找到nginx多网站配置文件:类似 nginx/sites-available/www.baidu.com
server { listen 80; index index.html index.htm index.nginx-debian.html; server_name ; location / { root /mnt/www/www.baidu.com; try_files $uri $uri/ /index.html; } }
参考页面:https://router.vuejs.org/zh-cn/essentials/history-mode.html
cnpm run build 文件过大
打包生成文件:

浏览器访问效果:

Nginx开启gzip
找到nginx.config。关于gzip压缩代码:
http {gzip on; #开启或关闭gzip on off gzip_disable "msie6"; #不使用gzip IE6 gzip_min_length 100k; #gzip压缩最小文件大小,超出进行压缩(自行调节) gzip_buffers 4 16k; #buffer 不用修改 gzip_comp_level 3; #压缩级别:1-10,数字越大压缩的越好,时间也越长 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 压缩文件类型 gzip_vary off; #跟Squid等缓存服务有关,on的话会在Header里增加 "Vary: Accept-Encoding" }
配置完重启Nginx
浏览器访问效果:

上面为数据流接收大小,下面为解压后实际大小。
识别gzip与非gzip请求
gzip请求:

非gzip请求:

gzip与非gzip在响应头中区别就是Content-Encoding是否表明是gzip压缩格式。
而上面通过接收数据与实际数据大小相比也能明显看出差异
webpack gzip
vue项目中config/index.js
productionGzip: true, //是否开启gizp压缩 productionGzipExtensions: ['js', 'css'],
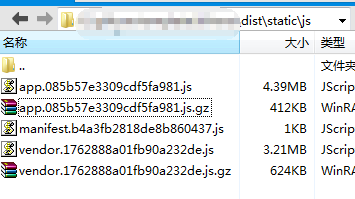
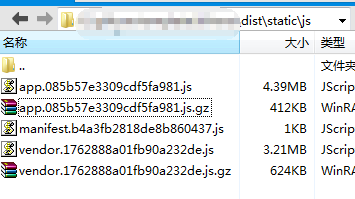
开启后cnpm run build会生成*.gz文件。
像这样:

上传到服务器,测试查看接受文件大小。

gzip相应539kb。并非加载app.........gz的 412kb
删除*.gz文件,依旧539kb。
莫非,webpack打包gzip文件毫无卵用??????
gzip_static 静态压缩
经过一番百度。得一宝贝。gzip_static
什么东东呢?字面上意思就是:gzip静态。
卖个关子:
上面配置了。Nginx是可以开启gzip压缩,而且能够实现压缩效果。而它是如何工作的呢?
客户端发起请求
-》Nginx接收请求
-》Nginx加载文件进行gzip打包压缩成*.gz
-》返回给浏览器
-》浏览器解压*.gz (应该是它干的,反正看不见)
也就是说,每次请求,Nginx都会进行压缩返回、压缩返回、压缩返回、 将会导致浪费大量CPU。
这么个大bug是谁设计的?如果请求量大,CPU会不会挂掉?//猜测
当然,并不会,gizp打包压缩后会临时缓存,
所以,能不消耗CPU就不消耗CPU。
废话太多,步入正题。放大招!!
nginx.conf
http { gzip on; #开启或关闭gzip on off gzip_static on;#是否开启gzip静态资源 gzip_disable "msie6"; #不使用gzip IE6 gzip_min_length 100k; #gzip压缩最小文件大小,超出进行压缩(自行调节) gzip_buffers 4 16k; #buffer 不用修改 gzip_comp_level 3; #压缩级别:1-10,数字越大压缩的越好,时间也越长 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 压缩文件类型 gzip_vary off; #跟Squid等缓存服务有关,on的话会在Header里增加 "Vary: Accept-Encoding" }
emmmmmmmm.....重启nginx
OK。上图!
before:

after:

对比文件:

so 。开启gzip_static后。流程就会变成
//偷懒写法。。。。。if(*.gz){ return *.gz //懒得压缩直接扔文件 }else{ return gzip() //压缩再扔给浏览器 }
