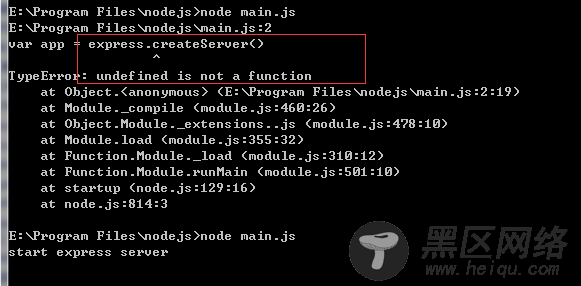
var express = require("express"); //var app = express.createServer(); // 在新版本已经不兼容了,所以直接用下面那个 var app = express(); // 或者直接 var app= require("express")(); var port = 3000; var ip = "127.0.0.1"; app.listen(port,ip);// ip 这个参数可不写,默认本地 app.get('https://www.jb51.net/',function(req,res){ res.send("Hello World\n"); }); console.log("start express server\n");
如上所示,新版本可能会报错没那个方法

express封装了http,所以可以直接使用它定义的方法了
然后浏览器输入:3000/ 又是

然后再来简单介绍上面的代码。其余都不必说了,说一下app.get() 其实这就是一个路由处理。
好那我们来试试路由的处理~
var express = require("express"); //var app = express.createServer(); // 在新版本已经不兼容了,所以直接用下面那个 var app = express(); // 或者直接 var app= require("express")(); var port = 3000; var ip = "127.0.0.1"; app.listen(port,ip);// ip 这个参数可不写,默认本地 app.get('https://www.jb51.net/',function(req,res){ res.send("Hello World\n"); }); app.get('/one',function(req,res){ // 或者“/one/ res.send("one\n"); }); app.get('/user',function(req,res){ //或者 "/user/" res.send("user\n"); }); app.get('/user/:id',function(req,res){ //或者 "/user/" res.send("user: "+req.params.id); }); console.log("start express server\n");
如上所示,get的第一个参数就是路径地址,第二个参数就是回调函数。
你使用不同的地址路径,就可以进行不同的操作了。
比如浏览器地址的不同可路由:




上头那个user/11中的11就被当做user的参数id值。我们可以通过req.params这个全局方法来获取相应的参数值 req.params.id
对于express,其实有一种更普遍的方法,那就是直接用它来创建一个项目:
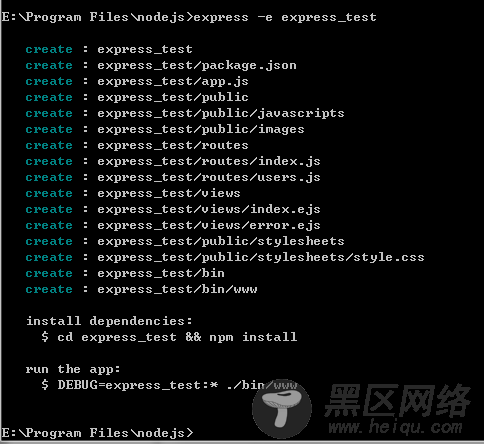
比如,我要创建项目express_test 就输入
express -e express_test

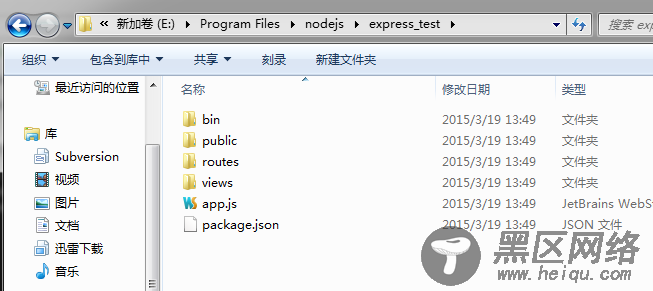
好了,项目创建成功,看一下它的结构吧~

项目创建成功之后,生成四个文件夹,主文件app.js与配置信息文件packetage.json
bin是项目的启动文件,配置以什么方式启动项目,默认 npm start
public是项目的静态文件,放置js css img等文件
routes是项目的路由信息文件,控制地址路由
views是视图文件,放置模板文件ejs或jade等(其实就相当于html形式文件啦~)
express这样的MVC框架模式,是一个Web项目的基本构成。
更细的部分先不考虑,我们先来简单地启动吧~

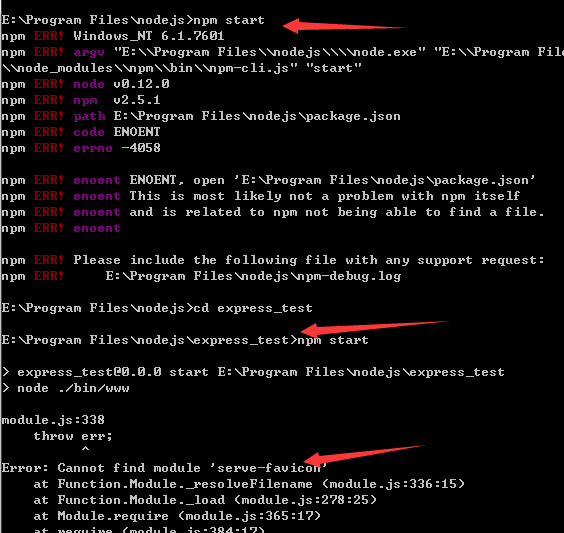
看到没有,第一步出错了,因为它不知道是什么项目,所以要先进入你想要启动的项目。cd express_test
然后又出错了是怎么回事?
看到了吧,它找不到所需模块,所以一般我们创建新项目的时候也要先给他安装相应的模块。
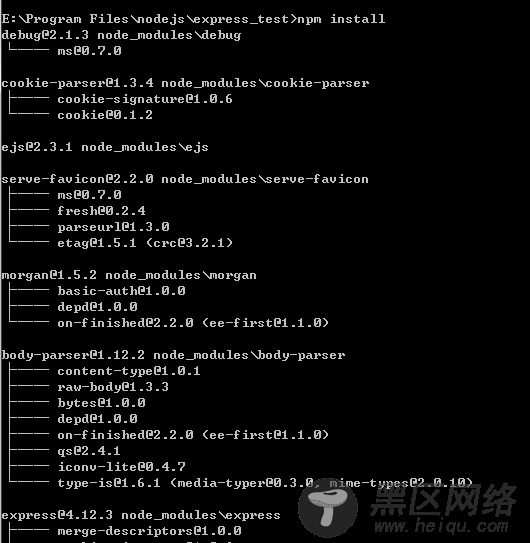
我们直接使用npm install 就行了,它会自动检测package.json文件下载安装相应的模块

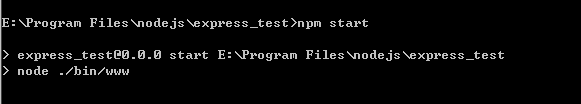
好吧,那就启动吧~

ok,启动成功,浏览器输入地址查看一下~
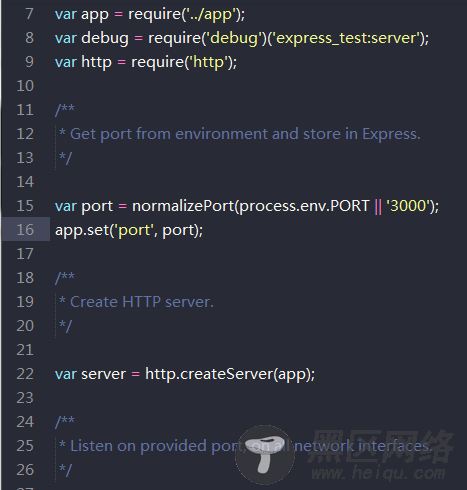
默认端口是3000,可以到bin里边的www文件查看,或者自己修改吧~


哇哦~成功了!简单的express项目就是这样子了..
express模块就先简单地介绍到这来。更多的express后面会继续讲一讲~
最后随手谈一下上面提到的require相关的知识
