复制代码 代码如下:
var xxxVar1 = 1;
var outer = function(){
var xxxVar2 = 2;
var results = [];
for(var i = 0; i< 3; i++)
{
var inner = function(){
var xxxVar3 = 3;
return xxxVar3 + xxxVar2 +xxxVar1 + i;
}
results .push(inner);
}
return results;
}
var xxxVar1 = 100;
var xxxVar2 = 200;
var xxxVar3 = 300;
var results = outer();
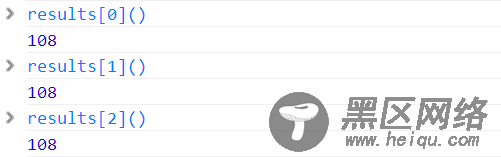
results[0]();
results[1]();
results[2]();
执行结果

代码示例
复制代码 代码如下:
var fun = function(){
alert(name);
var name = '段光伟';
}
当执行这个函数时候时(fun()),函数体还没执行到,当前的活动对象为[{ name: undefined }],因此fun()执行的结果为:

函数的[scope]属性:每个函数在定义的时候(生成函数实例的时候)都会分配一个[scope]属性,这个属性指向的当前的“作用域链”。这个属性开发人员是访问不到的,只有javascript能访问。 作用域链:当函数调用时,javascript引擎会维护一个这次调用的作用域链,这个作用域链条是函数的[scope]指向的作用域链加上函数调用时的活动对象,形式如[ 活动对象, 函数定义时的作用域链条]。
代码示例
复制代码 代码如下:
var a = 1;
//步骤1:[ { a: 1, outer: undefined } ]
var outer = function(){
//步骤3:[ { b: undefined, inner: undefined } ,{ a: 1, outer: function } ]
var b = 2;
var inner = function(){
//步骤5:[ {}, { b: 2, inner: function } ,{ a: 1, outer: function } ]
return a + b;
}
//步骤4:[ { b: 2, inner: function } ,{ a: 1, outer: function } ]
return inner();
}
//步骤2:[ { a: 1, outer: function } ]
outer();
作用域链规则规则1
javascript一般运行在一定的宿主中,每个宿主都会提供一个“全局对象”,或者叫“全局活动对象”,这个全局对象是所有作用域链的根节点。
规则2“取值操作”(如:alert(xxxVar))的规则是,沿着作用域链依次查找名称为“xxxVar”的变量,返回第一个找到的值,如果找不到就抛出异常(ReferenceError: xxxVar is not defined)。
规则3“赋值操作”(如:xxxVar = '段光伟')的规则是,沿着作用域链依次查找名称为“xxxVar”的变量,覆盖第一个找到的值,如果找不到就将“xxxVar”添加到全局对象中。
备注“闭包”这个概念就是通过“作用域链”实现的,而C#是通过编译器实现的,.NET并不支持。您可能感兴趣的文章:
