MVC新闻网站建立,实现主页布局。
首先建立Home控制器,然后再建立Index视图。
和前面登录页面一样也需要引入几个文件。

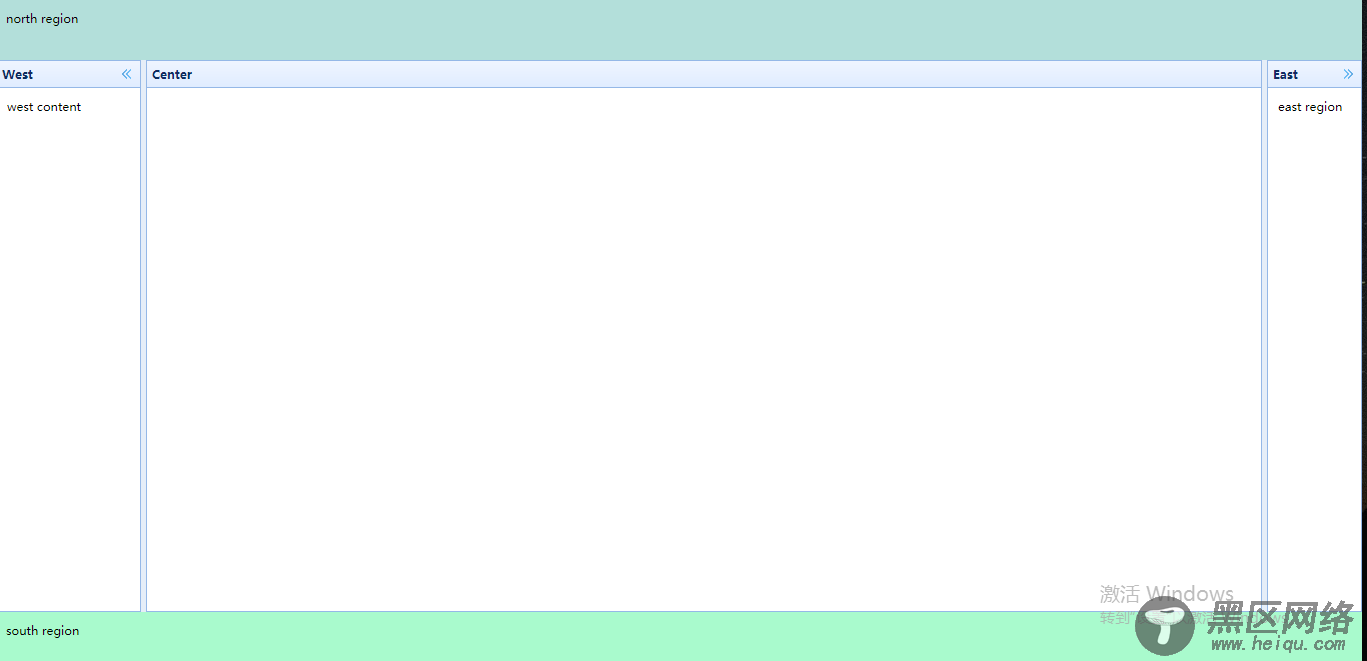
接着就是找到你下载的easyui文件夹里面的demo里面的layout里面的full 浏览器运行后右键查看代码把里面的body里面的代码复制到Index视图的body里面去。没找到的可以直接复制下面的代码。
<body> <div data-options="region:'north',border:false">north region</div> <div data-options="region:'west',split:true,title:'West'">west content</div> <div data-options="region:'east',split:true,collapsed:true,title:'East'">east region</div> <div data-options="region:'south',border:false">south region</div> <div data-options="region:'center',title:'Center'"></div> </body>
运行代码就可以得到效果了

一般是不要最右边的div的所以可以在删掉最右边的div。
页面的上部布局就是根据你所做的放入一张背景图片就可以了。这里我没有找到合适的图片就不放图片了。
页面的右边导航菜单区使用手风琴布局格式。用下面的代码替换掉
<div data-options="region:'west',split:true,title:'West'"> <div> <div title="新闻管理" data-options="iconCls:'icon-ok'"> <a href="javascript:void(0)" url="/AdminNewInfo/Index">新闻管理</a> </div> <div title="评论管理" data-options="iconCls:'icon-ok'"> <a href="javascript:void(0)" url="/CommentInfo/Index">评论管理</a> </div> </div> </div>
页面的底部就是一些版权设置。所以这里就不需要多写了。
