<div>
<p>我是div.demo中第一个P元素:<a href="#">我在第一个P里面</a></p>
<p>这是一个段落元素,里面包含了一个a链接元素<a href="#">W3CPLUS</a></p>
</div>
jQuery Code:
复制代码 代码如下:
$(document).ready(function(){
$("div.demo p").html('<h2>新加的标题</h2><p>我是div.demo中第一个P元素:<a href="#">我在第一个P里面</a></p>');
});
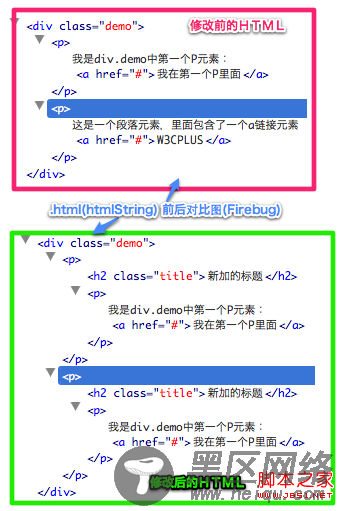
效果:

从上面的效果中我们得知:如果使用.html(htmlStrong)方法匹配在多个元素上,那么多个匹配元素将的HTML内容将被替换,并且都被替换成一样的HTML结构,也就是.html(htmlString)方法中指定的“htmlString”结构。换句话,如果你使用.html(htmlString)方法选定了多个元素,那么这些选定的元素的HTML内容都会被.html(htmlString)方法中的“htmlString”所替代。就如上图所示。
3。使用一个回调函数来替换一个元素的HTML内容
语法:
$("Element").html(function(index,html){...});返回值:jQuery对象
说明:
用来返回设置HTML内容的一个函数。接收元素的索引位置和元素旧的HTML作为参数。
使用个回调函数来替换一个元素的HTML内容,必须满足下面两个条件:
当前元素的索引值位置(index值从0开始计算); 当前元素的旧的html内容。函数的返回值随后被用来作为替代HTML。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的html内容。我们来看一个实例:
HTML Markup
复制代码 代码如下:
<div>
<p><a href="#">我在第一个P里面</a></p>
<p><a href="#">W3CPLUS</a></p>
</div>
jQuery Code:
复制代码 代码如下:
$(document).ready(function(){
$("div.demo p").html(function(index,oldHtml){
return "我是段落" + (index+1) + ":" + oldHtml;
});
});
效果:

前面的.html()方法让你可以读取或修改元素的HTML内容——包括元素的HTML标签;而jQuery中的.text()方法仅仅是对元素的纯文本的操作。他和.html()方法一样包含了三种使用方法:
1、读取文本内容——.text()
语法:
$("Element").text();返回值:返回字符串;
说明:
将获取匹配元素集合中每个元素的文本内容结合,包括他们的后代。.text()和.html()方法不同,.text()方法都可以在XML和HTML文档中使用。.text()方法的结果是由所有匹配元素包含的文本内容组合起来的文本(由于不同的浏览器对HTML分析器的不同,在返回的文本换行和其他空格可能会有所不同。)
使用.text()和.html()方法都差不多相同,如:
HTML Markup
复制代码 代码如下:
<div>
<p><a href="#">W3CPLUS</a></p>
</div>
jQuery Code:
复制代码 代码如下:
$(document).ready(function(){
alert(".text()读取的内容:" + $("div.demo p").text());
});
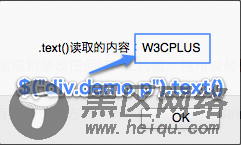
效果:

从上面的效果中我们得知:使用.text()方法,我们只读取元素的纯文本内容,包括他的后代元素,而此元素中的HTML标签(包括其后代元素的HTML标签)都被剥离出去,只留下文本内容。
.text()和.html()方法一样可以同时选定多个元素,但有一点不同:.html()匹配多个元素时,只会读取匹配元素中的第一个;而.text()方法不同,他在匹配多个元素时,会同时读取多个元素的内容,如:
HTML Markup
复制代码 代码如下:
<div>
<p><a href="#">W3CPLUS</a></p>
<p>我是段落二:<a href="#">W3CPLUS</a></p>
</div>
jQuery Code
复制代码 代码如下:
$(document).ready(function(){
alert(".text()方法:" + $("div.demo p").text());
alert(".html()方法:" + $("div.demo p").html());
});
效果:

2、替换文本内容——.text(textString)
语法
$("Element").text(textString);//textString用于设置匹配元素内容的文本返回值:jQuery对象
说明:
