只是对于这些年整天和Windows打交道的我,初次使用Linux确实有点费劲。
但是为了.NET Core跨平台的这一重大特性,即使再多的坑,也还是要硬着头皮上的。
不然会有人怀着诧异的眼神问你:你的.NET Core项目还部署到Windows上?
废话不多说,预祝你在十步之内成功部署!<( ̄︶ ̄)↗[GO!]
一、安装.NET Core SDK
依次输入以下命令即可完成安装,如果中间有失败的,请多尝试几次。
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ yakkety main" > /etc/apt/sources.list.d/dotnetdev.list' sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893 sudo apt-get update sudo apt-get install dotnet-dev-1.0.1
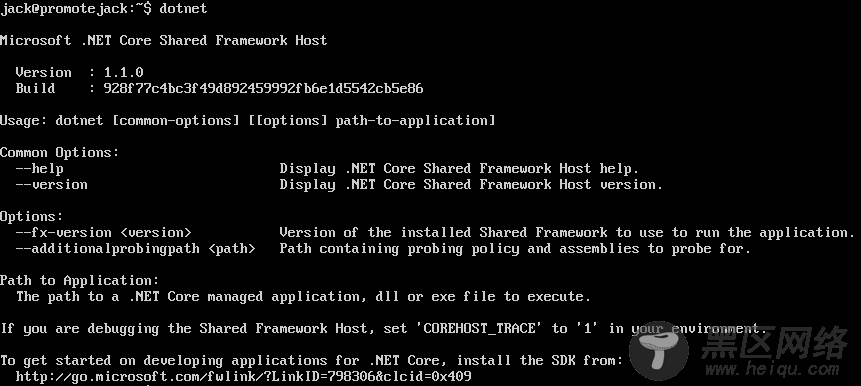
安装好之后试着执行一下dotnet命令,出现以下内容,说明你已经安装成功,恭喜!

二、小试牛刀
1、创建一个文件夹,命名为test,然后切换之
mkdir test cd test
2、初始化一下CLI配置
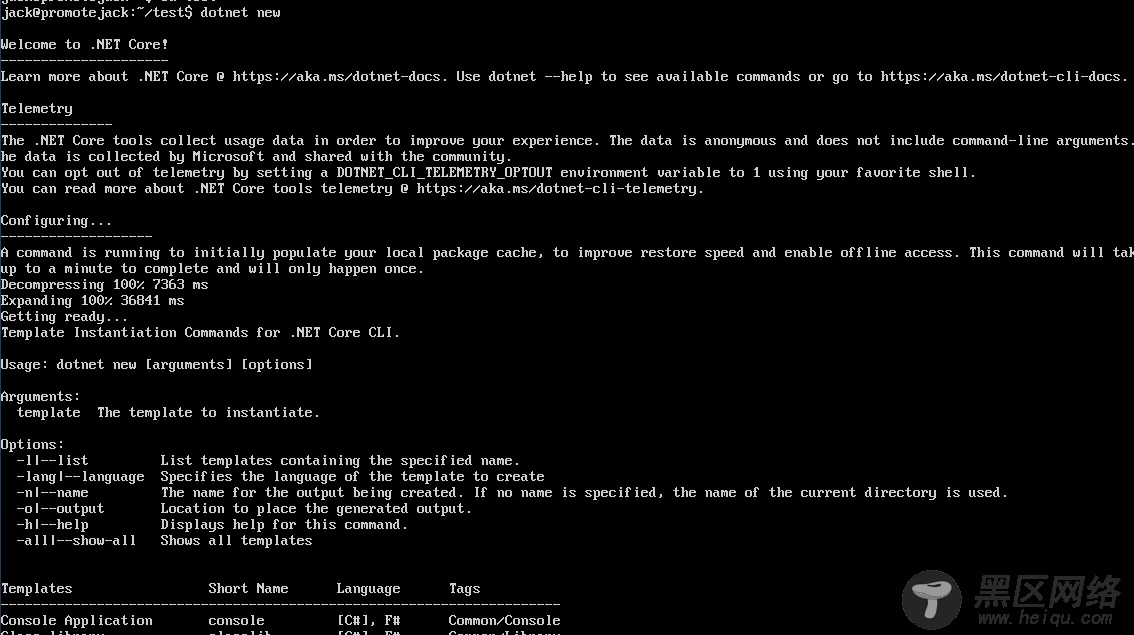
dotnet new

3、创建一个MVC项目
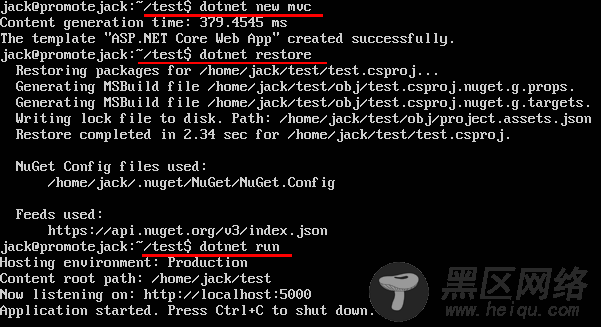
dotnet new mvc
4、构建该项目并运行
dotnet restore dotnet run

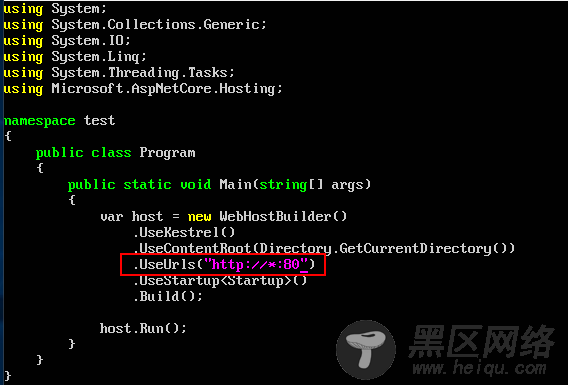
5、如果能监听成功,说明没问题。接下来进入Program.cs文件,并修改成如下内容,在80端口监听所有的网络适配器
1)、vi Program.cs //打开Program.cs文件
2)、i //进入编辑模式
3)、Esc键退出编辑模式
4)、:wq //保存并退出

6、安装反向代理nginx,并启动之,当然了,apache也是未尝不可的。
sudo apt-get install nginx sudo service ngnix start
然后访问一下服务器的地址,如果出现如下页面,说明已经安装成功

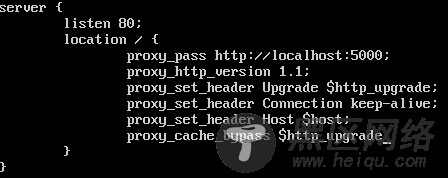
7、安装好之后进入到以下目录,打开default文件并修改为以下的内容
cd /etc/nginx/sites-available sudo vim default

顺便记录几个常用的编辑命令
vim Program.cs //打开或新建Program.cs文件 i //进入编辑模式 Esc键 //退出编辑模式 yy //复制光标所在行 5yy //复制光标起后5行 p //粘贴 dd //删除光标所在行 5dd //删除光标起后5行 u //撤销操作 :q! //不保存并退出 :wq //保存并退出
8、重新启动Nginx来应用配置
sudo nginx -t sudo nginx -s reload
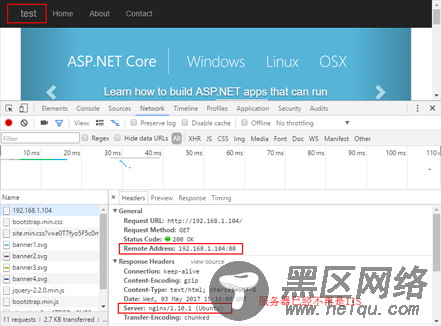
9、接下来就是见证奇迹的时刻。重新运行我们刚才的test项目,然后打开本机浏览器,输入:(如果不知道自己ubuntu服务器地址的,输入ifconfig命令进行查看)访问,如果出现如下画面,说明配置已经成功。服务器已经不再是IIS,取而代之的是ubuntu上的nginx,版本为1.10.1

Tips:如果不成功的话,不要灰心!试着用以下命令更新一下系统,或者卸载nginx然后重新再来一次,相信曙光就要到来!
sudo apt-get update sudo apt-get upgrade sudo apt-get dist-upgrade sudo reboot
三、配置守护进程Supervisor
到目前位置,应用程序还是我们自己手动运行起来的,而且还不能Ctrl+C关闭并退出,否则你的网站将无法访问!所以我们需要有一个类似监视器的角色来保证ASP.NET Core进程的正常运行,那么Supervisor会是我们的首选。
1、安装supervisor
sudo apt-get install supervisor
2、发布上面mvc的test项目,记录下你的发布路径
dotnet publish
3、发布成功之后记得切换到发布目录执行下dotnet运行命令,然后重复上面的步骤9看下是否可以正常访问,没问题的话我们进行下一步
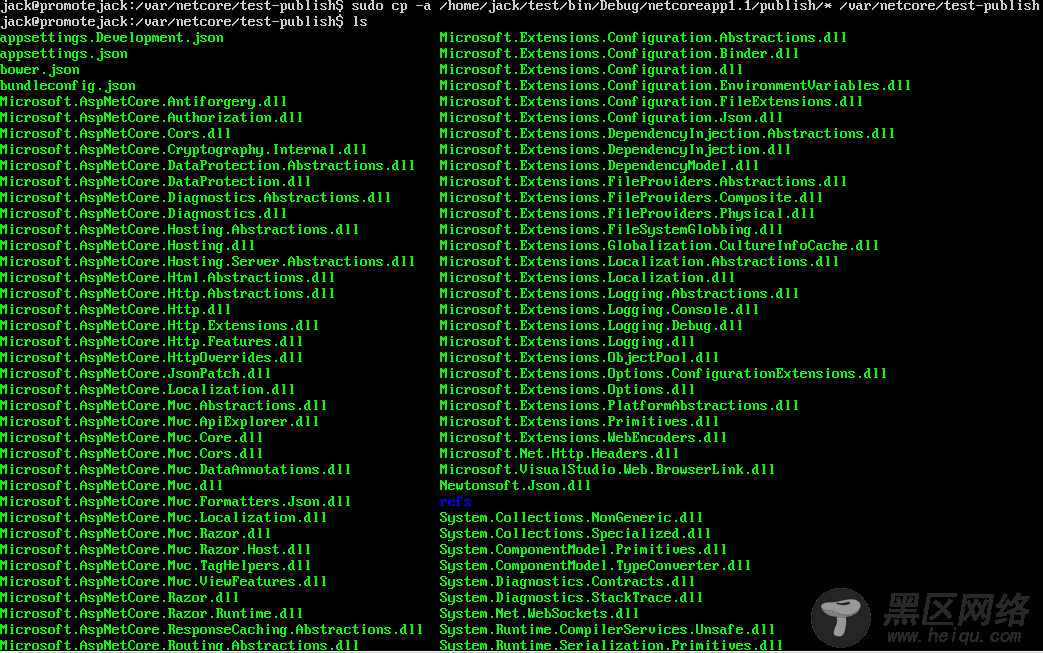
4、切换到var路径,创建一个netcore文件夹,再在其下创建一个test-publish文件夹,然后将上面发布后的所有文件拷贝到这里
cd /var sudo mkdir netcore cd netcore sudo mkdir test-publish cd test-publish sudo cp -a /home/jack/test/bin/Debug/netcoreapp1.1/publish/* /var/netcore/test-publish ls

5、创建test.conf的supervisor配置文件,并将以下内容添加进去(一定要仔细不要手抖写错了)
cd /etc/supervisor/conf.d sudo vim test.conf

