今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等。这些插件的官网都提供了详细的API和相关代码下载,也提供了一些案例展示,可以说稍懂一点前端的同学按照他们提供的API就会使用这些插件。
1、Makisu : jQuery CSS 3D Dropdown Menu conceptMakisu是一个jQuery和css3制作3D下拉菜单的插件,目前仅在chrome下能正常运行。
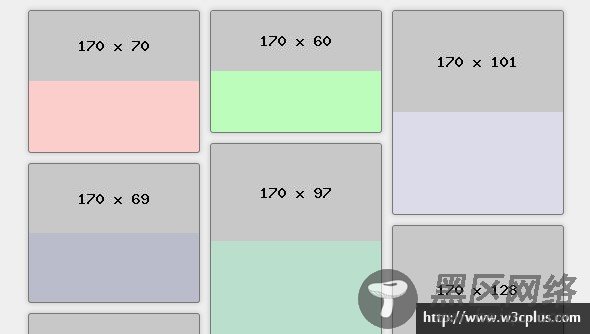
2、jQuery.Shapeshift一款轻量级的网格系统插件,可以制作濗布流效果,同时具有拖动、Responsive和touch功能。
3、RainbowRainbow是一个让你代码高亮显示的插件。
4、gmapsgmaps用来制作google地图的一个插件。
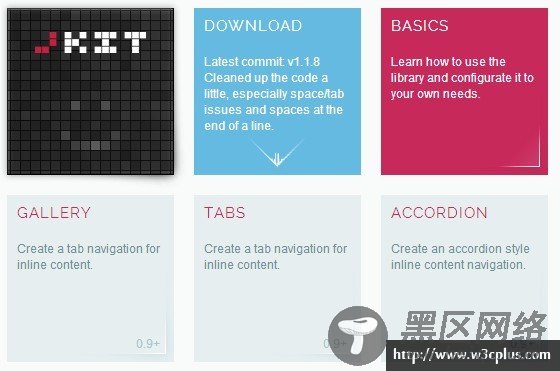
5、jQuery jkitjQuery jkit是一个依赖于jQuery库的插件,里面包含了Web常用交互效果。
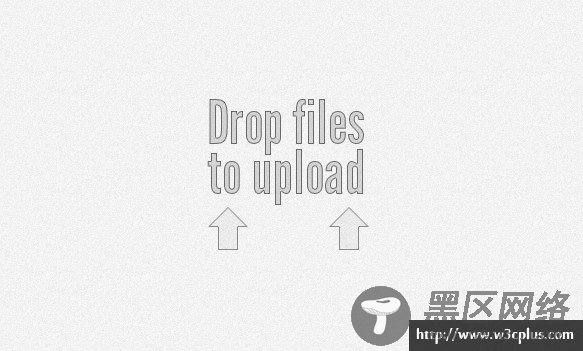
6、dropzone.jsdropzone.js是一个js脚笨库,实用文件的拖拽上传文件,而且还可以预览上传后的文件。
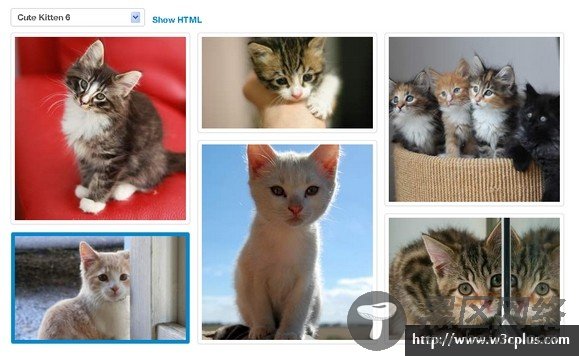
7、Image PickerImage Picker是一个简单的jQuery插件,它将一个选择元素变成一个更加友好的用户图形界面。
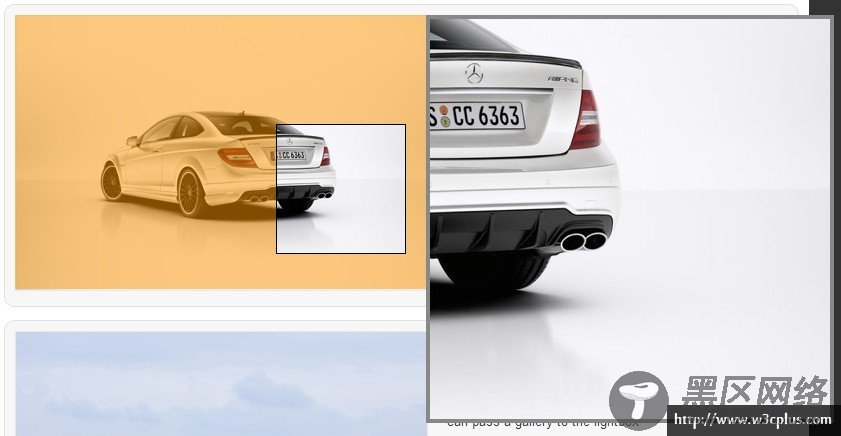
8、Elevate ZoomElevate Zoom是一款图片放大的jQuery插件。
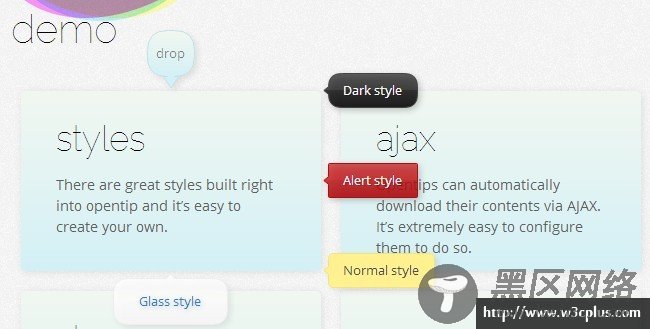
9、OpentipOpentip是一款强大的tooltip插件,支持所有现代浏览器以及IE7+浏览器。
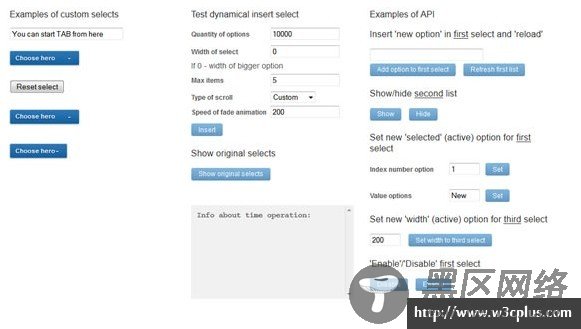
10、SelectikSelectik是一款自定义表单的select样式的jQuery插件。
在第一期中向大家推荐了有关于响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等十款jQuery插件,今天继续第二期的插件推荐,在这一期中主要涵盖了:回到页面顶部、文本语音、图片旋转、图片预加载、SVG制作与动画等十款优秀的jQuery插件,希望这些插件能帮大家解决一时之需。
1、scrollUp jQuery plugin一款制作回到顶部按钮的jQuery插件。
2、jQuery plugin for Text to Speech