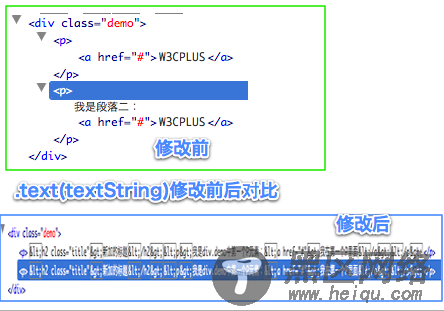
.text(textString)方法和.html(htmlString)方法都是一样用来替换元素的内容,他们不同之种是:.html(htmlString)方法会把HTML标签当作新的HTML标签来替换原来的内容,而.text(textString)则把HTML标签会转换成纯文本内容来代替元素的旧内容。换句话说,.text(textString)方法中如果包含了HTML的标签,此方法会将< 替换为 <,>替换为>。我们在前面的.html(htmlString)实例基础上把.html()换成.text()。
HTML Markup
复制代码 代码如下:
<div>
<p><a href="#">W3CPLUS</a></p>
<p>我是段落二:<a href="#">W3CPLUS</a></p>
</div>
jQuery Code
复制代码 代码如下:
$(document).ready(function(){
$("div.demo p").text('<h2>新加的标题</h2><p>我是div.demo中第一个P元素:< href="#">我在第一个P里面</a></p>');
});
效果:

效果图上可以得知,.text(textString)方法会将HTML标签当作纯文本内容来替换元素的旧内容,这一点和.html(htmlString)方法是完全不一样,大家可以和前面的.html(htmlString)进行比较。不过他们有一个相同之处:如果匹配多个元素时,采用.text(textString)会将所匹配元素的内容替换成相同的内容。
3、使用一个回调函数来替换一个元素的文本内容
.text()方法和.html()方法一样,也要以通过一个回调函数来动态的替换多个元素的内容,不致于像.text(textString)把多个元素换成相同的内容。
语法
$("Element").text(function(index,text){...});返回值:jQuery对像
说明:
用来返回设置文本内容的一个函数。接收元素的索引位置和元素旧的文本值作为参数。使用回调函数来替换一个元素的内容,必须满足下面两个条件:
当前元素的索引值位置(index值从0开始计算); 当前元素的旧的文本内容。函数的返回值随后被用来作为替代元素的纯文本内容。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的千篇一文本内容。我们来看一个实例:
HTML Markup
复制代码 代码如下:
<div>
<p><a href="#">我在第一个P里面</a></p>
<p><a href="#">W3CPLUS</a></p>
</div>
jQuery Code:
复制代码 代码如下:
$(document).ready(function(){
$("div.demo p").text(function(index,oldText){
return (index+1) + "." + oldText;
});
});
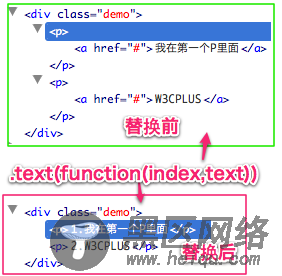
效果

前面介绍的.html()和.text()都无法在input元素上操作,那么我们接着看一个.val()方法。这个方法就像.text()方法一样,可以读取,修改表单字段“value”的值。
1、获取表单元素值——.val()
语法
$("Element").val();返回值:将返回的是字符串或数组
说明
.val()方法主要用于获取表单元素的值。至于“<select multiple="multiple">”元素,.val()方法返回一个包含每个选中的option的数组,对于下接选择框“<select>”和复选框,单选([type="checkbox"],[type="radio"])你可以使用“:selected”和“:checked”选择器来获取值。具体我们一来看几个实例:
HTML Markup
复制代码 代码如下:
