$.ajaxSetup({
url: 'Test.html',
type: 'POST',
global: false, //禁止触发全局事件
dataType: 'json',
error: function(xhr, textStatus, errorThrown) {
alert(textStatus);
}
});
12:jQuery全局事件
ajaxComplete(callback); //请求完成时触发该事件
ajaxError(callback); //请求出现错误时触发该事件
ajaxSend(callback); //请求发送前触发该事件
ajaxStart(callback); //请求开始时触发该事件
ajaxStop(callback); //请求结束时触发该事件
ajaxSuccess(callback); //请求成功时触发该事件
ajaxStart()方法和ajaxStop方法的事件处理程序是一个无参的函数,其余都可以有3个参数,语法格式如下:
复制代码 代码如下:
function(event, XHR, settings) {
event是触发的事件对象
XHR是XMLHttpRequest对象
settings是Ajax请求配置参数
}
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AjaxGlobalEvent</title>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/AjaxGlobalEvent.js"></script>
<style type="text/css">
body{ padding:20px; }
textarea{ width:350px; height:120px; }
#loading{ background-color:#eee; border:solid 1px #999; margin:5px 0 10px; padding:5px; font-size:13px; }
</style>
</head>
<body>
<div></div>
<button>Load</button>
</body>
</html>
AjaxGlobalEvent.js
复制代码 代码如下:
$(document).ready(function(){
$("#show").ajaxStart(function(){
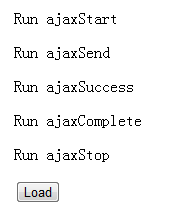
$(this).append("<p>Run ajaxStart</p>");
});
$("#show").ajaxStop(function(){
$(this).append("<p>Run ajaxStop</p>");
});
$("#show").ajaxComplete(function(){
$(this).append("<p>Run ajaxComplete</p>");
});
$("#show").ajaxError(function(){
$(this).append("<p>Run ajaxError</p>");
});
$("#show").ajaxSend(function(){
$(this).append("<p>Run ajaxSend</p>");
});
$("#show").ajaxSuccess(function(){
$(this).append("<p>Run ajaxSuccess</p>");
});
$("button[name='btnLoad']").click(function(){
$.get("http://www.sohu.com");
});
});

您可能感兴趣的文章:
