# docker run --name jenkins -p 8080:8080 -p 50000:50000 \ -v /var/run/docker.sock:/var/run/docker.sock \ -v $(which docker):/bin/docker \ -v /var/jenkins_home :/var/jenkins_home \ -d auto-jenkins
第一行:构建一个名称为jenkins的容器 -p 是容器运行开放端口
第二行 和第三行: -v 是将宿主机的docker文件挂载进容器里
第四行:建立宿主机的配置目录,挂载进docker容器里,这样容器里的Jenkins配置目录文件就会映射出来
第五行:使用auto-jenkins Image 并且后台启动
这个时候 run Jenkins 会提示成功
执行 docker ps 命令后,发现什么都没有
执行 docker ps -a 命令看看
执行 docker start -a jenkins 让容器前台输出运行信息的方式运行
不难看出其实 Jenkins 启动已经是可以了,只是权限问题导致这个错误的信息。
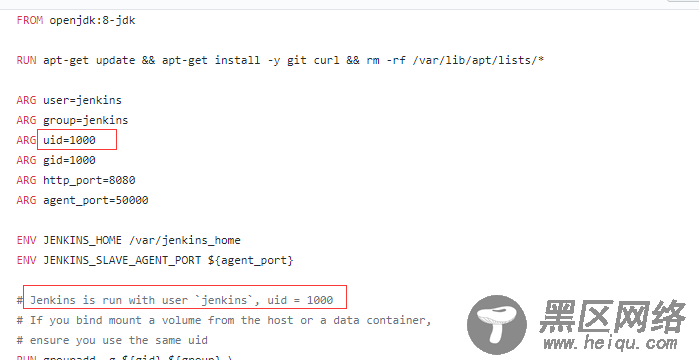
现在需要看一下Jenkins官方的Dockerfile

知道问题原因,贴上代码了。
##修改 /var/jenkins 文件夹权限 # chown -R 1000 /var/jenkins_home
继续执行运行Jenkins 代码
# docker run --name jenkins -p 8080:8080 -p 50000:50000 \ -v /var/run/docker.sock:/var/run/docker.sock \ -v $(which docker):/bin/docker \ -v /var/jenkins_home:/var/jenkins_home \ -d auto-jenkins
这时你会看到悲催的信息
容器之前已经运行过了,所以会有一个容器已经存在了。哥来给你搽眼泪。执行以下命令,删除原本 run 出来的容器
# docker rm -f jenkins
删除完容器后,继续执行运行命令
# docker run --name jenkins -p 8080:8080 -p 50000:50000 \ -v /var/run/docker.sock:/var/run/docker.sock \ -v $(which docker):/bin/docker \ -v /var/jenkins_home:/var/jenkins_home \ -d auto-jenkins
出现一串字符后,执行 docker ps 会发现容器已经启动了,正常了。这个时候是不是可以使用了?别着急,还有很长的路。
配置Jenkins
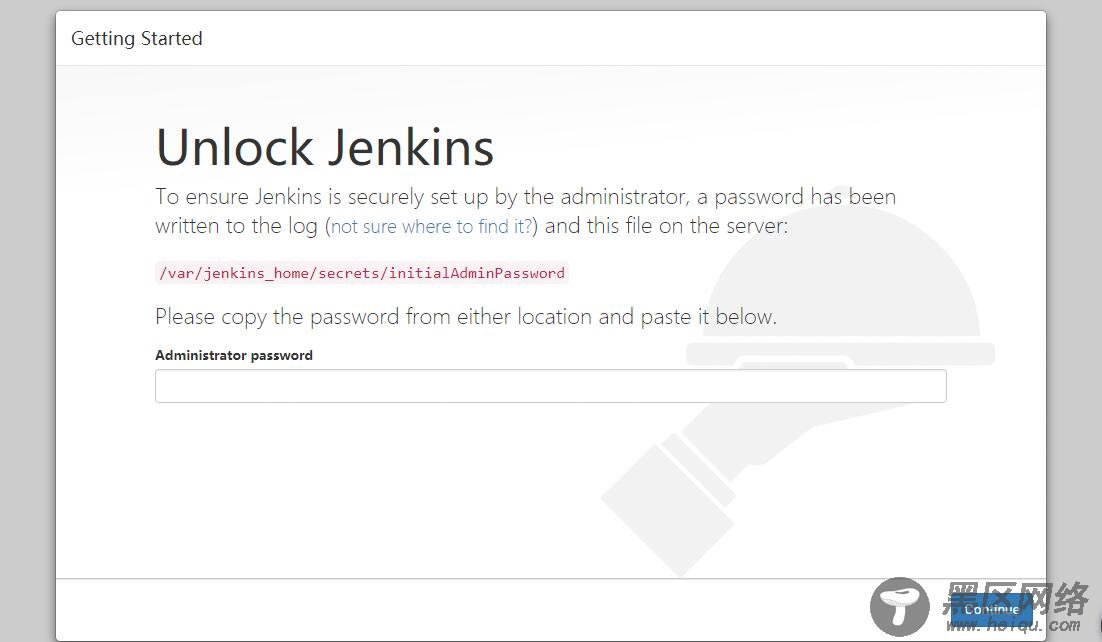
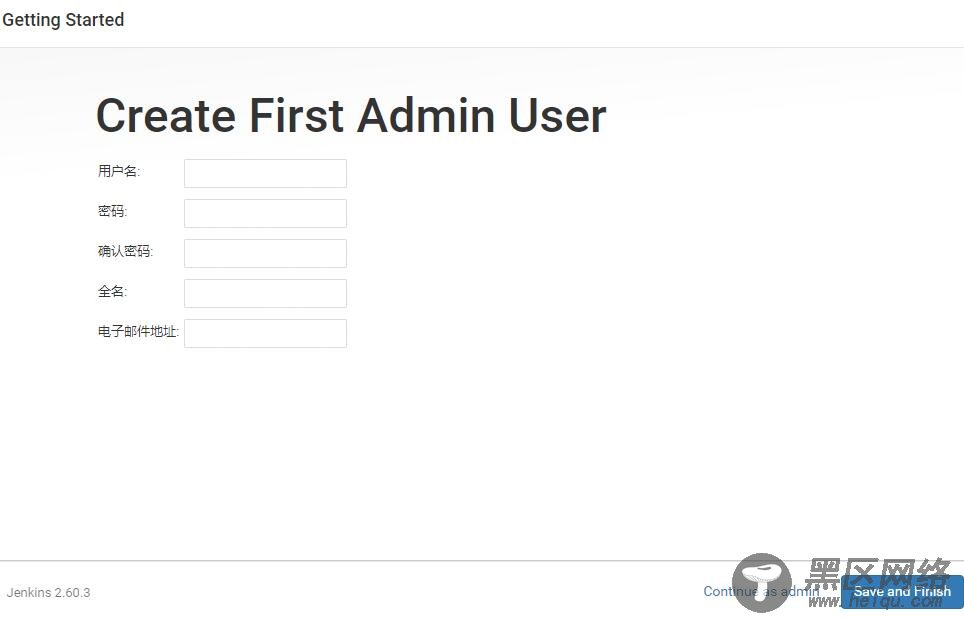
打开浏览器输入地址 your IP:8080 进行访问,你会开心的看到这个界面,看到这个界面代表你的Jenkins 已经安装成功了,但是需要进行配置,现在就教大家怎么去配置

首先,进入容器内
# docker exec -it jenkins /bin/bash
查看/var/jenkins_home/secrets/initialAdminPassword 文件内的密码
# cat /var/jenkins_home/secrets/initialAdminPassword
其实不一定要进入容器内查看密码,可以直接在宿主机的环境下,查看 /var/jenkins//secrets/initialAdminPassword 的内容,因为之前笔者已经将这个目录挂载进Docker里面了
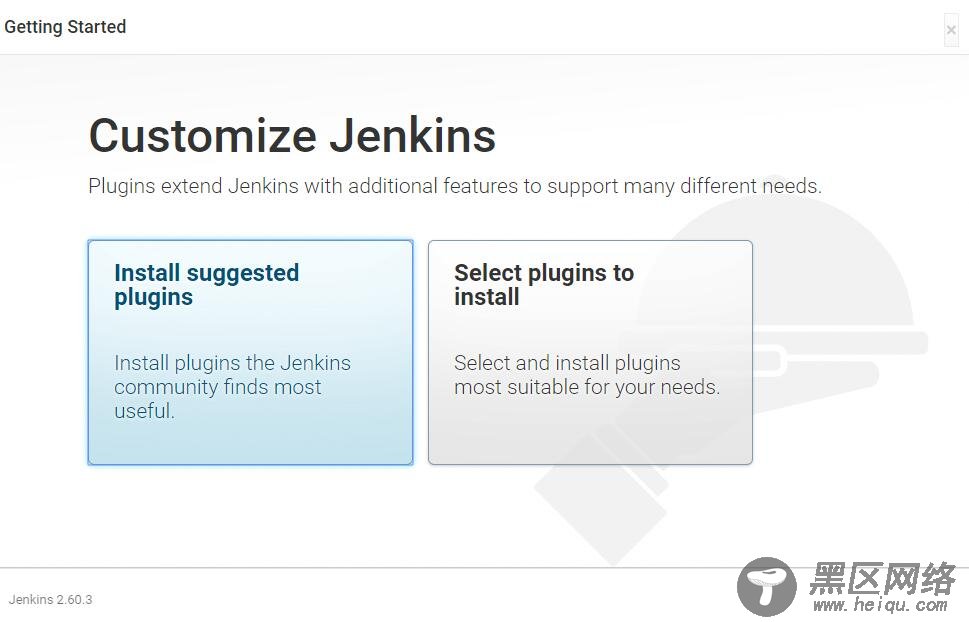
复制输出的内容,粘贴到Administrator password,输入 exit 退出容器,此时进行下一步你会看到此界面,点击 Install suggested plugins

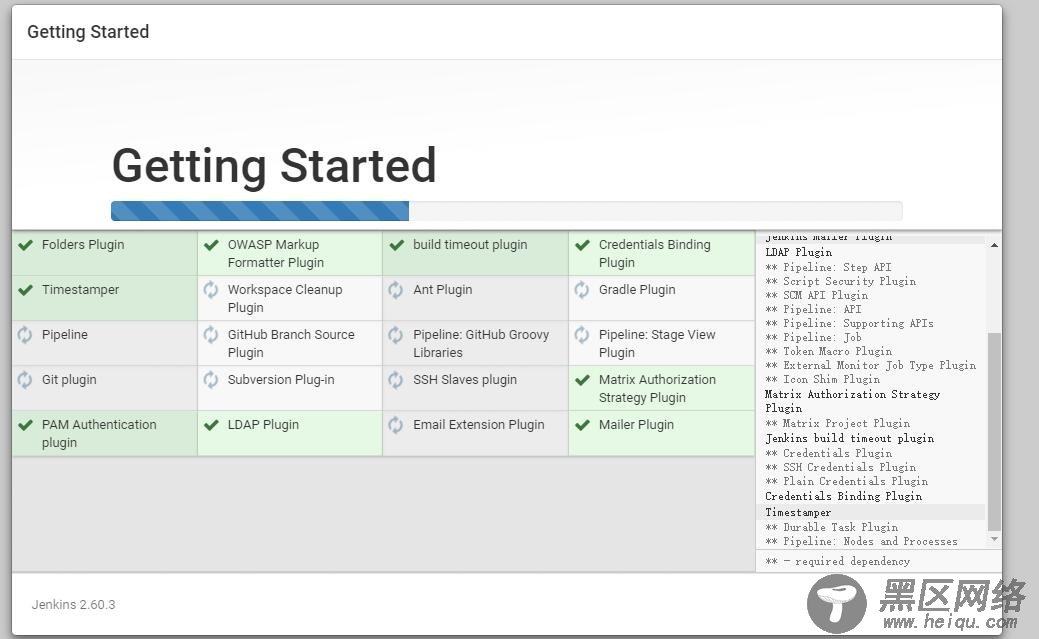
等待初始化完毕

到了这一步,自己随缘去填吧。

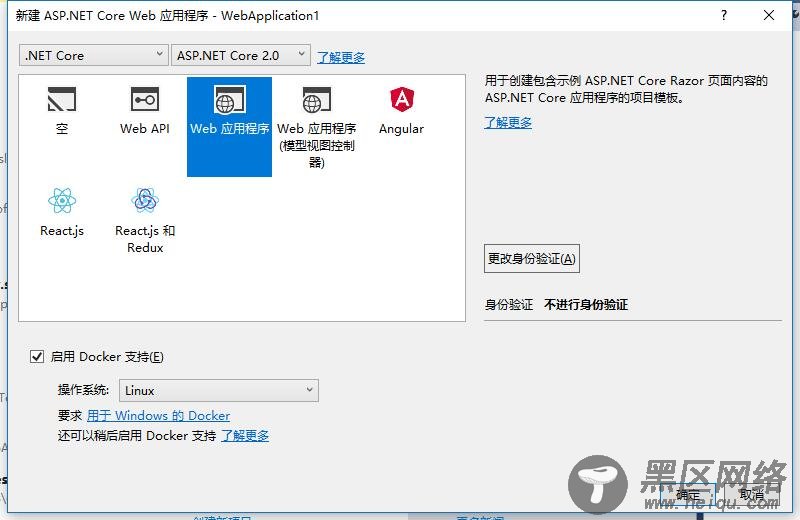
使用VS2017创建一个ASP.NET Core 2.0 Web应用程序,并将代码上传到git。这里笔者就不演示上传代码的过程步骤了。

