复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Wrapper</title>
<script type="text/javascript" src="https://www.jb51.net/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$("<p>I am a red line.</p>").css("color", "Red").appendTo("#foo");
});
</script>
</head>
<body>
<div>
</div>
</body>
</html>
$创造了一个p元素的包装元素,这个包装元素和用上文提到的选择符选到的元素是一样的。同样也可以调用jQuery的一些方法,最后用appendTo(以后介绍)把这个元素移动到div里。最终结果是:
下面介绍对包装集操作的函数。
1. html(),html(text). 第一个函数返回包装集第一个元素内部的html,第二个函数将包装集中的所有元素的内部html设置为text。
2.size()。返回包装集包含的元素。
3.get(),get(n)。第一个函数将包装集合内的HTML元素以javascript数组的形式返回,第二个元素返回第n个HTML元素。
4.index(elem). 返回传入的HTML元素elem在包装集中的位置。如果不在包装集中,则返回-1。
5.add(s),add(elem),add(array). add函数用于向包装集中添加元素。如果是选择器,则添加所有被选中的元素,如果是HTML片段,则根据此片段创建HTML元素并添加此元素;如果是HTML元素或者HTML元素的数组,则直接添加。
6. not(expression),filter(expression). 这两个函数是用来筛选包装集的元素的。expression可以是一个字符串(选择符),或者是html元素或者元素数组。not函数除去符合选择符的元素或者包含在数组中的元素。filter则相反,留下符合选择符的元素或者包含在数组中的元素。
7.slice(begin,end) 这个函数返回的是一个新建的包装集,内容是原包装集从第begin到第end个元素。end省略则表示最大长度。
先来看几个例子。
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Wrapper</title>
<script type="text/javascript" src="https://www.jb51.net/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('span').html($('li').size());
$('li').not('li:first').add('p:first').css('color', 'Red');
$('li').get(0).innerHTML = "First Special Item";
$('p:last').html($('li').html());
});
</script>
</head>
<body>
<ul>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
<li>Forth Item</li>
<li>Fifth Item</li>
</ul>
<p>I am a lonely p.</p>
<p>The UL has <span></span> elements.</p>
<span>Hello jQuery.</span>
<p></p>
</body>
</html>
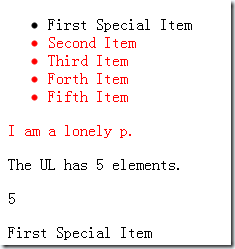
第一行演示了html和size的用法。按上面的介绍,两个span中的内容都应该会变成5. 第二行演示了not和add的一个用法。最终后四个li和第一个p会变成红色。第三行演示了get的用法,一旦调用get之后,返回值就不是包装元素而是HTML元素,因此可以使用HTML DOM提供的方法设置innerHTML。最后一行还是演示html()的用法,要注意html()返回的是第一个元素的内部内容,但是html(text)会把所有元素的内容都设置成text。 最终的结果如下:
9. 这是一大类非常有用的函数,可以根据位置关系筛选元素。
children()
返回包装集内元素的子元素(儿子元素,往下多层的不算)
contents()
返回包装集的内容的包装集,可能有文本节点(这个包装集有些特殊,下面介绍)
next()
包装集元素中不重复的下一个元素。
nextAll()
包装集元素中所有的下一个元素。
parent()
包装集中元素不重复的父元素的包装集
parents()
同上,但是一直向上追溯到文档根元素(不包括根元素)
prev()
类似next(),所有不重复的前一个元素
prevAll()
类型nextAll(),所有前一个元素
siblings()
包装集中所有不重复的兄弟元素。
先看前两个函数的区别,HTML代码还是用上一个例子的,js脚本如下:
复制代码 代码如下: