下拉列表的简单使用
ng-option指令使用很简单,只需要绑定两个属性:
一个是ng-model用于获取选定的值;
另一个是ng-options用于确定下拉列表的元素数组。
<select ng-model="engineer.currentActivity" ng-options="act for act in activities"></select>
上面这条语句就是把选择的值与engineer.currentActivity进行双向数据绑定,然后列表中的选项是activities中的每一个值。数据如下:
$scope.engineer = { name: "Dani", currentActivity: "Fixing bugs" }; $scope.activities = [ "Writing code", "Testing code", "Fixing bugs", "Dancing" ];
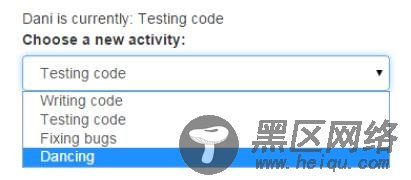
运行结果如:

为了美观一点,这里引用了bootstrap。
<html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="https://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> <link href="https://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" > <script src="https://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div ng-controller="EngineeringController"> <div> {{engineer.name}} is currently: {{ engineer.currentActivity}} </div> <div> <label for="name">Choose a new activity:</label> <select ng-model="engineer.currentActivity" ng-options="act for act in activities"> </select> </div> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule.controller("EngineeringController",["$scope",function($scope){ $scope.engineer = { name: "Dani", currentActivity: "Fixing bugs" }; $scope.activities = [ "Writing code", "Testing code", "Fixing bugs", "Dancing" ]; }]); </script> </body> </html>
复杂对象,自定义列表名称
有的时候下拉列表并不是单纯的字符串数组,可能是json对象,例如:
$scope.activities = [ { id: 1, type: "Work" , name: "Writing code" }, { id: 2, type: "Work" , name: "Testing code" }, { id: 3, type: "Work" , name: "Fixing bugs" }, { id: 4, type: "Play" , name: "Dancing" } ];
这个时候,绑定的数据就必须是与这里面的格式相同的数据,比如直接复制其中一条:
$scope.engineer = { name: "Dani" , currentActivity: { id: 3, type: "Work" , name: "Fixing bugs" } };
当然也可以直接指定成:
$scope.engineer = {currentActivity:activities[3]}
然后在指令中可以循环列表拼接处下拉框的名称
<select ng-model = "engineer.currentActivity" ng-options = "a.name +' (' + a.type + ')' for a in activities" > </select >
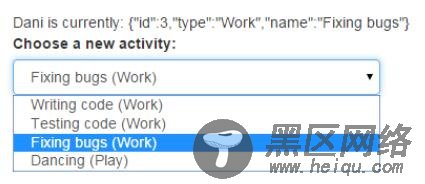
运行效果如:

全部的代码如下:
<html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="https://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> <link href="https://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" > <script src="https://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div ng-controller="EngineeringController"> <div> {{engineer.name}} is currently: {{ engineer.currentActivity}} </div> <div> <label for="name">Choose a new activity:</label> <select ng-model = "engineer.currentActivity" ng-options = "a.name +' (' + a.type + ')' for a in activities" > </select > </div> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule.controller("EngineeringController",["$scope",function($scope){ $scope.engineer = { name: "Dani" , currentActivity: { id: 3, type: "Work" , name: "Fixing bugs" } }; $scope.activities = [ { id: 1, type: "Work" , name: "Writing code" }, { id: 2, type: "Work" , name: "Testing code" }, { id: 3, type: "Work" , name: "Fixing bugs" }, { id: 4, type: "Play" , name: "Dancing" } ]; }]); </script> </body> </html>
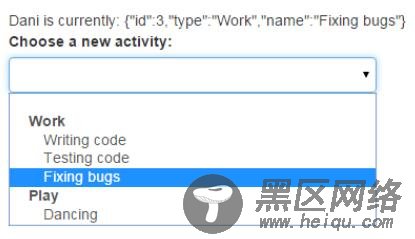
实现下拉列表的分组
其实分组与前面的例子很像,只要把空间中的ng-options的值换成下面:
<select ng-model = "engineer.currentActivity" ng-options = "a.name group by a.type for a in activities" > </select >
添加 group by 就会按照后面的值进行分组

全部代码:
