<script type="text/javascript">
$(function () {
$("input").focus(function () {
var input = $(this);
setTimeout(function () {
input.select();
});
})
})
</script>
而关于上面这段能够正常工作的代码,还有一点神奇之处。那就是我和大家可能都觉得
复制代码 代码如下:
var input = $(this);
setTimeout(function () {
input.select();
});
与
复制代码 代码如下:
var input =$(this);
setTimeout(function () {
$(this).select();
});
这两种写法应该是完全一样的代码吧,所以后者也应该能够达到预期的效果才对。但事实上换成第二种后,效果不见了!根本无法让文本自动选中!!
这是一般人所无法理解的高度。
Okay,回归继续看我们的输入框现在怎么样了。现在只要输入框中有文本,随便点一下就自动选中且松开鼠标后不反弹。很好,要的就是这种效果。
下面,才是本文的真正主题,如何将特性,或者说事件处理器,绑定到动态创建的页面元素上。
接着上面这个功能讲。上面的代码也许解决了一个表单页面的需求,在且仅仅是在这个页面,输入框具备这种获得焦点后自动将文本选中的特性。或者说拥有我们代码中所绑定到输入框focus事件上的处理器,当然,这个处理器就是选择文本。
如果说上面的说法有点令人头晕找不到北,下面我将用平生最为直白的语言再次阐述同一观点:假如其他页面也有输入框,是不是每个页面都去写一段相同的代码来实现这样的效果。
或者说同样是在当前页面,当用户填完相应资料后,我们再动态生成一些输入框,而这些后来生成的输入框如何也拥有获得焦点选中文本的功能。
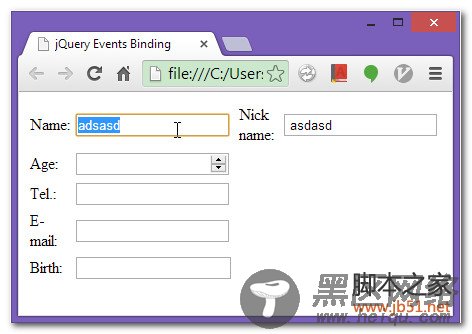
为了演示,我们检测如果用户输入了Name,我们再在下面创建一个输入框可以输入昵称。可以预见得到,这个后来通过JavaScript代码插入到DOM中的输入框其中不会有其他输入框一样的效果的。因为我们使文本自动被选中的代码是在页面加载时执行的,而页面加载时这个后来插入的输入框还不存在呢。
下面是新加的对name输入框监听的代码:
复制代码 代码如下:
$("input[name='name']").change(function () {
$("tr").first().append(' <tr>' +
'<td>Nick name:</td>'+
'<td>'+
'<input type="text" value=" " />'+
'</td>'+
'</tr>')
})
下面到页面去测试一下,在Name中随便输入点什么吧。并且测试生成的输入框是不能将文本自动选中的。

下面给出使动态创建的元素得到之前绑定的事件处理器的方法:
复制代码 代码如下:
