<script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.js"></script> <script src="https://www.jb51.net/~/Scripts/jquery.validate.js"></script> <script src="https://www.jb51.net/~/Scripts/jquery.validate.unobtrusive.js"></script>
<!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>@ViewBag.Title</title> <link href="https://www.jb51.net/~/Contents/Site.css" /> <script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.js"></script> <script src="https://www.jb51.net/~/Scripts/jquery.validate.js"></script> <script src="https://www.jb51.net/~/Scripts/jquery.validate.unobtrusive.js"></script> </head> <body> <div> @{ Html.RenderAction("Summary", "Cart");} <div>图书商城</div> </div> <div> @{ Html.RenderAction("Sidebar", "Nav"); } </div> <div> @RenderBody() </div> </body> </html>
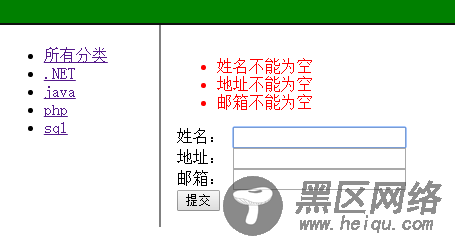
尝试运行,会出现以下页面,如果信息不填的话会出现相关的错误提示:

2.接下来,要进入“提交”后的流程了。
现在还需要一个组件用于处理订单,创建一个用于订单处理的接口,和一个该接口的实现,再通过 Ninject 进行两者的绑定:

/// <summary> /// 订单处理 /// </summary> public interface IOrderProcessor { /// <summary> /// 处理订单 /// </summary> /// <param></param> /// <param></param> void ProcessOrder(Cart cart, Contact contact); }
建立一个实现该接口用于处理订单的实体类,这里并不是调用支付接口,而是简单通过 BCL 中的进行邮件的发送。

EmailOrderProcessor.cs:
/// <summary> /// 邮件订单处理器 /// </summary> public class EmailOrderProcessor : IOrderProcessor { /// <summary> /// 发送人 /// </summary> public static class Sender { /// <summary> /// 账号 /// </summary> public static string Account = "你的@qq.com"; /// <summary> /// 密码 /// </summary> public static string Password = "xxx"; } /// <summary> /// 处理订单 /// </summary> /// <param></param> /// <param></param> public void ProcessOrder(Cart cart, Contact contact) { if (string.IsNullOrEmpty(contact.Email)) { throw new Exception("Email 不能为空!"); } var sb = new StringBuilder(); foreach (var item in cart.GetCartItems) { sb.AppendLine($"《{item.Book.Name}》:{item.Book.Price} * {item.Quantity} = {item.Book.Price * item.Quantity}"); } sb.AppendLine($"总额:{cart.GetCartItems.Sum(x => x.Quantity * x.Book.Price)}"); sb.AppendLine(); sb.AppendLine($"联系人:{contact.Name} {contact.Address}"); //设置发件人,发件人需要与设置的邮件发送服务器的邮箱一致 var fromAddr = new MailAddress(Sender.Account); var message = new MailMessage { From = fromAddr }; //设置收件人,可添加多个,添加方法与下面的一样 message.To.Add(contact.Email); //设置抄送人 message.CC.Add(Sender.Account); //设置邮件标题 message.Subject = "您的订单正在出库..."; //设置邮件内容 message.Body = sb.ToString(); //设置邮件发送服务器,服务器根据你使用的邮箱而不同,可以到相应的 邮箱管理后台查看,下面是QQ的 var client = new SmtpClient("smtp.qq.com", 25) { Credentials = new NetworkCredential(Sender.Account, Sender.Password), EnableSsl = true }; //设置发送人的邮箱账号和密码 //启用ssl,也就是安全发送 //发送邮件 client.Send(message); }
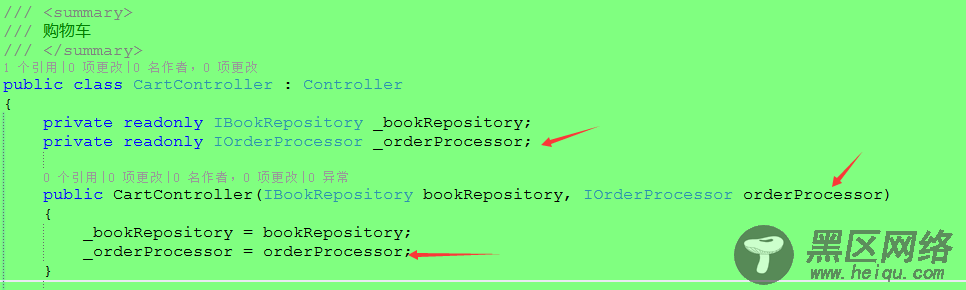
CartController 也需要稍作调整:

还要在 CartController 中额外添加一个带[HttPost] 特性的名为 Checkout 方法: