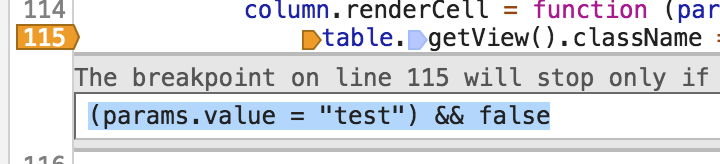
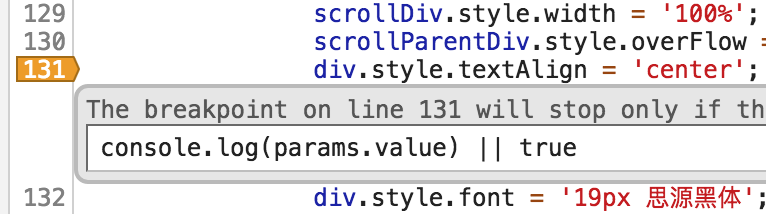
由于console.log返回值是undefined的(最终转换为false),所以代码并不会被停止在此处,而是会直接往下执行,这相当于前面讲述断点操作概念的继续执行。如果需要停止在这儿,可以设置如下的表达式即可:

断点操作 中断执行
结语
条件断点的设计并不是为此而设计的。所以这是一种hack,不是标准方式,不是本来的设计方式。但是,不是很多Web开发都会使用hack的吗。 用起来方便就行。
通过这种方式,相当于可以不用修改代码,临时性的加入我们想执行的代码片段。
很多同学都喜欢在工程中直接使用console.log,这样在实际发布的时候,最终有需要删除这些console.log代码,增加了工作量。通过这种方式,或许可以减少原本产品代码中的consle.log。
使用这种方式,还可以动态改变一些变量的值。我们知道有时候,某些bug只在某些特定的值才能复现,这些值可能是服务端推送过来的,此时调试的值,就可能依赖于后端传递的值。其实可以在前端的页面,通过这种方式,强制改变某些值,使得bug复现,而不依赖于后台的值。比如: