<input type="text" placeholder="ParentId" /> <br /> <input type="text" placeholder="ShopId" /> <br /> <button>用户上线</button> <br /> <br /> <br /> <ul ></ul> @section scripts { <script> $(function () { let hubUrl = 'http://192.168.0.149:8009/signalrHubs'; let httpConnection = new signalR.HttpConnection(hubUrl); let hubConnection = new signalR.HubConnection(httpConnection); $("#fuckyou").click(function () { hubConnection.invoke('InitUser', $("#ParentId").val(), $("#ShopId").val()); }); hubConnection.on('NoticeOnline', data => { $("#message").append("<li>" + data + "</li>"); }); hubConnection.on('EveryOne', data => { $("#message").append("<li style=\"color:red;\">全部推送:" + data + "</li>"); }); hubConnection.on('AnyGroups', data => { $("#message").append("<li style=\"color:black;\">单个用户组推送:" + data + "</li>"); }); hubConnection.on('AnyOne', data => { $("#message").append("<li style=\"color:blue;\">单个ID推送:" + data + "</li>"); }); hubConnection.on('MoreParamsRequest', (message, date) => { $("#message").append("<li style=\"color:green;\">多参数接收:" + message + " : " + data + "</li>"); }); hubConnection.start(); }); </script> }
页面上引用连个js
<script src="https://www.jb51.net/js/signalr-client.min.js"></script>
<script src="https://www.jb51.net/js/jquery.min.js"></script>
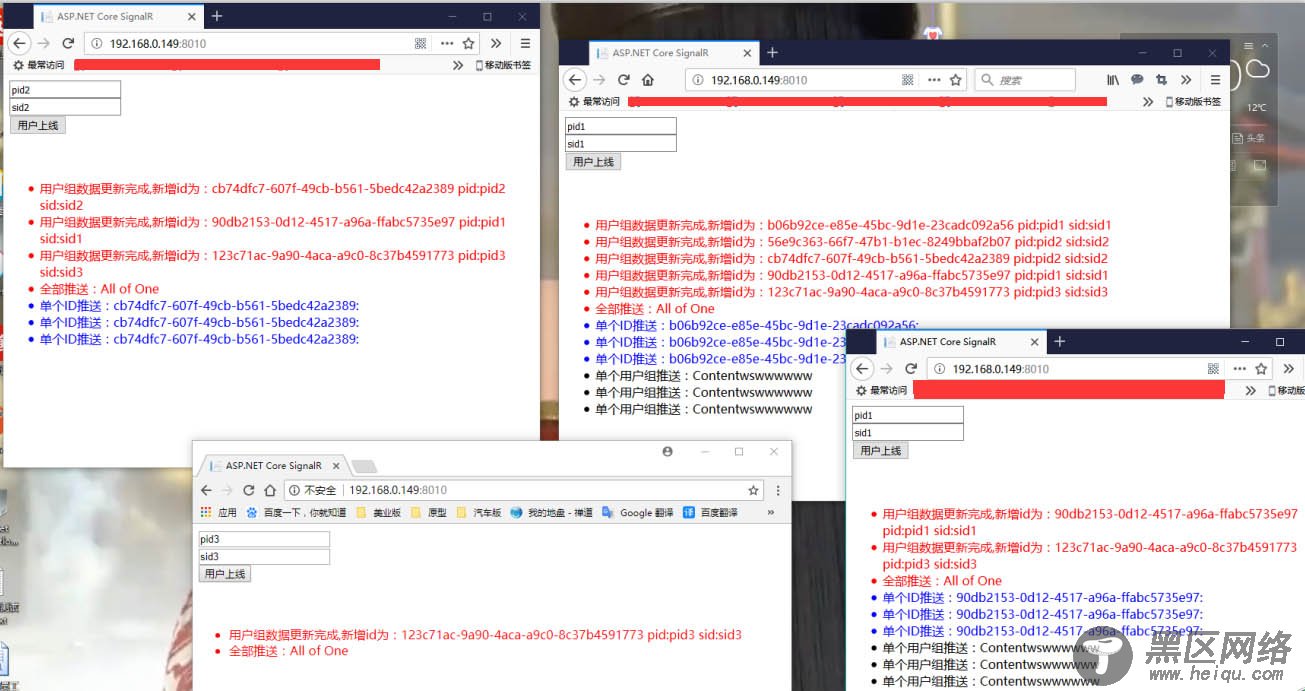
到这里基本就已经完成了,下面看一下运行效果

第一次写博客,有点紧张,代码写得比较仓促,很多细节都没有优化,有很多不足之处,望各位多多指正
以上这篇asp.net core 2.0 webapi集成signalr(实例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章: