在这讲里,让我们看下如何在ASP.NET Textbox里禁止复制、剪切和粘贴行为
当用户要输入一些密码、信用卡信息和银行账号等敏感信息,用户更希望手工通过键盘敲入数据,而好过通过剪贴板复制粘贴。
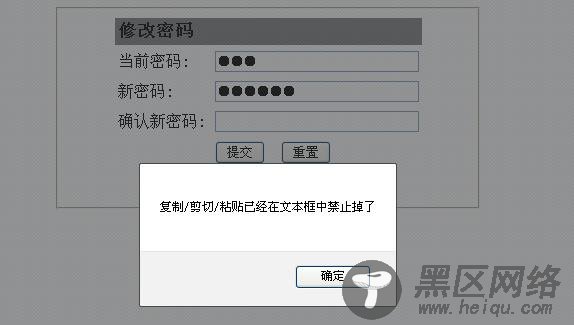
我们先来看下实现后的效果:
输入新密码


复制代码 代码如下:
<body>
<form runat="server">
<div>
<fieldset>
<table cellpadding="3" cellspacing="3">
<tr>
<td colspan="2">
修改密码
</td>
</tr>
<tr>
<td>
<asp:Label Text="当前密码: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label Text="新密码: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label Text="确认新密码: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button runat="server" Text="提交" /> <asp:Button runat="server"
Text="重置" />
</td>
</tr>
</table>
</fieldset>
</div>
</form>
</body>
脚本代码
复制代码 代码如下:
<head runat="server">
<title>Recipe3</title>
<script src="https://www.jb51.net/Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<style type="text/css">
.header
{
background-color:Gray;
font-weight:bold;
font-size:large;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$("input:password").bind("copy cut paste", function (e) { // 通过空格连续添加复制、剪切、粘贴事件
e.preventDefault(); // 阻止事件的默认行为
alert("复制/剪切/粘贴已经在文本框中禁止掉了");
});
});
</script>
</head>
您可能感兴趣的文章:
