虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助
本文将给大家详细介绍关于JavaScript指定断点操作的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
什么是断点操作(Breakpoint action)
做前端开发的小伙伴,或许对这个断点操作不是很熟悉。不过你要是问其他语言(比如C,C++ ,C #等)的开发者,他们应该都挺熟悉断点操作,这种断点操作在诸如XCode或者Visual Studio的IDE中都会有提供。
以下一段话来自知乎
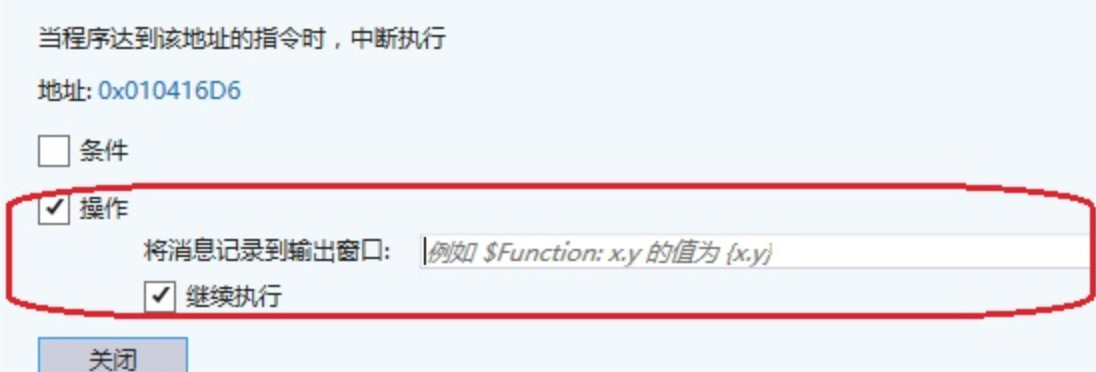
断点操作 (Action) 的意义是设置追踪点 (Tracepoint)。追踪点相当于是一种临时的有 Trace 功能的断点,它会把消息 打印到 Output 窗口。

Breakpoint Action
勾选后面的继续执行 (Continue Execution),代表 Tracepoint 命中时,Debugger 不会停下来,否则将会在此处停下来。两种情况下,消息都会打印出来。
JavaScript说:我需要断点操作
试想一个这样的场景,我希望程序在运行的时候,可以观察某一行上某个变量或者表达式的值。你一定会说,这不是很简单嘛:
在指定的位置放置debugger语句,或这个在此处打一个断点,然后使用console或者变量监听来观察变量的值。
动态插入console.log代码。
看起来,第二种方式是更好的一种方式。动态插入代码当然可以使用chrome的live edit功能。当时我们希望有一个不直接修改代码的方式。此时你或许会想,那就设置一个断点操作吧。
JavaScript如何设置断点操作
前端的童鞋们一定知道,JavaScript的调试大部分都是在浏览器里面操作的,而这个浏览器,大部分时候是Chrome。因为Chrome的调试功能强大而方便。(相信你不会反对吧)。
然而让大家失望的是,chrome根本就没有设置断点操作的功能啊,自然其他浏览器也没有。相信你此时的心情是这样的:
没T你说个XX。
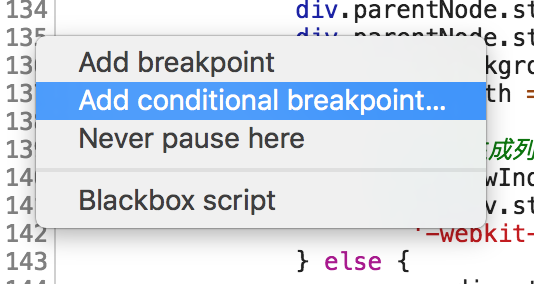
看官们不要着急,且听我们慢慢道来。在Chrome断点调试的时候,可以使用条件断点,所谓条件断点,指定一个条件,在符合这个条件的时候。执行会停止在断点处,否则执行直接往下执行。如下图,在Line Number的地方点击右键,选中 Add conditionnal breakpoint

条件断点
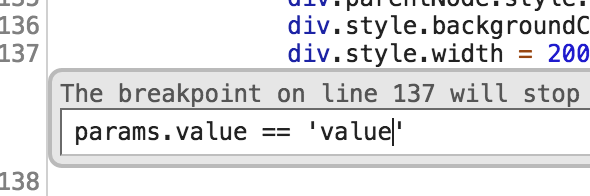
然后,输入条件,比如params.value == 'value'这样的条件表达式,如下图:

断点条件
有关条件断点说明,如果你仍然不是很熟悉的话,可以自己多参考相关资料。
但是,这个断点操作有什么关系呢?要知道,JavaScript是一门动态语言。条件判断其实是可以输入任何代码片段的。比如下面的代码:
if(express)
即便是express不是一个bool值或者bool值的表达式或者返回bool的函数,都是可以的。这就方便我们的操作。
JavaScript说道 : 我最机智。

不要脸的JavaScript
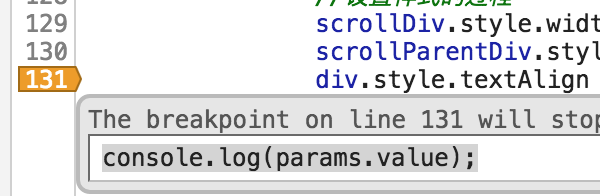
因此在条件断点的条件输入框中,我们可以输入我们想执行的断点操作即可以,比如console.log。如图所示

断点操作
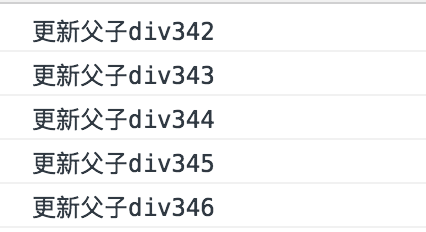
最终会在控制台打印出来你要查看的值,如图所示:

打印结果
