这篇文章主要给大家介绍了关于echarts浮动显示单位的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文主要介绍的是利用echarts浮动显示单位的相关内容,这个显示效果对大家来说体验感还是不错的,下面话不多说了,来一起看看详细的介绍吧
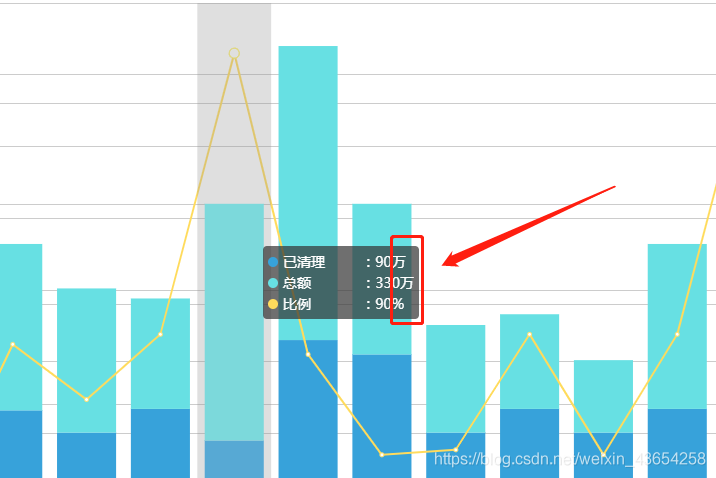
例子: echarts浮动显示单位实现方法

echarts浮动显示单位,实现代码如下:
// 设置echarts中的formatter参数 formatter: function(a) { let list = []; let listItem = ""; for (var i = 0; i < a.length; i++) { if (i < 2) { list.push( '<i></i><span>' + a[i].seriesName + "</span>  :" + a[i].value + "万" ); } else { list.push( '<i></i><span>' + a[i].seriesName + "</span>  :" + a[i].value + "%" ); } } listItem = list.join("<br>"); return '<div>' + listItem + "</div>"; },
总结
到此这篇关于echarts浮动显示单位的文章就介绍到这了,更多相关echarts浮动显示单位内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
