
这样的布局并不陌生,从2011年Pinterest创立以来,中国互联网就迅速掀起了一股模仿Pinterest的热潮,国内有众多网站采用瀑布流的布局方式,例如花瓣网、美丽说等等。而事实上在中国互联网,模仿一些在国外被人看好的模式(当然,你也可以说是山寨或抄袭,呵呵!!)向来都是一个不错的idea。
OK,现在进入正题。这里主要介绍瀑布流的一种实现方法:绝对定位(css)+javascript+ajax+json。简单一点如果不做滚动加载的话就是绝对定位(css)+javascript了,ajax和json是滚动加载更多内容的时候用到的。
下面是实现思路:
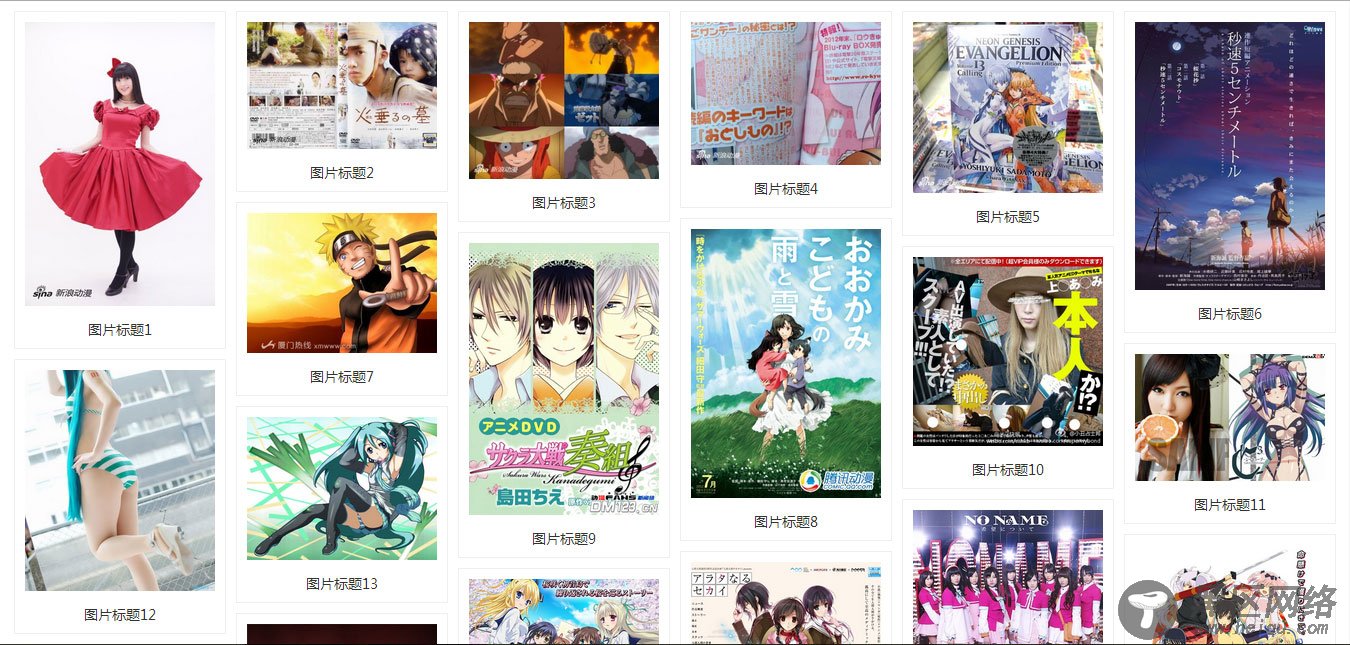
1、计算页面的宽度,计算出页面可放数据块的列数(如上图所示就有6列)。
2、将各个数据块的高度尺寸记入数组中(需要等所有图片加载完成,否则无法知道图片的高度)。
3、用绝对定位先将页面第一行填满,因为第一行的top位置都是一样的,然后用数组记录每一列的总高度。
4、继续用绝对定位将其他数据块定位在最短的一列的位置之后然后更新该列的高度。
5、当浏览器窗口大小改变时,重新执行一次上面1-4步以重新排放(列数随页面宽度而改变,因而需要重新排放)。
6、滚动条滚动到底部时加载新的数据进来后也是定位在最短的一列的位置之后然后更新该列的高度。
思路有了,然后就是如何用代码实现。当然,如果看完以上的6个步骤你已经知道如何实现,那么下面的内容大可不必细看。
首先在页面上写好基本的HTML和CSS(为方便起见,CSS就不外联了),代码如下:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>瀑布流布局</title>
<style type="text/css">
body{margin:0; font-family:微软雅黑;}
#flow-box{margin:10px auto 0 auto; padding:0; position:relative}
#flow-box li{
width:190px; position:absolute; padding:10px; border:solid 1px #efefef; list-style:none;
opacity:0;
-moz-opacity:0;
filter:alpha(opacity=0);
-webkit-transition:opacity 500ms ease-in-out;
-moz-transition:opacity 500ms ease-in-out;
-o-transition:opaicty 500ms ease-in-out;
transition:opaicty 500ms ease-in-out;}
#flow-box li img{width:100%;}
#flow-box li a{display:block; width:100%; text-align:center; font-size:14px; color:#333; line-height:18px; margin-top:10px; text-decoration:none;}
.loadwrap{position:absolute; left:0; width:100%; text-align:center;}
</style>
</head>
<body>
<ul>
<li><img src="https://www.mitxiong.com/NewsImages/2012121821504156.jpg" /><a href="#">图片标题1</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012112718241731.jpg" /><a href="#">图片标题2</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012111806582944.jpg" /><a href="#">图片标题3</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012110907231232.jpg" /><a href="#">图片标题4</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012110406319529.jpg" /><a href="#">图片标题5</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012101808066955.jpg" /><a href="#">图片标题6</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012101307276582.jpg" /><a href="#">图片标题7</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012082223432719.jpg" /><a href="#">图片标题8</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012082121509065.jpg" /><a href="#">图片标题9</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012081922387254.jpg" /><a href="#">图片标题10</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012081700252403.jpg" /><a href="#">图片标题11</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012081407597304.jpg" /><a href="#">图片标题12</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012081218248259.jpg" /><a href="#">图片标题13</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012080621278799.jpg" /><a href="#">图片标题14</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012072907484455.jpg" /><a href="#">图片标题15</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012072521564314.jpg" /><a href="#">图片标题16</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012072507238259.jpg" /><a href="#">图片标题17</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012072409035684.jpg" /><a href="#">图片标题18</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012072219405236.jpg" /><a href="#">图片标题19</a></li>
<li><img src="https://www.mitxiong.com/NewsImages/2012071218416980.jpg" /><a href="#">图片标题20</a></li>
</ul>
<div><img src="https://www.jb51.net/Images/load.jpg" /></div>
</body>
</html>
以上代码非常简单,可以看出页面最初将会先加载20个数据块。值得一提的是在CSS里面定义了opacity为0,目的是在数据块未排放好之前先隐藏起来,排放好后再将opacity设为1显示出来,另外这里用了css3的transition做一点体验上的升级;还有一点就是可以看到页面底部有一个id为“loading”的DIV,用来表示数据正在加载中。下面开始用JS实现以上思路(6个步骤)。
1、计算页面的宽度,计算出页面可放数据块的列数
复制代码 代码如下:
