在进入主题之前,我们先来看一个前台页面经常用到的功能:点击页面输入框时自动选择其中文本。
很容易想到利用输入框的focus事件,当输入框获得焦点时,再调用jQuery的select()方法。
Okay,想法很简单,逻辑似乎也无错。具体我们来看一下现实到底能不能实现。
1.页面构造个表单,放上几个输入框。代码看起来是这样子的。
复制代码 代码如下:
<form action="https://www.jb51.net/" method="post">
<table>
<tr>
<td>Name:</td>
<td>
<input type="text" value=" " />
</td>
</tr>
<tr>
<td>Age:</td>
<td>
<input type="number" value=" " />
</td>
</tr>
<tr>
<td>Tel.:</td>
<td>
<input type="tel" value=" " />
</td>
</tr>
<tr>
<td>E-mail:</td>
<td>
<input type="email" value=" " />
</td>
</tr>
<tr>
<td>Birth:</td>
<td>
<input type="datetime" value=" " />
</td>
</tr>
</table>
</form>
出来的界面在Chromium里差不多是这个样子的:

2.然后开始写我们的JavaScript代码来实现单击选中框内的文本,根据之前的想法,实现起来差不多应该是下面这个样子:
复制代码 代码如下:
<script type="text/javascript">
$(function () {
$("input").focus(function () {
$(this).select();
})
})
</script>
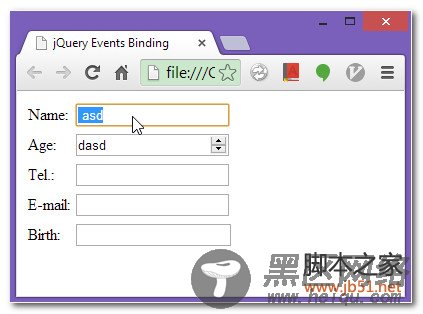
3.然后再去页面小试一下,看效果出来没有。尝试之后发现,差不多算是成功了一半。什么情况叫?如果此刻你也跟着写了代码,你会发现,间单击输入框时,框中文本会闪烁。再进一步才会发现,只有当鼠标按下不放,输入框内文本才是保持选中状态,是我们预期的。当松开时选择效果消失。无尽惆怅!

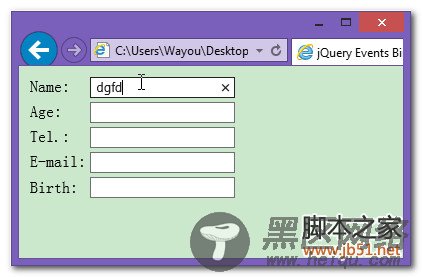
而且这还只是仅仅在Chromium中的情况,在IE中更为奇葩,连一丁点选择的效果都没有绽放出来。直接把代码无视了。

对于火狐,水壶(如果你还不知道它的存在的话:火狐近亲,Mozilla 官方承认的64位高效版本火狐变种版本)我已经无力去测了。
下面直接给出经过Google之后找到的能在全浏览器中工作的代码:
复制代码 代码如下:
