一款文本转语音的jQuery插件。
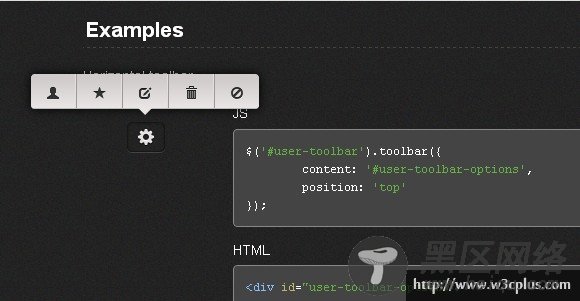
3、Toolbar.Js在Web页面或应用程序中快速帮助创建提示工具的一款jQuery插件。
4、Threesixty-slider图片360度旋转插件。
5、Anima.js类似于easings动画功能的插件。
6、Fathom.jsFathom Js可以用来制作网页版本的幻灯片播放效果。
7、Nivo Zoom一款图片放大的jQuery插件。
8、ScrollNav.js一款制作滚动页面,导航项目随之变化的jQuery插件。
9、SVG.js一款操纵和实现SVG动画的轻量级js库。
10、IMAGELOADER.JS一个预加载图片的JQUERY插件。
2013年优秀jQuery插件已发布两期了,今天继续给大家推荐三月刊的插件,在第三期中我们同样向大家介绍十个优秀的偛件,今天这十个插件包括:Google Map嵌入到你的站点、固定边栏菜单、支持css3的transform属性的插件、文本动画效果、图片选择区域控制、图片翻转功能等。希望这些插件能给你平时制作带来思路,或者能直接运用到您的项目之中。
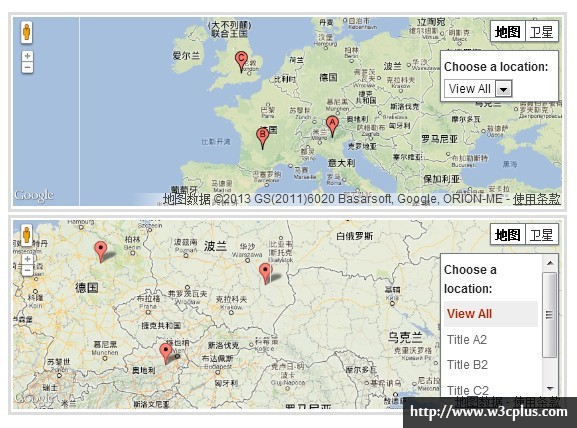
1、Maplace.JSMaplace.js帮助你将google地图嵌入到你的网站,可以在地图上快速创建标记和控制菜单的位置。他的运行需要jQuery和google maps api v3。
2、Navi.JSNavi.Js方便你的网站动态的显示内容。
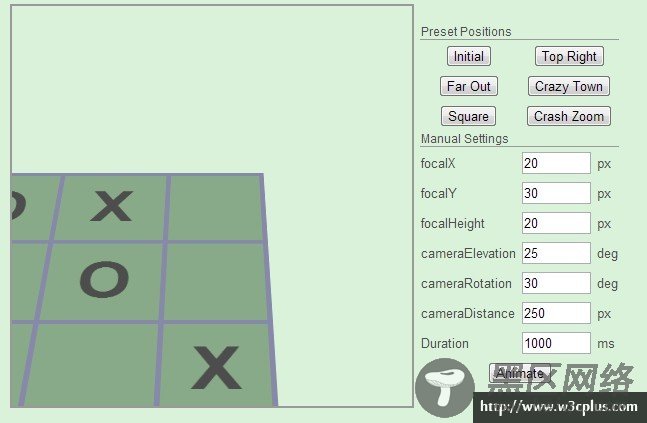
3、jQuery.transformlistjQuery.transformlist是一个javascript插件,用来支持css3的动画转换。
4、textillate.js一款简单实现文本动画效果的jQuery插件。
5、partialjs免费的web应用程序框架,使用JavaScript、HTML和CSS构建web站点和web应用程序。
6、imgAreaSelect