<script type="text/javascript">
function flow(mh, mv) {//参数mh和mv是定义数据块之间的间距,mh是水平距离,mv是垂直距离
//... 省略上一步的部份代码 ...
for (var i = 0; i < c; i++) {//把第一行排放好,并将每一列的高度记入数据oArr
li[i].style.top = "0";
li[i].style.left = iw * i + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr.push(lenArr[i]);
}
for (var i = c; i < liLen; i++) {//将其他数据块定位到最短的一列后面,然后再更新该列的高度
var x = _getMinKey(oArr);//获取最短的一列的索引值
li[i].style.top = oArr[x] + mv + "px";
li[i].style.left = iw * x + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr[x] = lenArr[i] + oArr[x] + mv;//更新该列的高度
}
document.getElementById("loadimg").style.top = _getMaxValue(oArr) + 50 + "px";//将loading移到下面
}
//图片加载完成后执行
window.onload = function() {flow(10, 10)};
//获取数字数组的最大值
function _getMaxValue(arr) {
//... 省略部份代码 ...
}
//获取数字数组最小值的索引
function _getMinKey(arr) {
var a = arr[0];
var b = 0;
for (var k in arr) {
if (arr[k] < a) {
a = arr[k];
b = k;
}
}
return b;
}
</script>
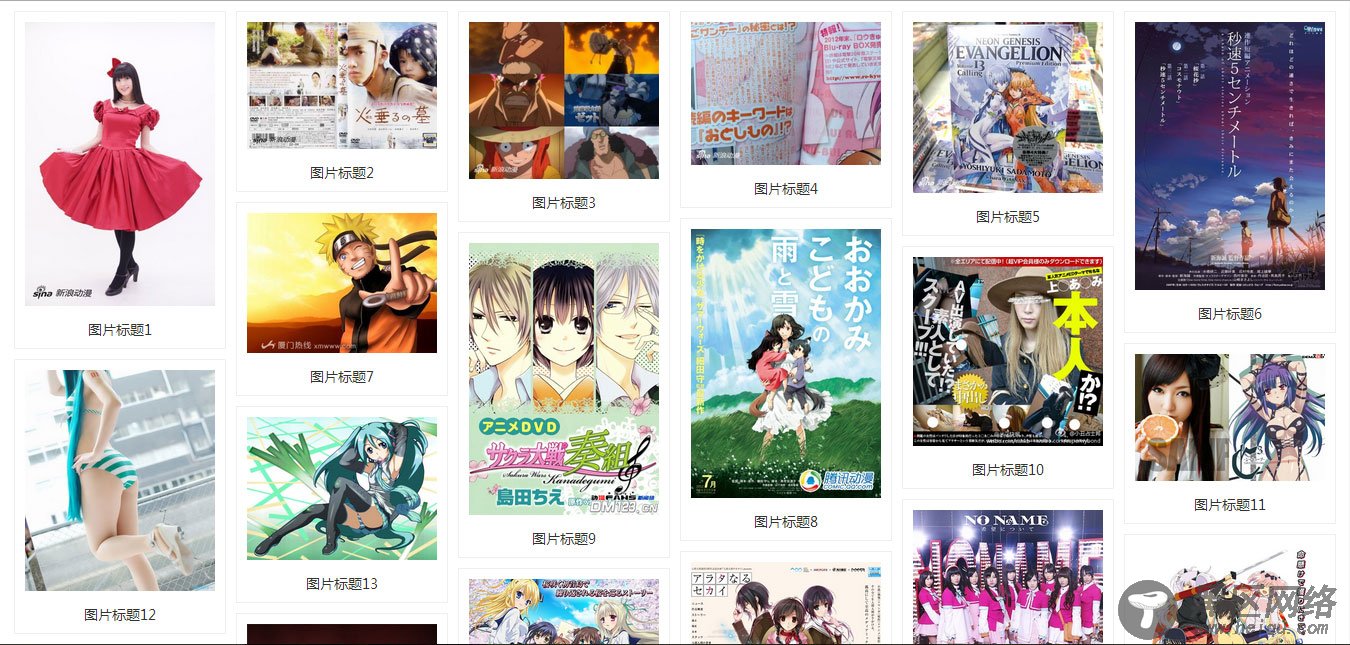
到这一步可以到浏览器里面再看一次效果,可以说整个瀑布流的雏形都出来了:

5、当浏览器窗口大小改变时,重新执行一次上面1-4步以重新排放
这一步操作起来也相当便捷,在改变窗口大小时,再执行一次flow方法即可
复制代码 代码如下:
<script type="text/javascript">
function flow(mh, mv) {//参数mh和mv是定义数据块之间的间距,mh是水平距离,mv是垂直距离
//... 省略部份代码 ...
//图片加载完成后执行
window.onload = function() {flow(10, 10)};
//改变窗口大小时重新布局
var re;
window.onresize = function() {
clearTimeout(re);
re = setTimeout(function() {flow(10, 10);}, 200);
}
//获取数字数组的最大值
function _getMaxValue(arr) {
//... 省略部份代码 ...
}
//获取数字数组最小值的索引
function _getMinKey(arr) {
//... 省略部分代码 ...
}
</script>
这里值得注意的便是setTimeout,由于onresize的触发频率非常高,用setTimout设定一个间隔时间可以减低flow方法的执行频率,降低性能损耗。
6、滚动条滚动到底部时加载新的数据进来后也是定位在最短的一列的位置之后然后更新该列的高度。
复制代码 代码如下:
<script type="text/javascript">
function flow(mh, mv) {//参数mh和mv是定义数据块之间的间距,mh是水平距离,mv是垂直距离
//... 省略部份代码 ...
document.getElementById("loadimg").style.top = _getMaxValue(oArr) + 50 + "px";//将loading移到下面
function scroll() {//滚动加载数据
var st = oArr[_getMinKey(oArr)];
var scrollTop = document.documentElement.scrollTop > document.body.scrollTop? document.documentElement.scrollTop : document.body.scrollTop;
if (scrollTop >= st - document.documentElement.clientHeight) {
window.onscroll = null;//为防止重复执行,先清除事件
_request(null, "GetList.php", function(data) {//当滚动到达最短的一列的距离时便发送ajax请求新的数据,然后执行回调函数
_addItem(data.d, function() {//追加数据
var liLenNew = li.length;
for(var i = liLen; i < liLenNew; i++) {
lenArr.push(li[i].offsetHeight);
}
for(var i = liLen; i < liLenNew; i++) {
var x = _getMinKey(oArr);
li[i].style.top = oArr[x] + 10 + "px";
li[i].style.left = iw * x + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr[x] = lenArr[i] + oArr[x] + 10;
}
document.getElementById("loadimg").style.top = _getMaxValue(oArr) + 50 + "px";//loading向下移位
liLen = liLenNew;
window.onscroll = scroll;//执行完成,恢愎onscroll事件
});
})
}
}
window.onscroll =scroll;
}
//图片加载完成后执行
window.onload = function() {flow(10, 10)};
//... 省略部份代码 ...
//追加项
function _addItem(arr, callback) {
var _html = "";
var a = 0;
var l = arr.length;
(function loadimg() {
var img = new Image();
img.onload = function() {
a += 1;
if (a == l) {
for (var k in arr) {
var img = new Image();
img.src = arr[k].img;
_html += '<li><img src="' + arr[k].img + '" /><a href="#">' + arr[k].title + '</a></li>';
}
_appendhtml(document.getElementById("flow-box"), _html);
callback();
}
else {
loadimg();
}
}
img.src = arr[a].img;
})()
}
//ajax请求
function _request(reqdata, url, callback) {
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var data = eval("(" + xmlhttp.responseText + ")");
callback(data);
}
}
xmlhttp.open("POST", url);
xmlhttp.setRequestHeader("Content-Type", "application/json; charset=utf-8");
xmlhttp.send(reqdata);
}
//追加html
function _appendhtml(parent, child) {
if (typeof (child) == "string") {
var div = document.createElement("div");
div.innerHTML = child;
var frag = document.createDocumentFragment();
(function() {
if (div.firstChild) {
frag.appendChild(div.firstChild);
arguments.callee();
}
else {
parent.appendChild(frag);
}
})();
}
else {
parent.appendChild(child);
}
}
//获取数字数组的最大值
function _getMaxValue(arr) {
//... 省略部份代码 ...
}
//获取数字数组最小值的索引
function _getMinKey(arr) {
//... 省略部份代码 ...
}
</script>
这一步涉及的代码比较多,简单概括其实就是多了几个方法:scroll()、_addItem()、_request()、_appendhtml()。
主要是看scroll()。在这里_addItem()和_requeat()是供scroll()调用的,而_appendhtml()是供_addItem()调用的。
