MVC新闻网站建立,实现登录功能
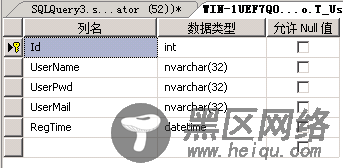
首先在数据库中建立一张UserInfo表。

注:以下讲的这些可以用动软代码生成器直接生成,但是对于新手来说还是动手敲一下的好,了解以下实现的过程。
然后在Model中建立UserInfo的实体层。
public class UserInfo { public int Id { get; set; } public string UserName { get; set; } public string UserPwd { get; set; } public string UserMail { get; set; } public DateTime RegTime { get; set; } }
接着就在DAL层中建立UserInfo的数据库访问
//根据用户名密码查询用户 public UserInfo GetUserInfoModel(string userName, string userPwd) { string sql = "select * from T_UserInfo where UserName=@UserName and UserPwd=@UserPwd"; SqlParameter[] pms = { new SqlParameter("@UserName",SqlDbType.NVarChar,32), new SqlParameter("@UserPwd",SqlDbType.NVarChar,32) }; //给参数赋值 pms[0].Value = userName; pms[1].Value = userPwd; DataTable dt = SqlHelper.ExcuteDataTable(sql, CommandType.Text, pms); UserInfo userInfo = null; if (dt.Rows.Count>0) { userInfo = new UserInfo(); LoadEntity(dt.Rows[0],userInfo); } return userInfo; } private void LoadEntity(DataRow dataRow, UserInfo userInfo) { userInfo.Id = Convert.ToInt32(dataRow["Id"]); //判断是否为空 userInfo.UserName = dataRow["UserName"] != DBNull.Value ? dataRow["UserName"].ToString() : string.Empty; userInfo.UserPwd = dataRow["UserPwd"] != DBNull.Value ? dataRow["UserPwd"].ToString() : string.Empty; userInfo.UserMail = dataRow["UserMail"] != DBNull.Value ? dataRow["UserMail"].ToString() : string.Empty; userInfo.RegTime = Convert.ToDateTime(dataRow["RegTime"]); }
在BLL层中建立UserInfo的逻辑处理层UserInfoServices
DAL.UserInfoDal userInfoDal = new DAL.UserInfoDal(); public UserInfo GetUserInfoModel(string userName, string userPwd) { return userInfoDal.GetUserInfoModel(userName, userPwd); }
这些都准备完毕后就到登录页面提交表单就可以了(在提交表单之前需要判断用户名、密码、验证码是否为空,下面我做了一个简单的判断)
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>登录</title> <script src="https://www.jb51.net/~/Scripts/jquery-1.8.2.js"></script> <script src="https://www.jb51.net/~/Content/EasyUI/jquery.easyui.min.js"></script> <script src="https://www.jb51.net/~/Content/EasyUI/easyui-lang-zh_CN.js"></script> <link href="https://www.jb51.net/~/Content/EasyUI/themes/default/easyui.css" /> <link href="https://www.jb51.net/~/Content/EasyUI/themes/icon.css" /> <script type="text/javascript"> $(function () { initWin(); //初始化登录窗体 changeCheckCode(); //切换验证码 cheakLogin(); //验证登录 }); //验证登录 function cheakLogin() { $("#btnOk").click(function () { if ($("#txtName").val() == "") { $("#spanName").text("必填"); } else { $("#spanName").text(""); } if ($("#txtPwd").val() == "") { $("#spanPwd").text("必填"); } else { $("#spanPwd").text(""); } if ($("#txtVcode").val() == "") { $("#spanVcode").text("必填"); } else { $("#spanVcode").text(""); } if ($("#txtName").val() != "" && $("#txtPwd").val() != "" && $("#txtVcode").val() != "") { //先把表单序列化为json对象 var jsonForm = $("#loginForm").serializeArray(); //把数据异步提交到后台 $.ajax({ type: "post", url: "/Login/CheckLogin", data: jsonForm, success: function (data) { var serverData = data.split(':'); if (serverData[0]=="ok") { window.location.href = "/Home/Index"; } else if (serverData[0] == "no") { $("#spanCheak").text(serverData[1]); } else { $("#spanCheak").text("异常错误"); } } }); } }); } //初始化登录窗体 function initWin() { $("#win").window({ title: "登录", width: 400, height: 270, collapsible: false, minimizable: false, maximizable: false, closable: false, modal: true, resizable: false, }); } //切换验证码 function changeCheckCode() { $("#changeVcode").click(function () { $("#image").attr("src", $("#image").attr("src") + 1); }); } </script> </head> <body> <div> <div> <div></div> <form> <table> <tr> <td></td> <td>用户名:</td> <td><input type="text" /></td> <td><span></span></td> </tr> <tr></tr> <tr> <td></td> <td>密 码:</td> <td><input type="password"></td> <td><span></span></td> </tr> <tr></tr> <tr> <td></td> <td>验证码:</td> <td><input type="text" /></td> <td><span></span></td> </tr> <tr></tr> <tr> <td></td> <td><img src="/Login/ValidateCode/?id=1" /></td> <td><a href="javascript:void(0)">看不清,换一张</a></td> </tr> </table> </form> </div> <div></div> <div data-options="region:'south',border:false"> <a data-options="iconCls:'icon-ok'" href="javascript:void(0)">登录</a> <span></span> </div> </body> </html>
