1:尺寸调整组件(Resizable)组件可以使选定的DOM元素变成可调整尺寸的对象,即可以通过拖动调整手柄来改变其尺寸大小。
$(".selector").resizeable(options);
简单实例:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable组件</title>
<script language="javascript" src="https://www.jb51.net/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.resizable.js"></script>
<style type="text/css">
body {
font-size:14px;
}
#wrap {
clear:both;
margin: 10px auto 10px auto;
width: 287px;
height:164px;
border: 1px solid #BFBFBF;
background-color: #fff;
background-image: url(images/40.JPG);
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
text-align:center;
margin-top:0px;
}
.drag {
width:140px;
height:100px;
border: 1px solid #000;
float:left;
margin:20px 0 0 20px;
background:#FFF;
}
img {
width:200px;
border:1px solid #D6D6D6;
padding:4px;
margin:2px;
}
</style>
<link href="https://www.jb51.net/CSS/base/jquery.ui.all.css" type="text/css" />
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$("#car").resizable();
});
</script>
</head>
<body>
<img src="https://www.jb51.net/images/happy.gif" />
</body>
</html>
效果图:

其实,在调用resizable()方法之后,将会在目标对象的右边框、下边框和右下角分别添加div元素,并对div元素依次添加ui-resizable-e, ui-resizable-s, ui-resizable-se类,从而形成拖动手柄
2:延迟调整
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable组件</title>
<script language="javascript" src="https://www.jb51.net/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.resizable.js"></script>
<style type="text/css">
body {
font-size:14px;
}
#wrap {
margin: 10px 20px 10px auto;
padding: 10px;
width: 350px;
height:150px;
background: #fff;
border: 5px solid #000;
float: right;
overflow: auto;
}
.message_box {
width:220px;
height:200px;
filter:dropshadow(color=#666666, offx=3, offy=3, positive=2);
float:left;
margin-right:10px;
}
#mask {
position:absolute;
top:0;
left:0;
width:expression(body.clientWidth);
height:expression(body.clientHeight);
background:#666;
filter:ALPHA(opacity=60);
z-index:1;
visibility:hidden
}
.message {
border:#036 solid;
border-width:1 1 3 1;
width:95%;
height:95%;
color:#036;
font-size:12px;
line-height:150%
}
.header {
background:#036;
height:22px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding:3px 5px 0px 10px;
color:#fff;
cursor:move;
}
ul {
margin-right:25px;
}
.header div {
display:inline;
width:150px;
}
.header span {
float:right;
display:inline;
cursor:hand;
}
fieldset {
margin-bottom:5px;
}
.area {
width:120px;
border:2px solid #D6D6D6;
margin:10px;
background:#FFF;
height: 80px;
padding: 5px;
}
</style>
<link href="https://www.jb51.net/CSS/base/jquery.ui.all.css" type="text/css" />
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$("#message_box1").resizable({
delay: 500, //delay属性设置时间延迟
distance: 20, //distance属性设置距离延迟
minWidth:200,
minHeight:200,
alsoResize:".area"
});
});
</script>
</head>
<body>
<div >
<div >
<div>
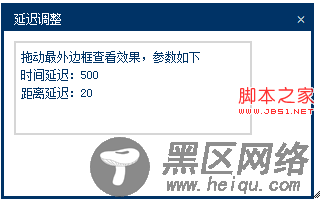
<div>延迟调整</div>
<span>×</span></div>
<div>拖动最外边框查看效果,参数如下<br/>
时间延迟:500<br/>
距离延迟:20</div>
</div>
</div>
</body>
</html>

3:动态调整效果
需要借助尺寸调整组件的一下属性来实现:
*为helper属性设置一个CSS样式类,该样式类将在调整过程中显示元素大小的轮廓,操作结束后才调整原始元素的大小
*设置ghost属性为true,在调整过程中显示一个半透明的辅助元素
*将animate属性设置为true,为元素的调整过程添加动画效果
*为animateDuration属性指定一个值,设置动画过程持续的时间
复制代码 代码如下:
