$(function() {
var ul = $('ul:first');
$('p span').html(ul.children().size());
var content = ul.contents();
alert(content.size());
});
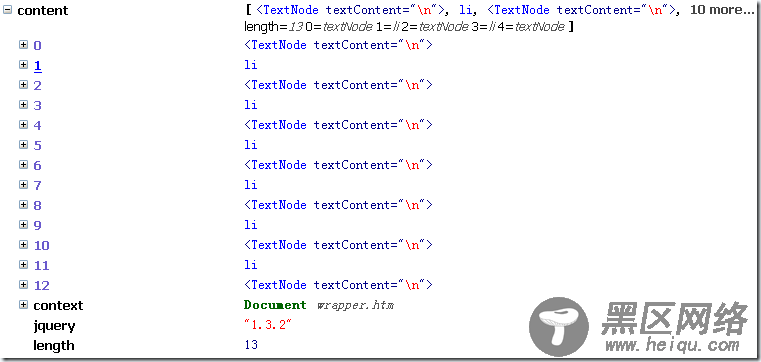
children()返回的包装集的数量是6,说明最后一个嵌套的<ul>仅算作一个元素。但是contents()返回的包装集的数量多达13。利用调试器查看一下它的内容:

它和children的区别就是包含了大量的Text节点,包括仅仅是一个空行的文本节点。
再看next和nextAll方法,仍然使用上面的HTML的代码,js脚步如下:
复制代码 代码如下:
$(function() {
$('span:last').html($('ul').next().html());
$('p:last').html($('ul').nextAll().size());
});ul的下个元素应该是I am a lonely p.所有 下个元素共有4个。故结果为:

其他函数使用类似,不再举例。
10.find
find方法和filter方法很容易混淆,同样也是传入一个选择符筛选包装集中的元素。不过find筛选的是包装集内元素的子元素,filter是筛选的包装集内的元素。下面会举一个例子。
11 clone
clone方法返回一个包装集的副本。
例子:
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Wrapper</title>
<script type="text/javascript" src="https://www.jb51.net/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('body').children().filter('p:first').css('color', 'Red').appendTo('#container');
$('body').children().find('p').css('color', 'Green').appendTo('#container');
$('p:last').clone().css('color', 'Red').appendTo('body');
});
</script>
</head>
<body>
<p>I am a lonely p.</p>
<div>The UL has <p>Inner P</p> elements.</div>
<p>Hello jQuery.</p>
<div></div>
</body>
</html>
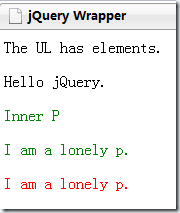
这是一个比较有意思的例子。第一行筛选出第一个p并且设为红色,再移动到最后的一个div中。第二行筛选出包含在包装集中的p,设为绿色,移动到最后一个div中,注意这里,此时这句筛选到的p有两个,一个是Inner P,还有一个是被第一句移动到最后的div中的 I am a lonely p.再把这两个元素添加到最后的div中,由于InnerP本身就在这个div中,所以相当于没有移动。最后,把最后一个p复制一份,设置为红色,添加到body最后。因此,最终的页面和色彩如下:

最后介绍连缀链的管理。所谓连缀链,上面的例子也有体现,就是每调用一个jQuery方法它都返回一个包装集,这个包装集作为下一个方法的调用者,构成一个链。在这个过程中有可能会产生新的包装集(比如调用clone())方法。在一个连缀链中,如果调用end方法,则返回上一个包装集,如果调用andSelf方法则把当前和上一个包装集合并成一个包装集并返回。可以想到,jQuery内部把这些连缀的包装集存在一个堆栈中。下面的简单例子展示上述原理:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Wrapper</title>
<script type="text/javascript" src="https://www.jb51.net/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('div:eq(0)').find('p:lt(2)').css('color', 'red');
$('div:eq(1)').find('p:lt(2)').end().css('color', 'blue');
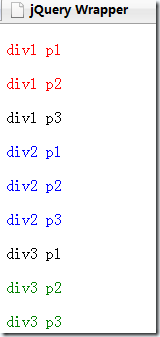
$('div:eq(2)').find('p:last').prev().andSelf().css('color', 'Green');
});
</script>
</head>
<body>
<div>
<p>div1 p1</p>
<p>div1 p2</p>
<p>div1 p3</p>
</div>
<div>
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3</p>
</div>
<div>
<p>div3 p1</p>
<p>div3 p2</p>
<p>div3 p3</p>
</div>
</body>
</html>

您可能感兴趣的文章:
