声明式 脚本式
脚本式语法格式:
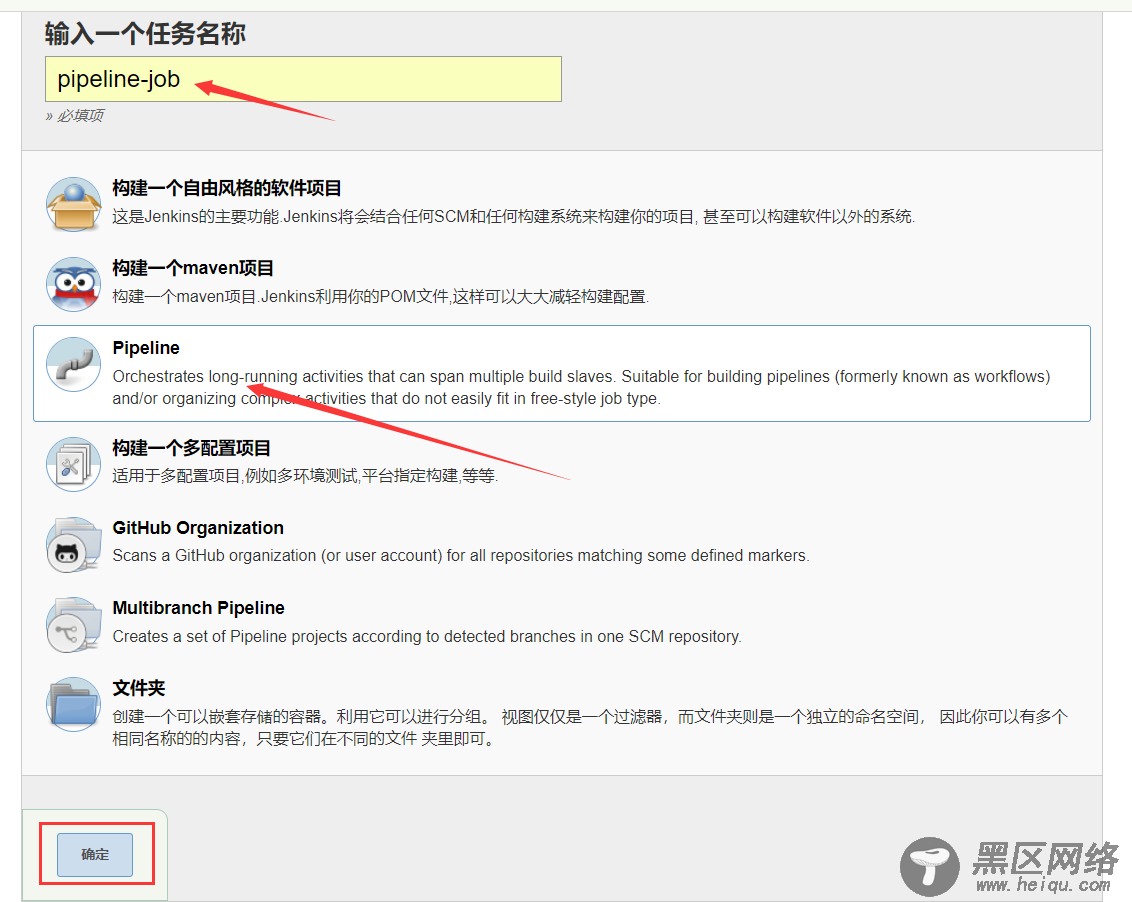
为了更直观的看到效果,这里我把jenkins自由风格的项目先删除

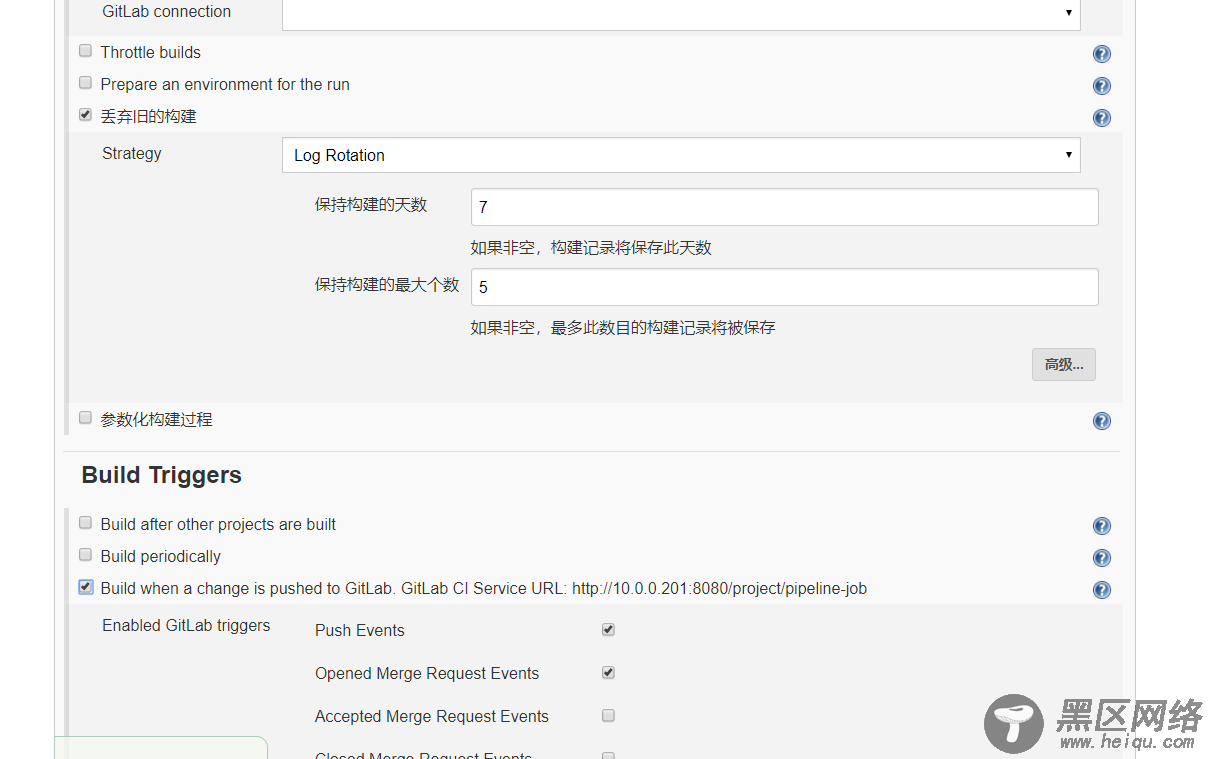
丢弃就得构建和触发器设置和自由风格项目设置步骤是一样的

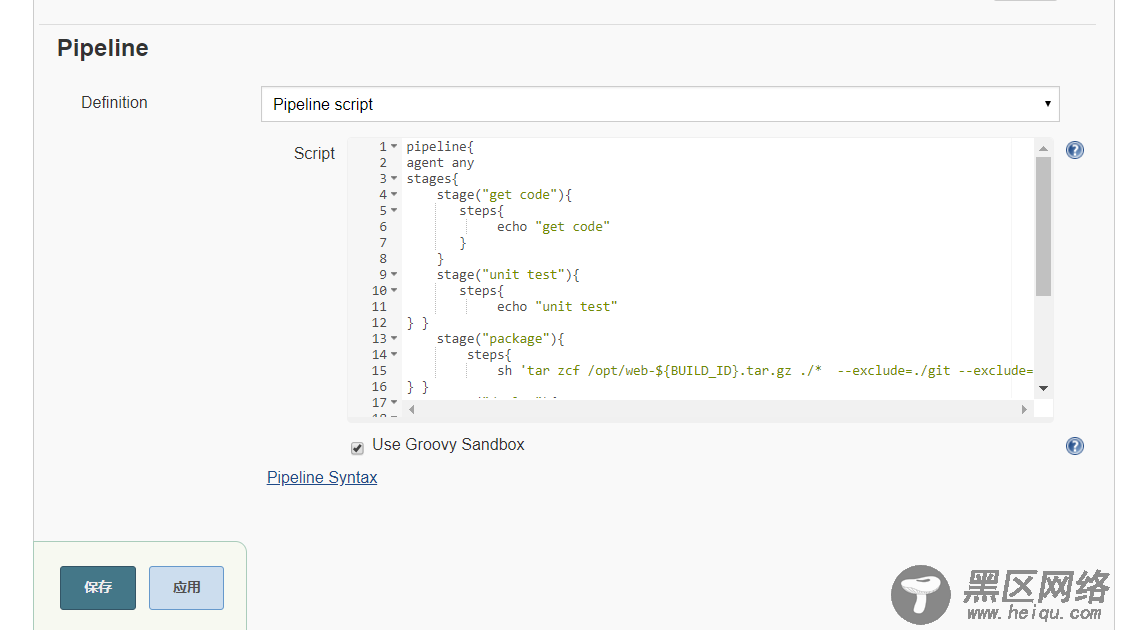
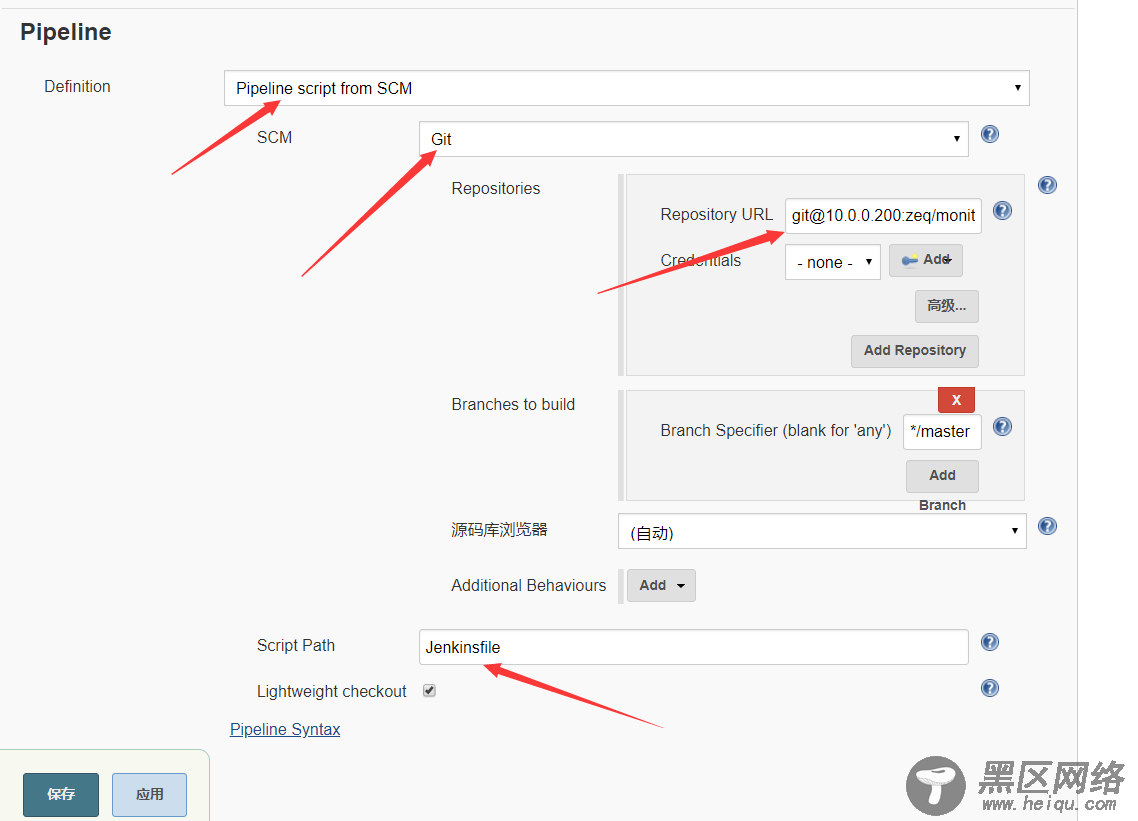
设置Definition
第一种方法,直接在jenkins端填写脚本,这样的弊端是出现错误后要gitlab端和jenkins端来回切换修改比较麻烦

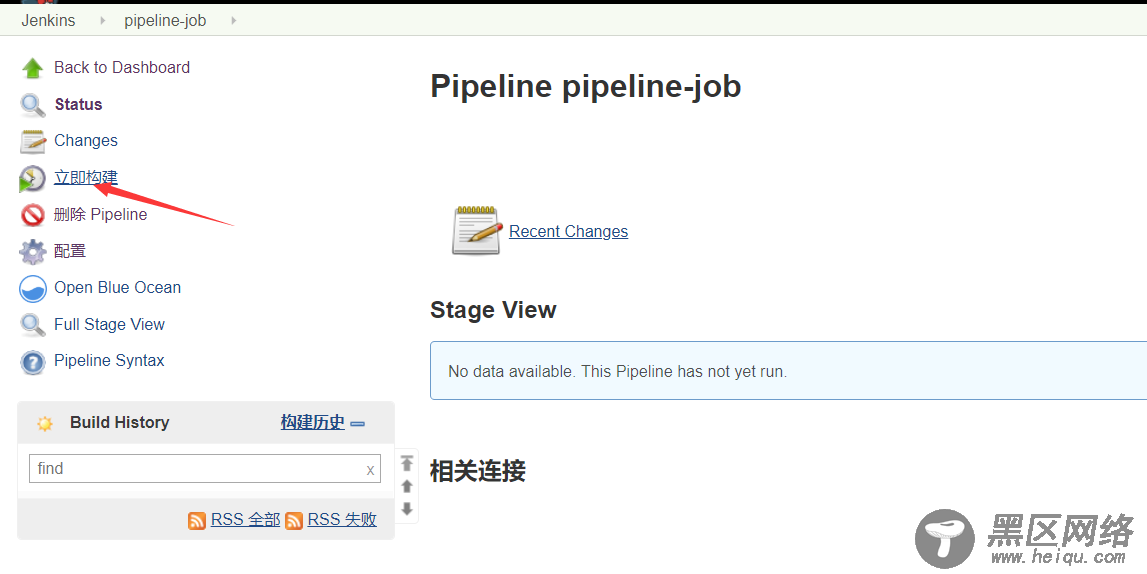
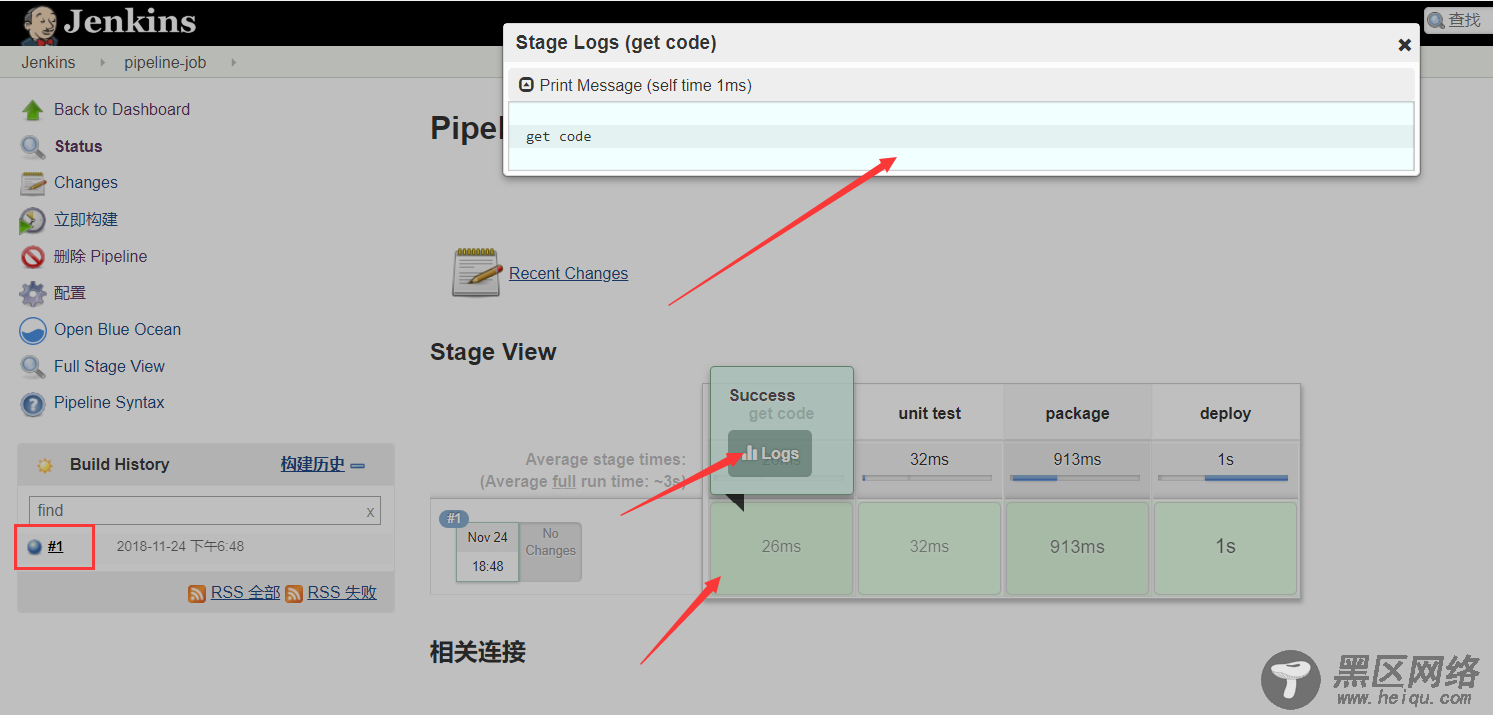
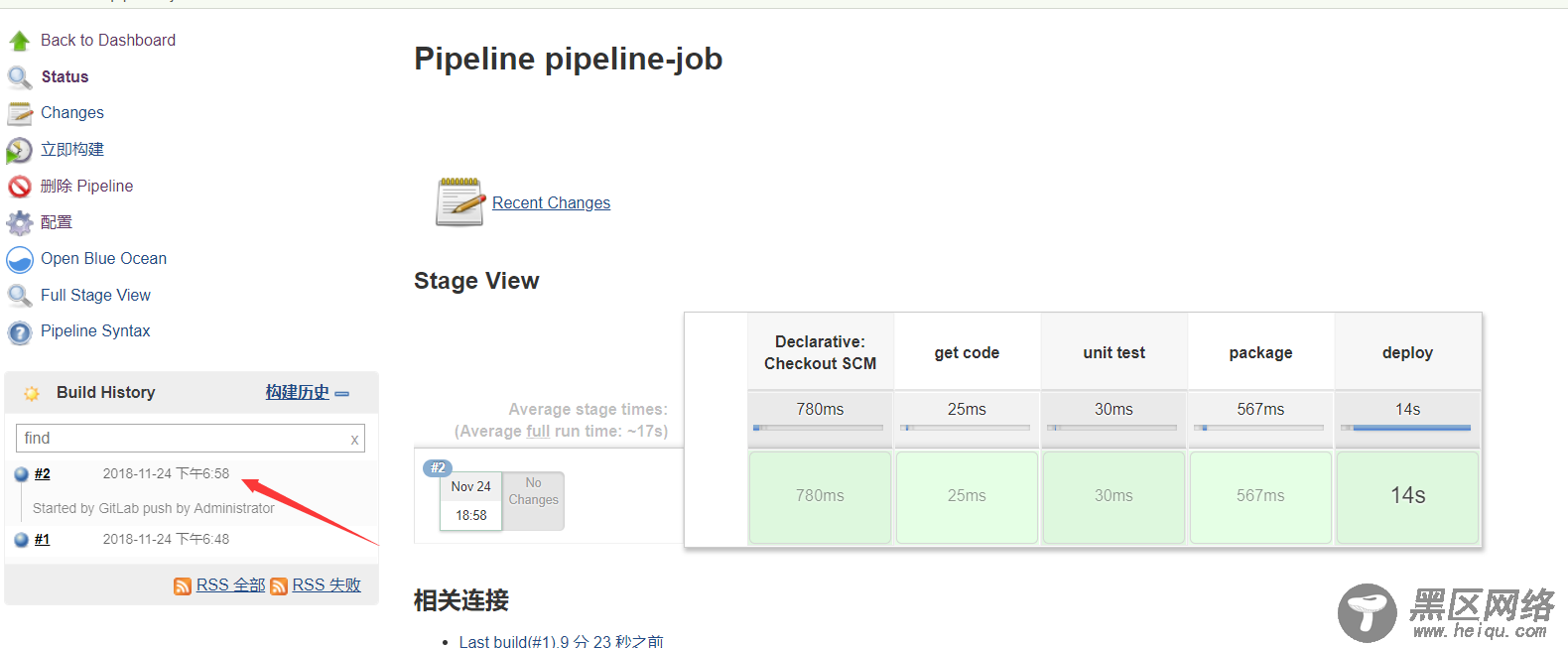
手动构建查看效果

构建成功,pipeline配置可以看到每一步的日志,可以知道那个步骤出错

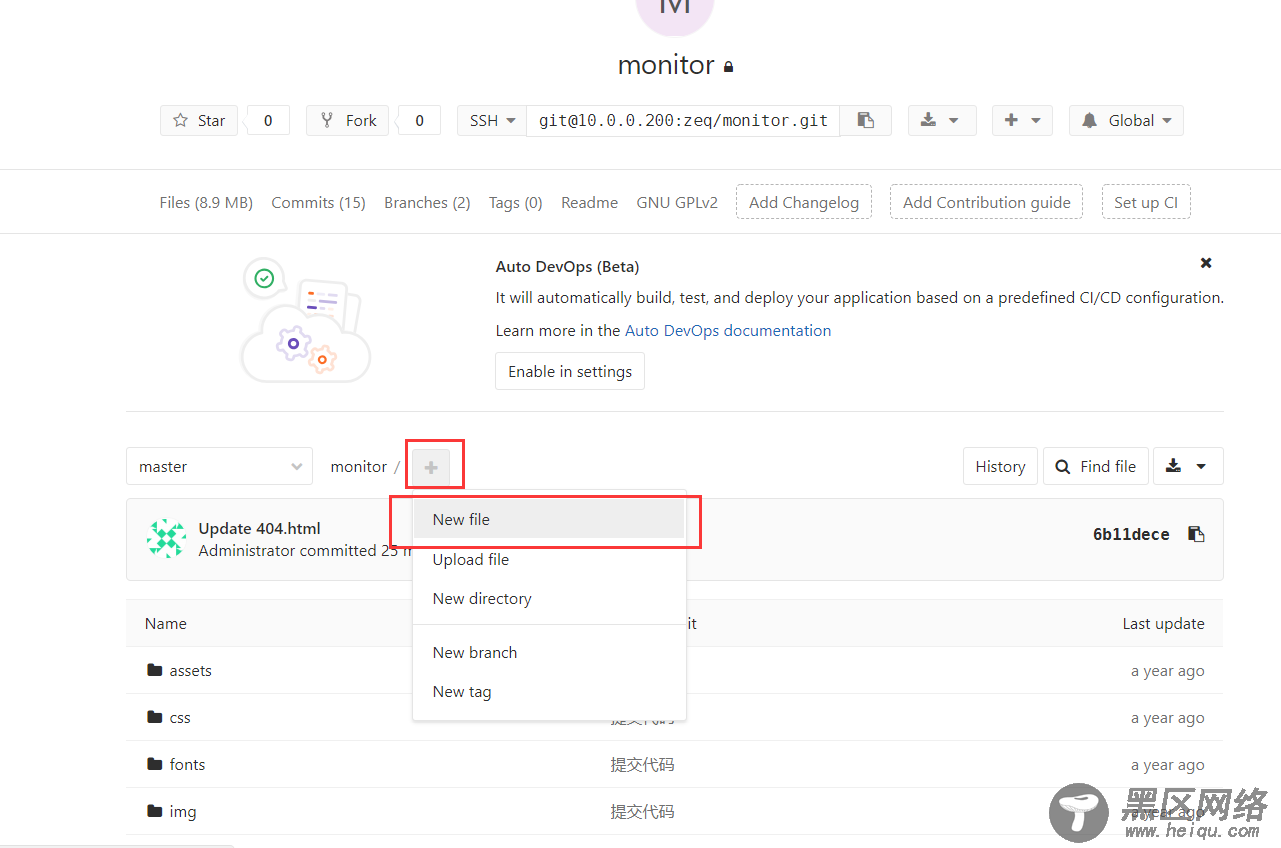
第二种配置方法

gitlab端新建一个文件,文件名称和上面Script Path名称保持一致

这里标注的名称是文件名,jenkins,gitlab文件还有脚本内用里的名称一定要一致

附上代码
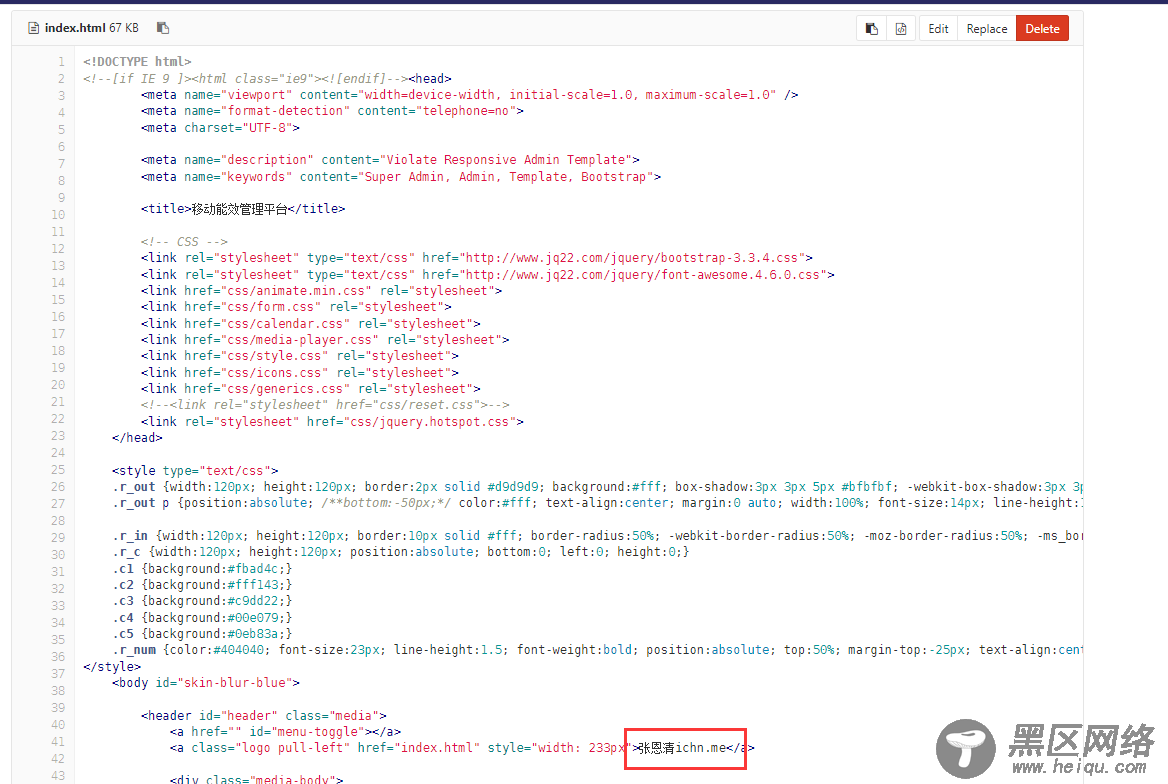
pipeline{ agent any stages{ stage("get code"){ steps{ echo "get code" } } stage("unit test"){ steps{ echo "unit test" } } stage("package"){ steps{ sh 'tar zcf /opt/web‐${BUILD_ID}.tar.gz ./* --exclude=./git --exclude=./Jenkinsfile' } } stage("deploy"){ steps{ sh 'ssh 10.0.0.7 "cd /code && mkdir web‐${BUILD_ID}"' sh 'scp /opt/web‐${BUILD_ID}.tar.gz 10.0.0.7:/code/web‐${BUILD_ID}' sh 'ssh 10.0.0.7 "cd /code/web‐${BUILD_ID} && tar xf web‐${BUILD_ID}.tar.gz && rm -rf web‐${BUILD_ID}.tar.gz"' sh 'ssh 10.0.0.7 "cd /code && rm -rf html && ln -s web‐${BUILD_ID} /code/html"' } } } }做一下测试,还是修改主页index.html内容,修改方式与上面测试上的步骤一样
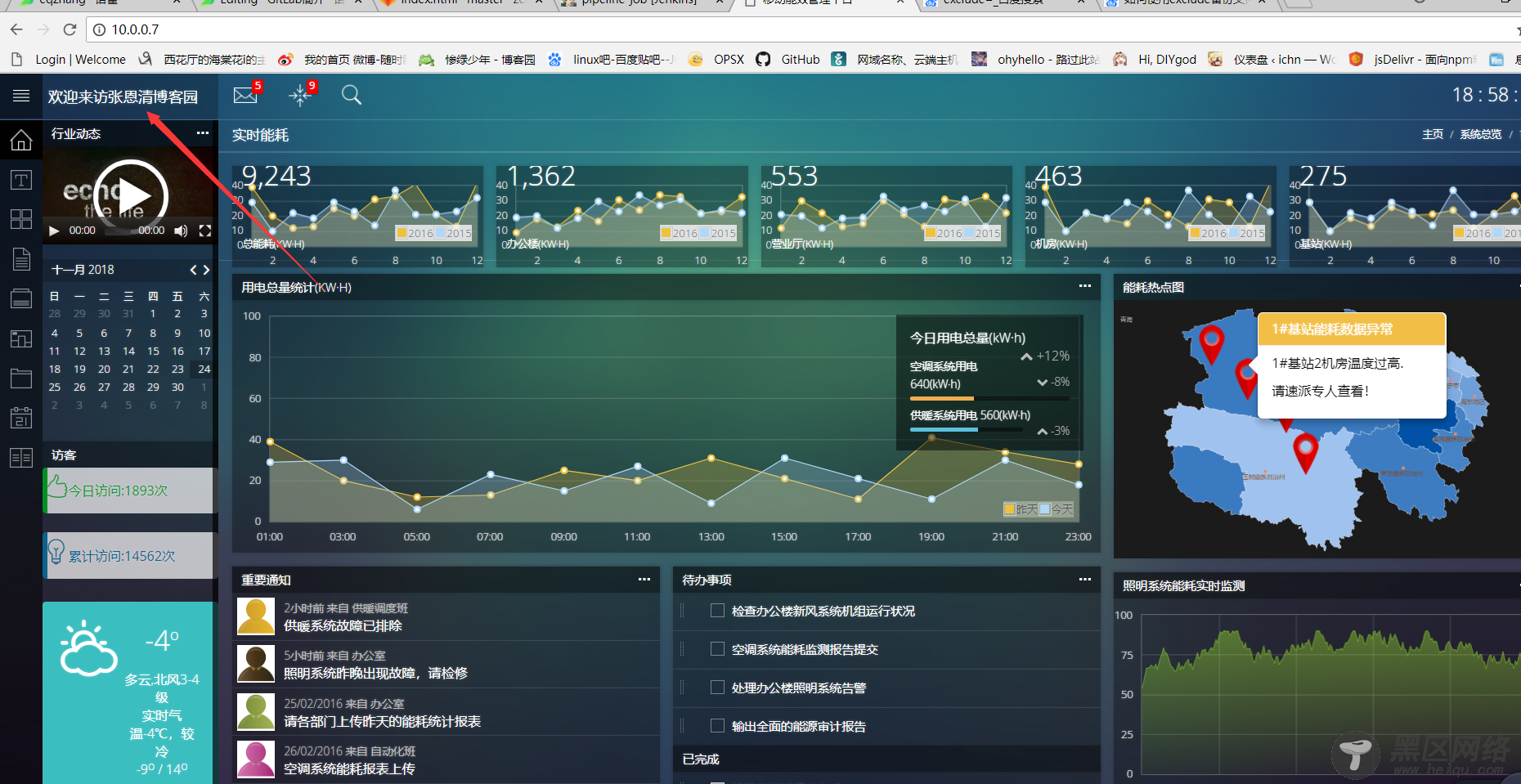
我们这里修改成欢迎来访张恩清博客园


修改完成查看jenkins和web端的效果



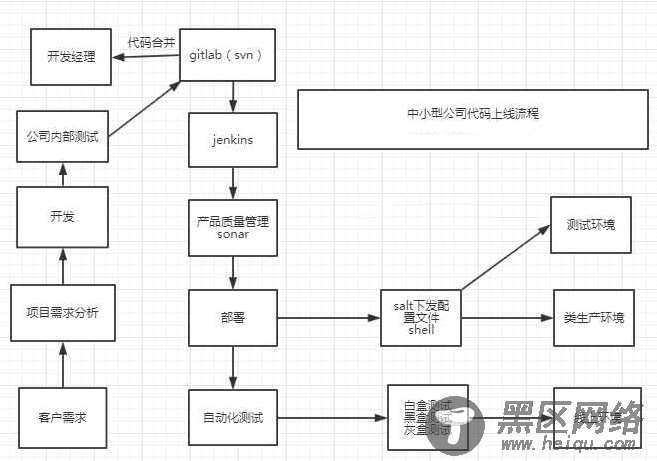
客户提出需求,公司进行分析,分析结束开发开始准备代码,公司内部测试代码,初步测试无误后提交到gitlab服务器上,然后通过jenkins服务器推送到测试服务器上,经过测试发现没有任何问题以后就可以推送到生产环境上,如果出现bug,那么开发人员将进行修改,修改完成提出合并请求交给开发经理(开发的老大)进行审核,开发经理审核通过后确认合并,然后gitlab通知jenkins服务器触发构建,然后到线上环境。
运维人员则是负责搭建和维护gitlab和jenkins服务器,配合开发进行代码的上线。

