<html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="https://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> <link href="https://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" > <script src="https://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div ng-controller="EngineeringController"> <div> {{engineer.name}} is currently: {{ engineer.currentActivity}} </div> <div> <label for="name">Choose a new activity:</label> <!-- <select ng-model = "engineer.currentActivity" ng-options = "a.name +' (' + a.type + ')' for a in activities" > </select > --> <select ng-model = "engineer.currentActivity" ng-options = "a.name group by a.type for a in activities" > </select > </div> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule.controller("EngineeringController",["$scope",function($scope){ $scope.engineer = { name: "Dani" , currentActivity: { id: 3, type: "Work" , name: "Fixing bugs" } }; $scope.activities = [ { id: 1, type: "Work" , name: "Writing code" }, { id: 2, type: "Work" , name: "Testing code" }, { id: 3, type: "Work" , name: "Fixing bugs" }, { id: 4, type: "Play" , name: "Dancing" } ]; }]); </script> </body> </html>
按照id进行标识
由于之前的ng-model相当于初始的时候给设定了一个值。当你选择一个下拉列表选项的时候,就会覆盖掉这个初始值。
所以更多的时候会使用一个id进行标识,这样在初始化赋值的时候,只需要设定一个id就可以了。
$scope.engineer = { currentActivityId: 3 }; $scope.activities = [ { id: 1, type: "Work" , name: "Writing code" }, { id: 2, type: "Work" , name: "Testing code" }, { id: 3, type: "Work" , name: "Fixing bugs" }, { id: 4, type: "Play" , name: "Dancing" } ];
指令可以写成下面的格式
<select ng-model = "engineer.currentActivityId" ng-options = "a.id as a.name group by a.type for a in activities" > </select >
通过 as 前面的值,就可以确定唯一的一个选项

全部代码如下:
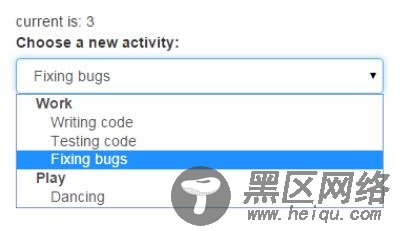
<html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="https://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> <link href="https://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" > <script src="https://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div ng-controller="EngineeringController"> <div> current is: {{ engineer.currentActivityId}} </div> <div> <label for="name">Choose a new activity:</label> <select ng-model = "engineer.currentActivityId" ng-options = "a.id as a.name group by a.type for a in activities" > </select > </div> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule.controller("EngineeringController",["$scope",function($scope){ $scope.engineer = { currentActivityId: 3 }; $scope.activities = [ { id: 1, type: "Work" , name: "Writing code" }, { id: 2, type: "Work" , name: "Testing code" }, { id: 3, type: "Work" , name: "Fixing bugs" }, { id: 4, type: "Play" , name: "Dancing" } ]; }]); </script> </body> </html>
以上这篇AngularJS中ng-options实现下拉列表的数据绑定方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
