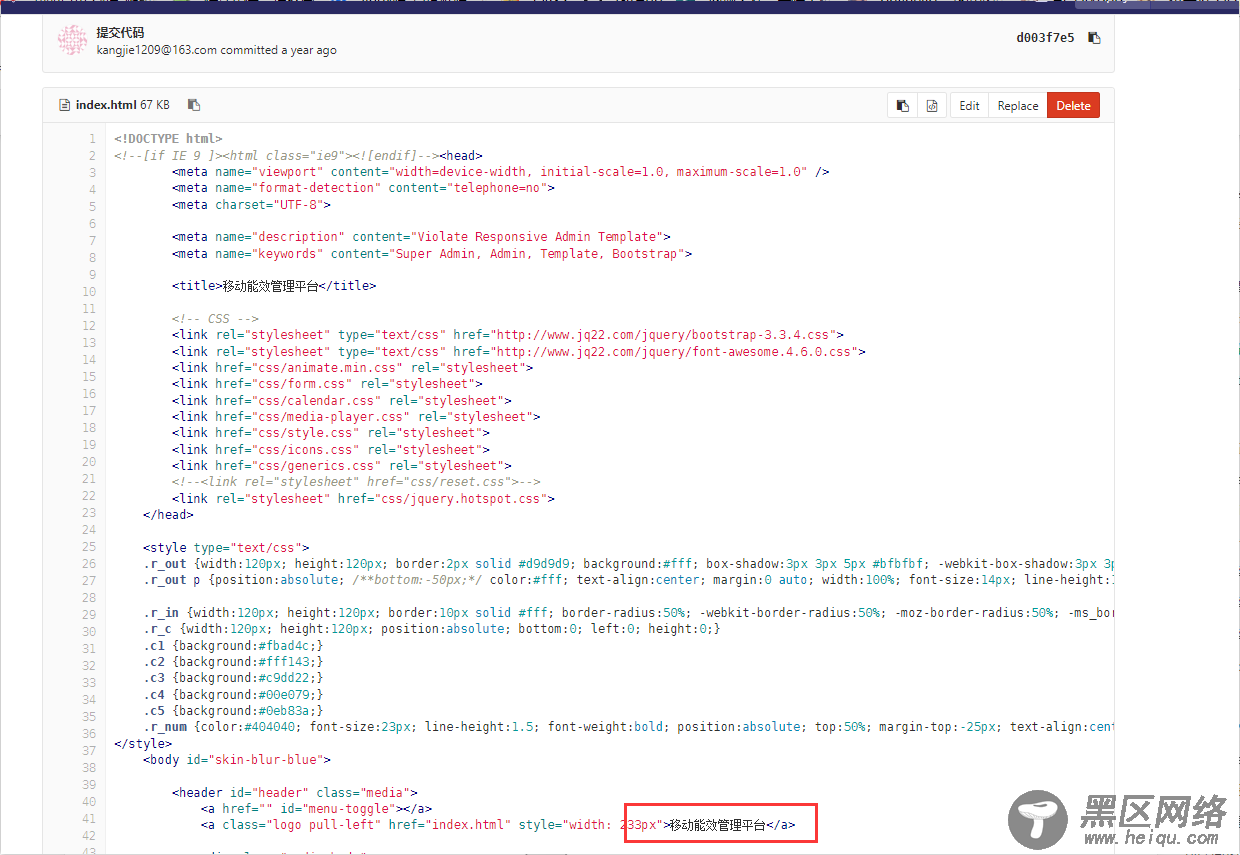
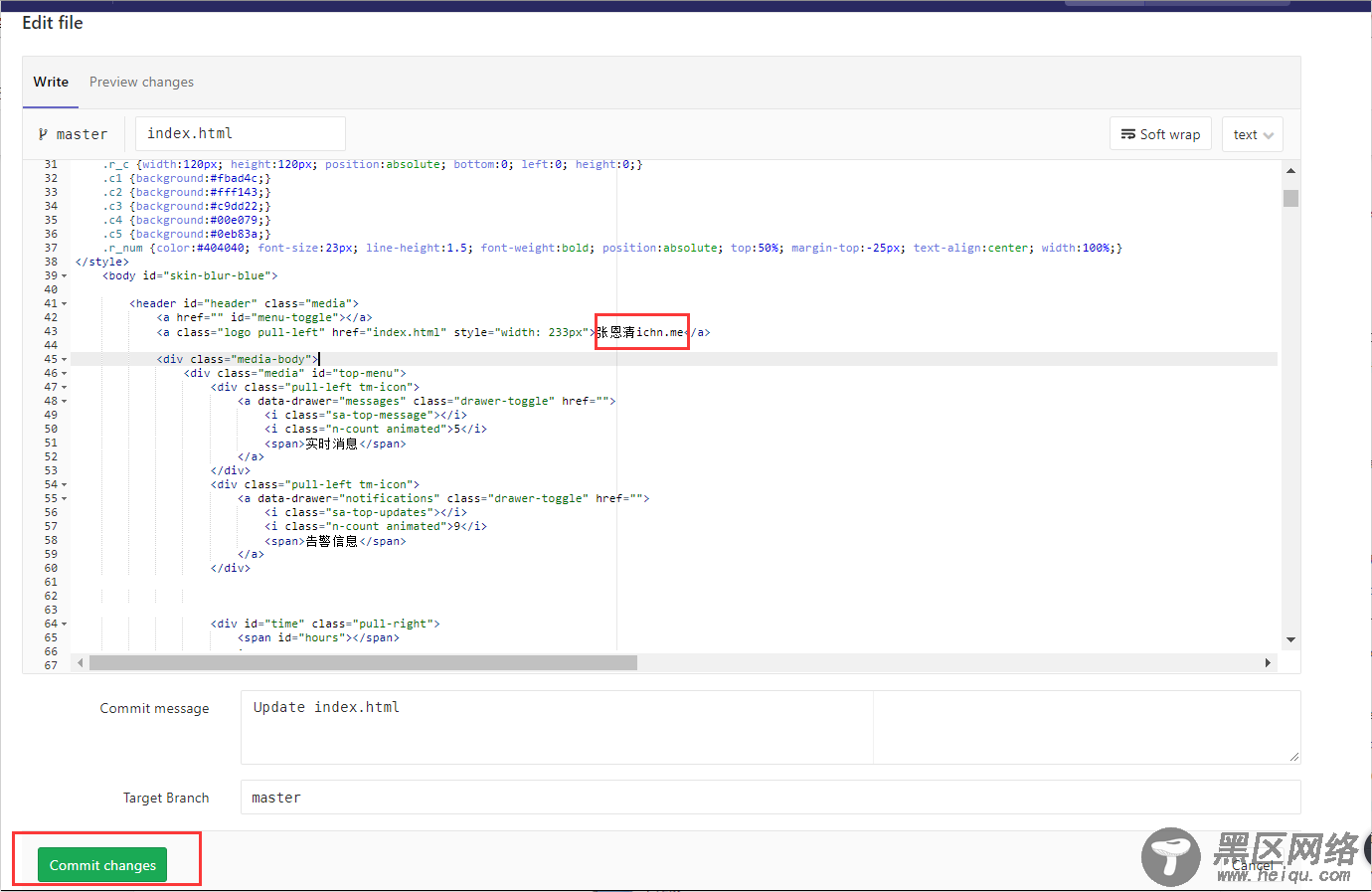
1、gitlab端操作为了直观的看到代码变化,我们修改主页index.html文件,这里我们方便演示,直接在root用户的master分支进行修改,实际生产环境中是不允许这样做的,切记。
修改步骤和上面讲解gitlab的分支保护步骤一样,我们修改43行的文字改成张恩清ichn.me


这里我们已经自动构建成功了,蓝色代表成功,红色代表失败

在浏览器上输入web服务器地址查看效果


