<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title>Tabs</title>
<script src="https://www.jb51.net/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="https://www.jb51.net/jquery.easyui.min.js" type="text/javascript"></script>
<link href="https://www.jb51.net/themes/default/easyui.css" type="text/css" />
<link href="https://www.jb51.net/themes/icon.css" type="text/css" />
</head>
<body>
<div>
<div title="Tab1">
<h1>Tab1 Content</h1>
</div>
<div title="Tab5" closable="true">
<div fit="true" plain="true">
<div title="Title1">Content 1</div>
<div title="Title2">Content 2</div>
<div title="Title3">Content 3</div>
</div>
</div>
</div>
</body>
</html>
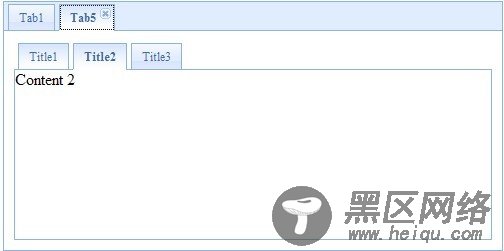
效果:

jQuery EasyUI---Messager
信息提示控件,可以很好的进行数据的提示,推荐。
基本代码:
复制代码 代码如下:
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title>Messager</title>
<script src="https://www.jb51.net/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="https://www.jb51.net/jquery.easyui.min.js" type="text/javascript"></script>
<link href="https://www.jb51.net/themes/default/easyui.css" type="text/css" />
<link href="https://www.jb51.net/themes/icon.css" type="text/css" />
<script>
function show1() {
$.messager.show({
title: '提示信息1',
msg: '信息1',
showType: 'show'
});
}
function show2() {
$.messager.show({
title: '提示信息2',
msg: '信息5分钟后消失.',
timeout: 5000,
showType: 'slide'
});
}
function show3() {
$.messager.show({
title: '渐进显示信息3',
msg: '渐进显示信息3',
timeout: 0,
showType: 'fade'
});
}
</script>
</head>
<body>
<h1>信息提示</h1>
<div>
<a href="javascript:void(0)">显示</a> |
<a href="#">滑动</a> |
<a href="#">渐进显示</a> |
</div>
</body>
</html>
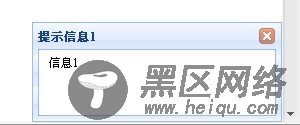
效果:

页面左下角信息提示
jQuery EasyUI---ValidateBox
数据验证控件,可以很好的对表单数据进行验证。
基本代码:
复制代码 代码如下:
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title>ValidateBox</title>
<script src="https://www.jb51.net/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="https://www.jb51.net/jquery.easyui.min.js" type="text/javascript"></script>
<link href="https://www.jb51.net/themes/default/easyui.css" type="text/css" />
<link href="https://www.jb51.net/themes/icon.css" type="text/css" />
</head>
<body>
<div>
<table>
<tr>
<td>姓名:</td>
<td><input required="true" validType="length[1,3]"></td>
</tr>
<tr>
<td>电子邮件:</td>
<td><input required="true" validType="email"></td>
</tr>
<tr>
<td>URL:</td>
<td><input required="true" validType="url"></td>
</tr>
<tr>
<td>说明:</td>
<td><textarea required="true"></textarea></td>
</tr>
</table>
</div>
</body>
</html>
不需要写任何函数,只需对要验证的控件required="true" validType="url"就可以。
效果:

jQuery EasyUI---LayOut
页面布局,可以将整个页面划分成几个区域。类似ExtJS中的Border布局。
基本代码:
复制代码 代码如下:
