前两天我们这边的头儿给我说,有个 gif 动效很不错,可以考虑用来做项目里的Loading,问我能不能实现,看了下效果确实不错,也还比较有新意,复杂度也不是非常高,所以就花时间给做了,我们先一起看下原gif图效果:

本文源码下载地址:
------------------------------------------分割线------------------------------------------
具体下载目录在 /2015年资料/8月/20日/Android动效篇:一个绚丽的Loading动效分析与实现/
------------------------------------------分割线------------------------------------------
从效果上看,我们需要考虑以下几个问题:
1.叶子的随机产生;
2.叶子随着一条正余弦曲线移动;
3.叶子在移动的时候旋转,旋转方向随机,正时针或逆时针;
4.叶子遇到进度条,似乎是融合进入;
5.叶子不能超出最左边的弧角;
7.叶子飘出时的角度不是一致,走的曲线的振幅也有差别,否则太有规律性,缺乏美感;
总的看起来,需要注意和麻烦的地方主要是以上几点,当然还有一些细节问题,比如最左边是圆弧等等;
那接下来我们将效果进行分解,然后逐个击破:
整个效果来说,我们需要的图主要是飞动的小叶子和右边旋转的风扇,其他的部分都可以用色值进行绘制,当然我们为了方便,就连底部框一起切了;
先从gif 图里把飞动的小叶子和右边旋转的风扇、底部框抠出来,小叶子图如下:

我们需要处理的主要有两个部分:
1. 随着进度往前绘制的进度条;
2. 不断飞出来的小叶片;
我们先处理第一部分 - 随着进度往前绘制的进度条:
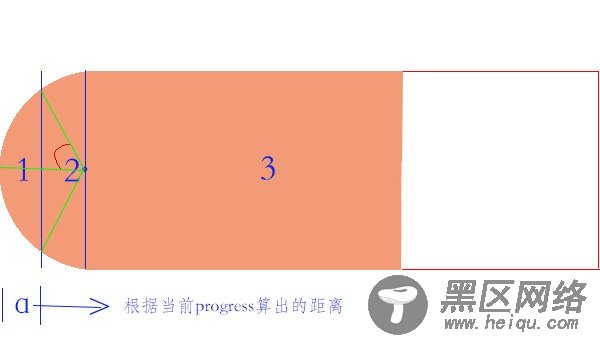
进度条的位置根据外层传入的 progress 进行计算,可以分为图中 1、2、3 三个阶段:

1. 当progress 较小,算出的当前距离还在弧形以内时,需要绘制如图所示 1 区域的弧形,其余部分用白色填充;
2. 当 progress 算出的距离到2时,需要绘制棕色半圆弧形,其余部分用白色矩形填充;
3. 当 progress 算出的距离到3 时,需要绘制棕色半圆弧形,棕色矩形,白色矩形;
4. 当 progress 算出的距离到头时,需要绘制棕色半圆弧形,棕色矩形;(可以合并到3中)
首先根据进度条的宽度和当前进度、总进度算出当前的位置:
//mProgressWidth为进度条的宽度,根据当前进度算出进度条的位置
mCurrentProgressPosition = mProgressWidth * mProgress / TOTAL_PROGRESS;
然后按照上面的逻辑进行绘制,其中需要计算上图中的红色弧角角度,计算方法如下:
// 单边角度
int angle = (int) Math.toDegrees(Math.acos((mArcRadius - mCurrentProgressPosition)/ (float) mArcRadius));
Math.acos() -反余弦函数;
Math.toDegrees() - 弧度转化为角度,Math.toRadians 角度转化为弧度
所以圆弧的起始点为:
int startAngle = 180 - angle;
圆弧划过的角度为:
2 * angle
这一块的代码如下:
// mProgressWidth为进度条的宽度,根据当前进度算出进度条的位置
mCurrentProgressPosition = mProgressWidth * mProgress / TOTAL_PROGRESS;
// 即当前位置在图中所示1范围内
if (mCurrentProgressPosition < mArcRadius) {
Log.i(TAG, "mProgress = " + mProgress + "---mCurrentProgressPosition = "
+ mCurrentProgressPosition
+ "--mArcProgressWidth" + mArcRadius);
// 1.绘制白色ARC,绘制orange ARC
// 2.绘制白色矩形
// 1.绘制白色ARC
canvas.drawArc(mArcRectF, 90, 180, false, mWhitePaint);