为你们准备了一个地址,方便你们完成本教程:
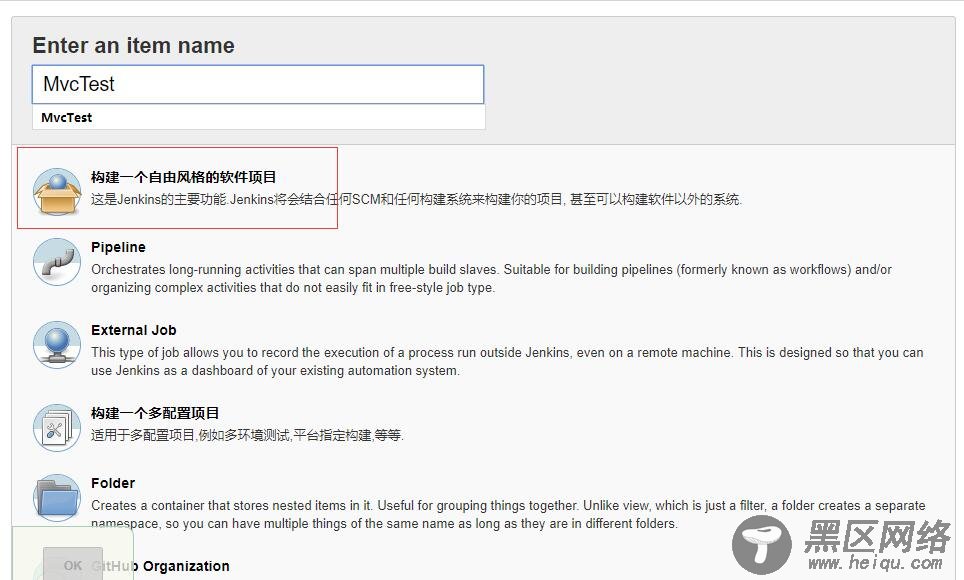
新建一个自由风格的软件项目,并填名称 点击 OK

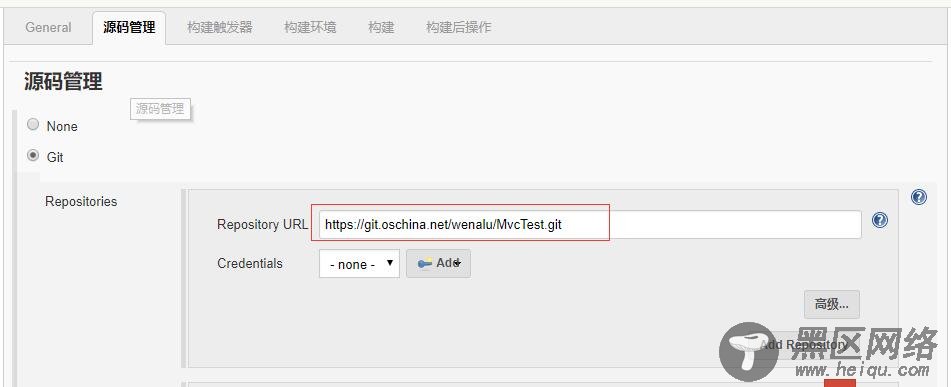
填写源代码管理

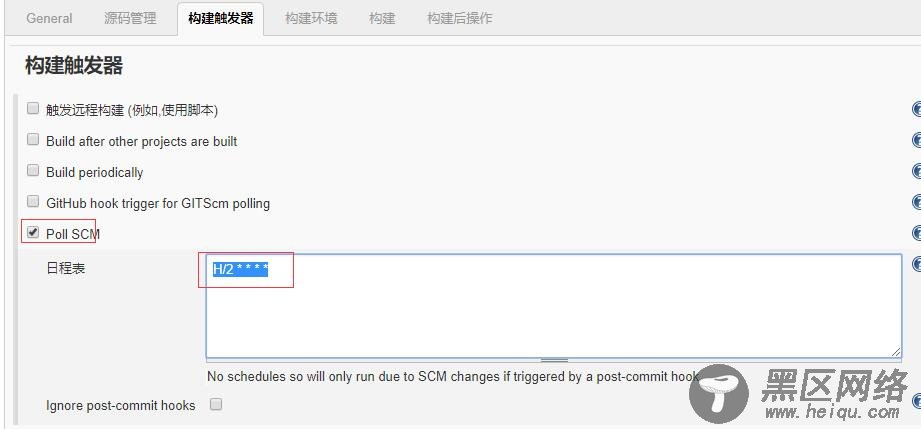
勾选 Poll SCM 设置拉取Git 上代码的间隔,笔者这里是两分钟拉取一次

勾上 Delete workspace before build start 是设置构建前删除工作区
