<html xmlns="">
<head>
<title>LayOut</title>
<script src="https://www.jb51.net/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="https://www.jb51.net/jquery.easyui.min.js" type="text/javascript"></script>
<link href="https://www.jb51.net/themes/default/easyui.css" type="text/css" />
<link href="https://www.jb51.net/themes/icon.css" type="text/css" />
</head>
<body>
<div>
<div region="north">
<h2>Border布局</h2>
</div>
<div region="south" split="true">
</div>
<div region="east" icon="icon-reload" title="Menu2" split="true">
</div>
<div region="west" split="true" title="Menu1">
</div>
<div region="center" title="Main Form">
</div>
</div>
</body>
</html>
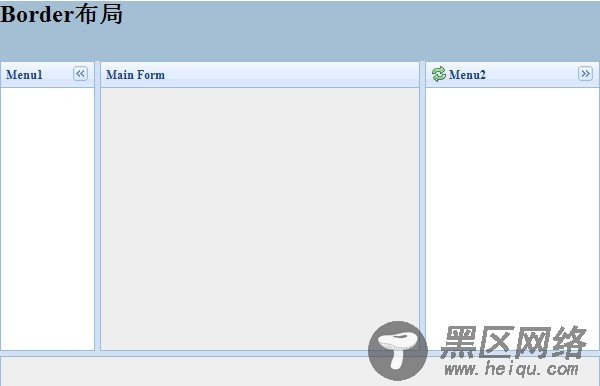
效果:

jQuery EasyUI---换肤
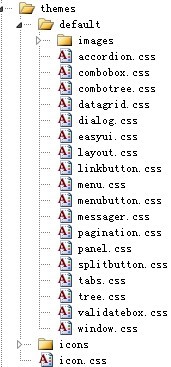
jQuery EasyUI使用了统一的CSS样式,在修改方面也很是方便:

如图所示,对于每一个控件,都有专有的CSS。相应对其修改就可以,只需简单的了解CSS即可。
小结:jQuery EasyUI的体验就到这里,还有一些控件这里没有介绍,比如:combobox,splitbutton等等。
本文代码打包下载
文章作者:高维鹏(Brian)
您可能感兴趣的文章:
