(默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件
ifModified
Boolean
(默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。
processData
Boolean
(默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
success
Function
请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态
function (data, textStatus) {
// data could be xmlDoc, jsonObj, html, text, etc...
this; // the options for this ajax request
}
这里有几个Ajax事件参数:beforeSend ,success ,complete ,error 。我们可以定义这些事件来很好的处理我们的每一次的Ajax请求。注意一下,这些Ajax事件里面的 this 都是指向Ajax请求的选项信息的(请参考说 get() 方法时的this的图片)。
请认真阅读上面的参数列表,如果你要用jQuery来进行Ajax开发,那么这些参数你都必需熟知的。
示例代码,获取博客园首页的文章题目:
$.ajax({
type: "get",
url: "http://www.cnblogs.com/rss",
beforeSend: function(XMLHttpRequest){
//ShowLoading();
},
success: function(data, textStatus){
$(".ajax.ajaxResult").html("");
$("item",data).each(function(i, domEle){
$(".ajax.ajaxResult").append("<li>"+$(domEle).children("title").text()+"</li>");
});
},
complete: function(XMLHttpRequest, textStatus){
//HideLoading();
},
error: function(){
//请求出错处理
}
});
这里将显示首页文章列表。
其他
jQuery.ajaxSetup( options ) : 设置全局 AJAX 默认选项。
设置 AJAX 请求默认地址为 "/xmlhttp/",禁止触发全局 AJAX 事件,用 POST 代替默认 GET 方法。其后的 AJAX 请求不再设置任何选项参数。
jQuery 代码:
$.ajaxSetup({
url: "/xmlhttp/",
global: false,
type: "POST"
});
$.ajax({ data: myData });
serialize() 与 serializeArray()
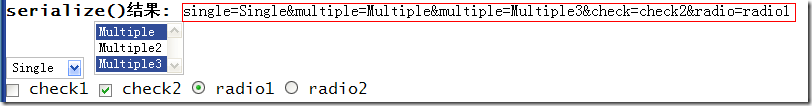
serialize() : 序列表表格内容为字符串。
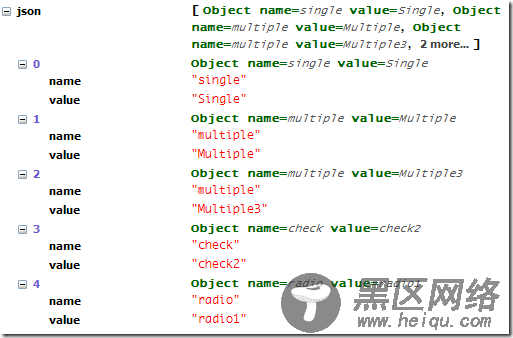
serializeArray() : 序列化表格元素 (类似 '.serialize()' 方法) 返回 JSON 数据结构数据。
示例:
HTML代码:
<p><b>Results: </b> </p>
<form>
<select>
<option>Single</option>
<option>Single2</option>
</select>
<select multiple="multiple">
<option selected="selected">Multiple</option>
<option>Multiple2</option>
<option selected="selected">Multiple3</option>
</select><br/>
<input type="checkbox" value="check1"/> check1
<input type="checkbox" value="check2"
checked="checked"/> check2
<input type="radio" value="radio1"
checked="checked"/> radio1
<input type="radio" value="radio2"/> radio2
</form>

serializeArray() 结果为:

您可能感兴趣的文章:
