先来简单介绍nodeJS
我们知道JavaScript是运行在浏览器中的,浏览器为它提供了一个上下文(context),从而让JavaScript得以解析执行。
nodeJS其实可以这么理解,它是另外一种上下文,它允许在后端(脱离浏览器环境)解析执行JavaScript代码。
因为它使用了Google的V8虚拟机(Google的Chrome浏览器使用的上下文环境),所以代码可以同理德被执行。
nodeJS除了可以在浏览器端显示结果之外,还可以直接在控制台输出。
nodeJS的特点
nodeJS主要有非阻塞、基于事件驱动、单进程这几个特点。NodeJS的作者说,他创造NodeJS的目的是为了实现高性能Web服务器,他首先看重的是事件机制和异步IO模型的优越性,而不是JS它更适用于轻量、可伸缩,适于实时数据交互应用。nodeJS内置了很多对象,比如http,fs等,我们可以用它搭建我们的HTTP服务器,在服务器上进行开发。
安装
对于我自己来说,很少进linux去干活,所以目前只有Windows端的安装方式。Linux的安装方式自己网上搜一搜吧..我贴一下别人的
先安装依赖包 sudo apt-get install g++ curl libssl-dev apache2-utils sudo apt-get install git-core then git clone git://github.com/joyent/node.git cd node ./configure make sudo make install
听说要注意Python版本的问题,建议2.6+的版本,低版本会出现Node安装错误,
查询Python版本可在终端中输入:pyhton -v
Windows下
安装很简单,上官网,把最新版本的msi文件下载下来,直接安装~可以修改路径。

一路下去无阻碍

安装成功之后最新版本的默认已经帮你放进系统路径里边去了,不必管了。
之后可以到开始菜单里边找到nodeJS打开其命令行进入,默认是进入C盘的,一般还是切换到安装路径所在盘,比如我的是E盘


看nodeJS是否安装成功,查看其版本号 node -v
然后简单地测试一下,先输入node命令,然后直接控制台输入console.log("hello");
因为console.log方法实际上是有返回值的,这里没有给他返回,所以第二个就是undefined

再来测试一下,这次我们要看见 Hello World !
在安装路径下(比如我是E:\Program Files\nodejs)新建一个main.js 文件,输入
var http = require('http'); http.createServer(function (req, res) { res.writeHead(200, {'Content-Type': 'text/plain'}); res.end('Hello World\n'); }).listen(3000, "127.0.0.1"); console.log('Server running at :3000/');
然后在里边输入 node main.js 执行(一般node里边退出就是按一次或两次 Ctrl+C ) ,这时服务器就已经搭建好了~
浏览器中输入其中的地址::3000
我们的Hello World 出来了~

然后先来解释一下这小段代码。
var http = require('http');上面说到了,http是nodeJS里边内置的对象模块,我们使用require这种方式把它引进来(对象模块一般就是这么引入的,我们也可以自己建立自己的模块,然后将它们引入,之后再提到)。
然后http现在这个对象模块有一个方法是,http.createServer(),这个方法创建一个服务之后再监听一个地址:http.createServer().listen(port,ip)
从而搭建了一个服务器。
createServer()里边有一个匿名函数,主要就是用来处理相关信息了。req是请求request,res是回复response。req一般用于请求阶段的解析处理等,比如常见的get中的地址栏url字符的处理。res一般用于收到请求后相应的操作,比如写响应头响应体渲染页面等等。
在这里,res.writeHead(200, {'Content-Type': 'text/plain'});就相当于写了个响应头,res.end('Hello World\n');相当于写了个响应体。
nodeJS提供了很多内置对象方法,比如http,fs,EventEmitter,url等等
这些东西的使用建议参考官方文档
或者taobao建立的平台CNodejs,去里边逛逛吧
还有这个7天学会nodeJS
基本的HTTP服务器搭建就是这样了,下面介绍node强大的工具npm(node packages manager,包管理工具)。
它主要用于管理我们的包,下载安装包或者卸载包等等。
旧版本的node需要自个去下载安装,不过新版本的已经集成了。所以直接在这里输入npm -v 查看它的版本吧~
npm安装方式一般说来有两种,全局或者本地
好那我们就先来体验下,装个express框架吧。
(express.js是nodejs的一个MVC开发框架,并且支持jade,ejs等多种模板)
我们可以使用两种方式安装:
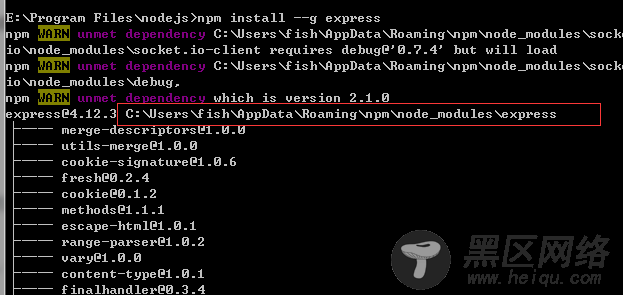
全局安装:npm install --g express .(我发现--g或者-g皆可)这种方式会把包安装到全局路径里边,一般是C盘的npm/node_modules/下边
哇哦....

不要在意那些错误..
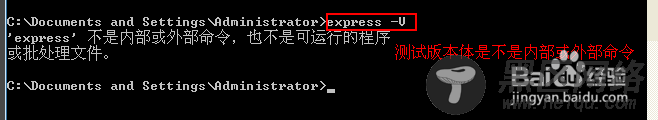
接下来用我想express -V(大写的)查看它的版本吧

有些朋友可能会遇到错误,这里贴个某网友的的~

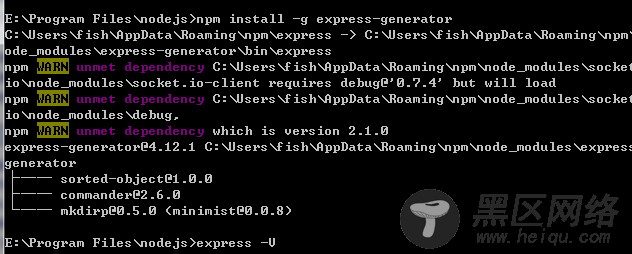
解决方式如其所说:新版本将命令工具分家了,所以先另外再安装它npm install -g express-generator

我说过了,不要在意上面那些细节..O_O
好了,现在我们来试试express ?
还是那个main.js 我们把它改成这样:
