在这节,我们将看到如何把多行文本框的内容复制到剪贴板上。注意:jQuery clipboard plugin 只支持IE
在这节,我们将看到如何把多行文本框的内容复制到剪贴板上。
注意:jQuery clipboard plugin 只支持IE
界面代码:
复制代码 代码如下:
<form runat="server">
<div>
<fieldset>
<p>请输入你的评论:</p>
<asp:TextBox TextMode="MultiLine" Rows="5"
runat="server"></asp:TextBox>
<br />
<asp:HyperLink Text="点击复制评论" runat="server"></asp:HyperLink>
</fieldset>
</div>
</form>
显示界面:

复制代码 代码如下:
<script src="https://www.jb51.net/Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="https://www.jb51.net/Scripts/jquery.clipboard.js" type="text/javascript"></script>
<style type="text/css">
a
{
color: #0000FF;
cursor: pointer;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {
$("#<%=txtComment.ClientID %>").select();
$.clipboard($("#<%=txtComment.ClientID %>").val());
});
});
});
</script>
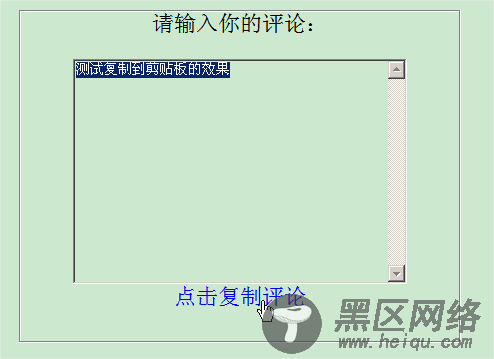
加入脚本后点击复制按钮显示效果如下:

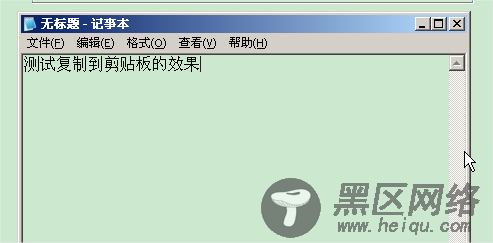
打开记事本按Ctrl+V:

插件下载地址:
另外有一个Zero clipboard 插件支持跨浏览器,它是通过一个flash文件和JavaScirpt接口实现的,想了解更多信息,请访问
您可能感兴趣的文章:
