
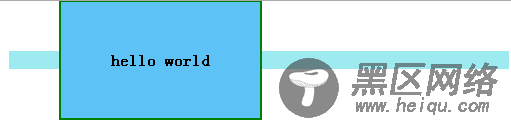
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS</title> <style> *{ margin:0; padding:0; } div.wrapper{ margin-top:50px; margin-left:50px; background-color:#9deaf1; width:500px; } div strong{ padding:50px; margin:50px; border:2px solid green; background-color:#5dc2f6; } </style> </head> <body> <div class="wrapper"> <strong>hello world</strong> </div> </body> </html>
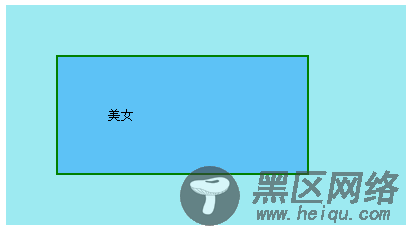
示意图:

上述demo证明,行内替换元素,例如input,设置上下padding,可以撑大父元素。
而行内非替换元素,如strong,设置上下padding,只是范围扩大,可是无法撑大父元素,不会影响line-height;
inline元素(准确来说,是non-replace的inline元素)不能设置竖直方向上的margin和padding,这个是CSS标准所规定的。
margin的规定见这里:
padding的规定见这里:
之所以不能设置padding,是因为padding的值是根据目标元素的width计算出来的,而inline, non-replace元素的width是不确定的。
假如有不正确的或者需要指正的地方,欢迎告知,谢谢咯----妙瞳

