一个真正Android使用SVG矢量图打造酷炫动效往往让人虎躯一震,话不多说,咱们先看看效果:

这个效果我们需要考虑以下几个问题:
1. 这是图片还是文字;
2. 如果是图片该如何拿到图形的边沿线坐标,如果是文字呢?
3. 如果拿到了边沿线坐标,如何让光线沿着路径跑动;
4. 怎么处理过程的衔接;
以上四个问题似乎不是太好处理,而这几个问题也正好是这个效果精华所在,接下来咱们一个一个进行考虑,当然这种考虑已经基于一些国外大神的基础之上;
首先这是图片还是文字?
答案是:背景是图片,表面的文字还是图片,有些同学可能会说了,靠,这么没含量,一个帧动画而已,还虎躯一震,XXXXX,当然,答案肯定不会是这样的,背景我就不说了,普通的jpg或png图,但文字则是SVG格式的矢量图;
有了第一个问题的答案,我们来看第二个问题,如何拿到文字图形的边沿坐标;
要回答这个问题,我们先来简单的了解一个SVG(矢量图);
SVG 意为可缩放矢量图形(Scalable Vector Graphics),是使用 XML 来描述二维图形和绘图程序的语言;
使用 SVG 的优势在于:
1.SVG 可被非常多的工具读取和修改(比如记事本),由于使用xml格式定义,所以可以直接被当作文本文件打开,看里面的数据;
2.SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强,SVG 图就相当于保存了关键的数据点,比如要显示一个圆,需要知道圆心和半径,那么SVG 就只保存圆心坐标和半径数据,而平常我们用的位图都是以像素点的形式根据图片大小保存对应个数的像素点,因而SVG尺寸更小;
3.SVG 是可伸缩的,平常使用的位图拉伸会发虚,压缩会变形,而SVG格式图片保存数据进行运算展示,不管多大多少,可以不失真显示;
4.SVG 图像可在任何的分辨率下被高质量地打印;
5.SVG 可在图像质量不下降的情况下被放大;
6.SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图);
7.SVG 可以与 Java 技术一起运行;
8.SVG 是开放的标准;
9.SVG 文件是纯粹的 XML;
看起来好厉害的样子,还是回到我们的问题,从SVG图中我们可否拿到我们想要的数据点呢?根据上面的介绍,答案当然是肯定的,从SVG图中我们可以拿到我们想要的所有数据;

好的,拿到数据之后,怎么让一条线沿着路径跑起来呢?毋庸置疑,我们需要用到path;
最后我们根据效果的需要,设置几个绘制过程,进行绘制;
接下来我们一起来解决以上问题:
既然SVG是公认的xml文件格式定义的,那么我们则可以通过解析xml文件拿到对应SVG图的所有数据,我们先看下 path 类型的SVG 数据:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path d="M250 150 L150 350 L350 350 Z" />
</svg>
上面有一个path 标签,里面用到了 M 和 Z 指令,M 就相当于 android Path 里的moveTo(),Z 则相当于 Path 里的close();
我们先看下SVG 里关于path 有哪些指令:
M = moveto 相当于 android Path 里的moveTo(),用于移动起始点
L = lineto 相当于 android Path 里的lineTo(),用于画线
H = horizontal lineto 用于画水平线
V = vertical lineto 用于画竖直线
C = curveto 相当于cubicTo(),三次贝塞尔曲线
S = smooth curveto 同样三次贝塞尔曲线,更平滑
Q = quadratic Belzier curve quadTo(),二次贝塞尔曲线
T = smooth quadratic Belzier curveto 同样二次贝塞尔曲线,更平滑
A = elliptical Arc 相当于arcTo(),用于画弧
Z = closepath 相当于closeTo(),关闭path
了解了以上path相关的指令,就可以看懂path构成的SVG图的数据了,除此之外,SVG里还定义了一些基本的图形和效果:
好,以上内容,我们已经知道 SVG 图是通过 Xml 格式定义的,并且里面用到了一些基本的指令对数据进行组装,构成基本图形或复杂的路径;
而对于我们来说 ,这个xml 如何拿到呢?
1.我们根据最后要做的效果,利用PS等作图软件设计制作出想要的图形;

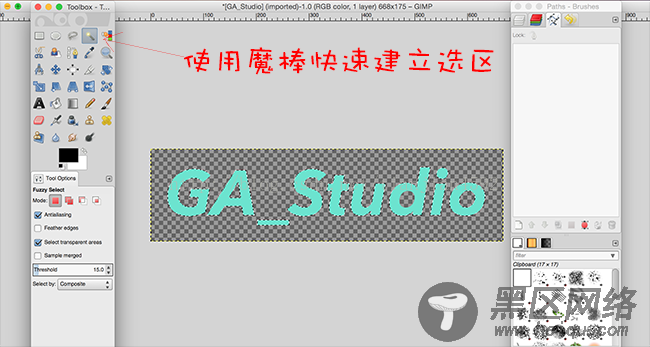
2. 使用 GIMP 之类的矢量图软件导出图片的SVG数据,方法如下:
先使用魔棒工具快速建立选区:

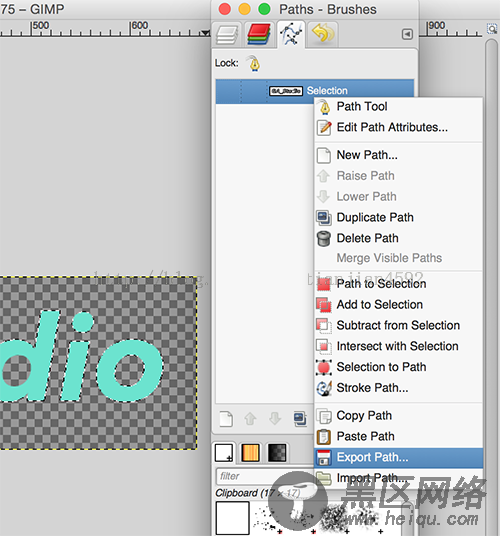
然后将选区导出为path:

这个时候在软件的右边栏就可以看见生成的路径了,然后将路径导出:

经过以上几步,我们就拿到了我们自己设计的文字或图形SVG图的Path数据,上面图片的SVG信息如下:

