背景:
阅读新闻
Android UI开发详解之模板控件的复用
[日期:2013-03-17] 来源:Linux社区 作者:x359981514 [字体:]
引用模板的布局文件:
<RelativeLayout xmlns:Android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res/com.xys.multiplexedmodule"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".TestActivity" >
<!--一定要加入引用 xmlns:custom="http://schemas.android.com/apk/res/com.xys.multiplexedmodule" -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:orientation="vertical" >
<com.xys.multiplexedmodule.MultipleTopBar
android:id="@+id/topBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
custom:leftBackground="@drawable/ic_launcher"
custom:leftText="左侧"
custom:leftTextColor="#ff0000"
custom:rightBackground="@drawable/ic_launcher"
custom:rightText="右侧"
custom:rightTextColor="#ff0000"
custom:title="自定义标题"
custom:titleTextColor="#123412"
custom:titleTextSize="14.0sp" >
</com.xys.multiplexedmodule.MultipleTopBar>
</LinearLayout>
</RelativeLayout>
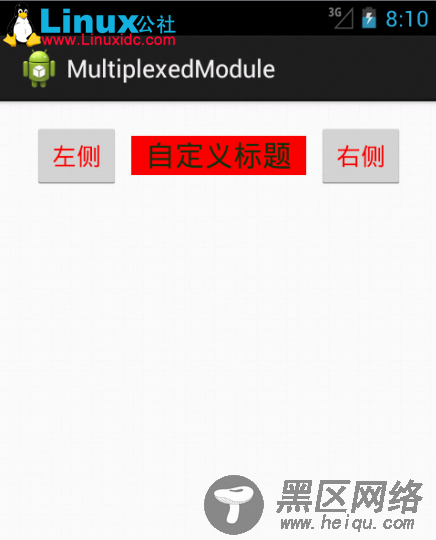
这样我们就可以使用我们新建的模板控件了,效果如下:

更多Android相关信息见Android 专题页面 ?tid=11
Android 通知PendingIntent意图打开Activity,数据无更新? 解决方法
相关资讯 Android UI Android UI开发
本文评论 查看全部评论 (0)
尊重网上道德,遵守中华人民共和国的各项有关法律法规 承担一切因您的行为而直接或间接导致的民事或刑事法律责任 本站管理人员有权保留或删除其管辖留言中的任意内容 本站有权在网站内转载或引用您的评论 参与本评论即表明您已经阅读并接受上述条款
评论声明
最新资讯
