一般在dotnet core下构建使用web服务应用都使用asp.net core,但通过FastHttpApi组建也可以方便地构建web服务应用,在FastHttpApi功能的支持下构建多人聊天室是件非常简单的事情,通过组件并不需要了解WebSocket知识即可简单构建,以下讲解一下通过FastHttpApi如何构建一个简单的多人聊室。
创建项目
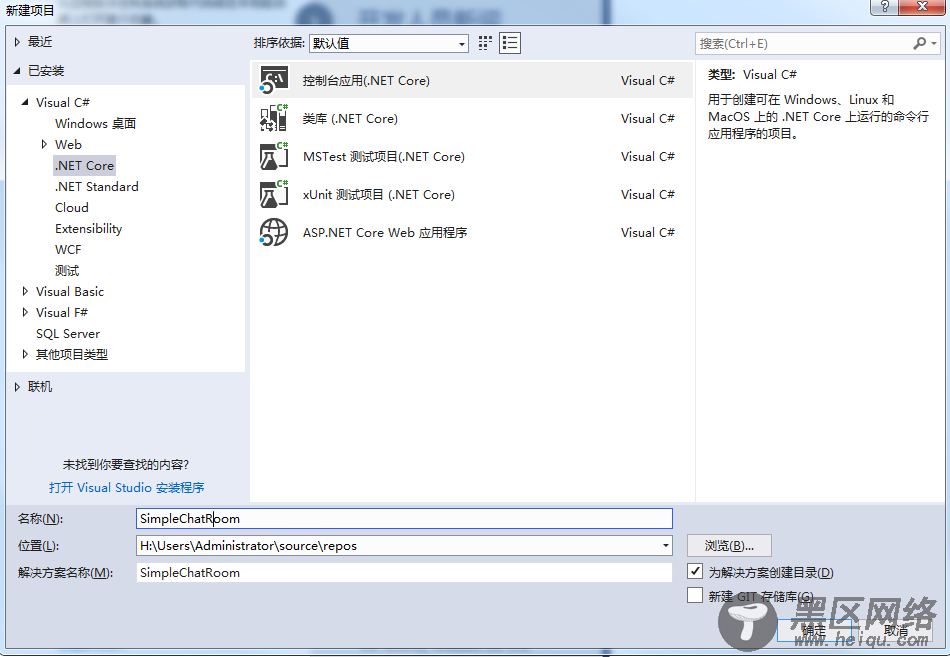
使用FastHttpApi构建一个WEB服务只需要创建一个普通ConsoleApp( 控制台应用)

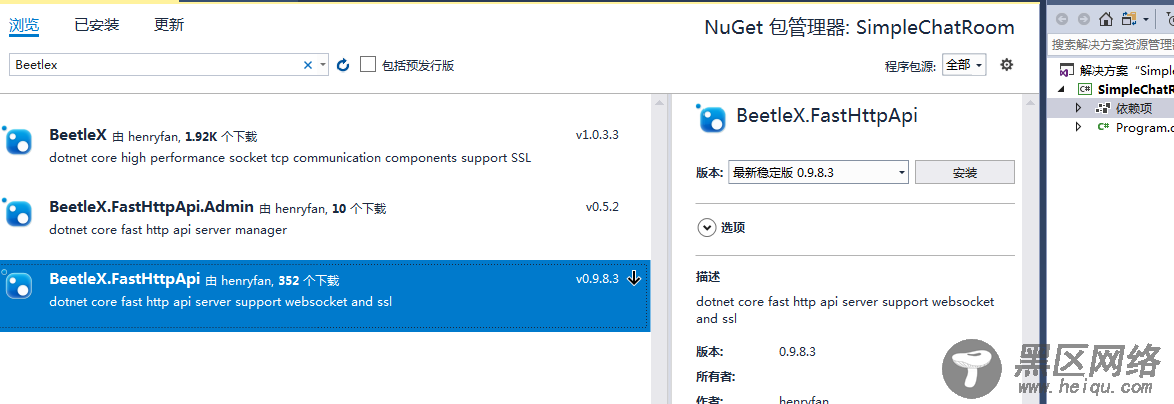
创建项目后需要在Nuget中添加引用FastHttpApi

只需要简单地引用Beetlex.FastHttpApi即可构建基于Http和Websocket通讯应用。
创建逻辑
FastHttpApi对类和方法没有太多规则约束,只需要在类上定义一个Controller标签即可,接下来实现一个简单的web聊天室
[Controller] public class Controller { //用户登陆 public bool Login(string nickName, IHttpContext context) { context.Session.Name = nickName; ActionResult result = new ActionResult(); result.Data = new { name = nickName, message = "login", type = "login", time = DateTime.Now.ToString("T") }; context.SendToWebSocket(result); return true; } //获取在线用户 public object ListOnlines(IHttpContext context) { return from r in context.Server.GetWebSockets() where r.Session.Name != null select new { r.Session.Name, IP = r.Session.RemoteEndPoint.ToString() }; } //发送聊天信息 public bool Talk(string nickName, string message, IHttpContext context) { ActionResult result = new ActionResult(); result.Data = new { name = nickName, message, type = "talk", time = DateTime.Now.ToString("T") }; context.SendToWebSocket(result); return true; } }
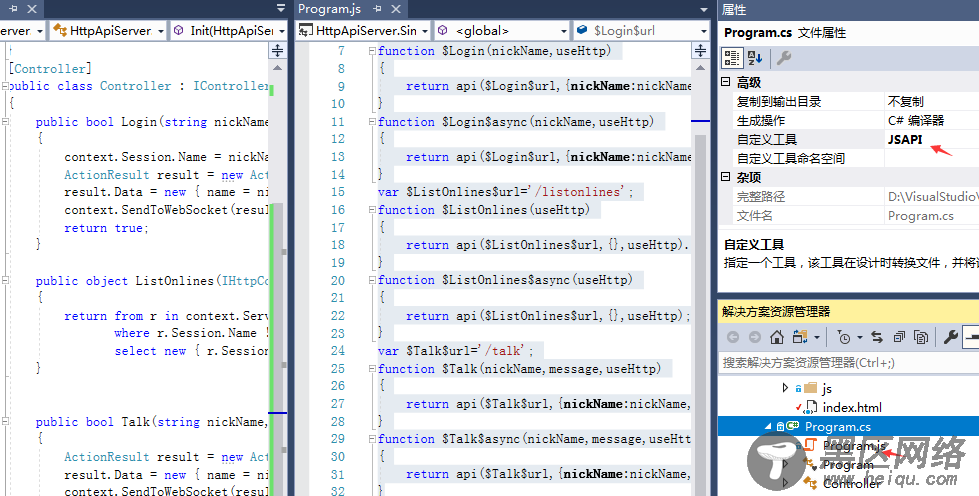
以上代码分别定义登陆,获取在线用户和alk方法,方法的定义同样也是没有约束性,对于IHttpContext这些参数都是根据自己需要定义,如果不需要则不用在方法中定义它。接下来的事情就是要在页面上调用它,大家知道在页面调用http或websocket 需要定义一些代码和指定相应的URL。但Beetlex.FastHttpApi提供一个非常便利的方式,通过安装一个插件可以自动生成这些代码插件安装介绍(暂只支持vs2017).当插件安装完成后只需要设置类文件的自定义工具即可

插件会在当前类文下生成一个js文件,文件里把调用方法的URL和参数都定义完成
var $Login$url='/login'; function $Login(nickName,useHttp) { return api($Login$url,{nickName:nickName},useHttp).sync(); } function $Login$async(nickName,useHttp) { return api($Login$url,{nickName:nickName},useHttp); } var $ListOnlines$url='/listonlines'; function $ListOnlines(useHttp) { return api($ListOnlines$url,{},useHttp).sync(); } function $ListOnlines$async(useHttp) { return api($ListOnlines$url,{},useHttp); } var $Talk$url='/talk'; function $Talk(nickName,message,useHttp) { return api($Talk$url,{nickName:nickName,message:message},useHttp).sync(); } function $Talk$async(nickName,message,useHttp) { return api($Talk$url,{nickName:nickName,message:message},useHttp); }
这个文件非常简单,主要包括URL,同步方法和异步方法。这个js文件需要依赖FastHttpApi.js才能使用,所以在页面上必须把这个文件也引用上。接下来就是页面脚本的使用
<script> function receive(result) { if (result.Data.type == 'login' || result.Data.type == 'quit') { $ListOnlines$async().execute(function (result) { listUserControl.Data = result.Data; }); } messages.push(result.Data); var objDiv = document.getElementById("lstTalk"); objDiv.scrollTop = objDiv.scrollHeight; } async function sendMessage() { var msg = $('#talkMsg').val(); if (!msg) { alert("enter message"); return; } var result = await $Talk(nickName, msg); if (result.Code != 200) alert(result.Error); else $('#talkMsg').val(''); } async function login() { nickName = $('#userName').val(); if (!nickName) { alert("enter you name!") return; } var result = await $Login(nickName); if (result.Code == 200) { $('#loginBar').hide(); $('#talkBar').show(); } else { alert(result.Error); } } </script>
引用脚本后,直接通过方法调用即可,这种明确的方法调用比传统的jquery.post有着调用的明确性和便利性,让使用者不需要查看接口文档即可以知道方法的调用参数。如果控制器定了XML帮助注释,插件同样也会把注释生成到脚本中。
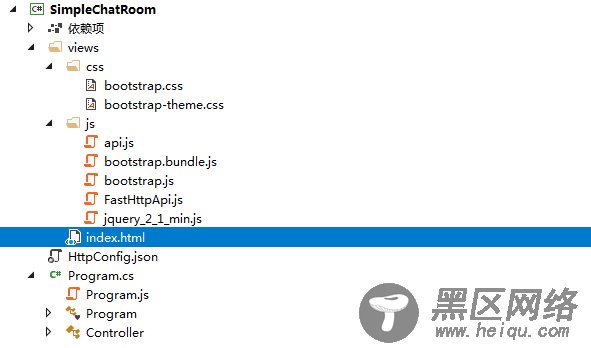
静态文件存储
组件通过固定的目录来存放静太资源,因此项目需要创建一个views目录来存储静态资源,views目录是web服务的根目录。