试一下吧,兴许自己也会刷票呢?捣鼓了几个小时,终于有所眉目。
(1)投票系统
要刷票,就得先有个投票界面。
当然,可以直接去各个投票网站就行,不过这里还是自己弄个投票页面,方便自己。
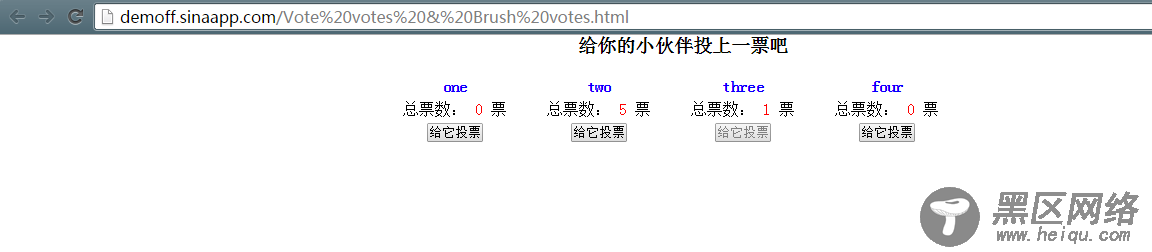
页面大致如下 或者 查看演示

照理,界面很简洁,但也基本有了投票的基本功能。
原始规则是:只能投一次票,然后提示成功,然后按钮不可用。
都是原生JS,DOM操作不灵活的可以借此练练手。当然,用jq将会很便捷。
html/css部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <head> <title>投票系统 & js脚本简单刷票</title> <style type="text/css"> *{padding: 0;margin: 0;} #wrap{margin: 0 auto; width:600px; text-align: center;} .person{position: relative; margin: 20px; float: left;} .person h4, .person p, .person button{margin-bottom: 5px;} .person h4{color: blue;} .person span{color: red;} .person button:hover{cursor: pointer; font-weight: bold;} .clear{clear: both;} </style> </head> <body> <div> <h3>给你的小伙伴投上一票吧</h3> <div> <h4>one</h4> <p>总票数: <span>0</span> 票</p> <button>给它投票</button> </div> <div> <h4>two</h4> <p>总票数: <span>0</span> 票</p> <button>给它投票</button> </div> <div> <h4>three</h4> <p>总票数: <span>0</span> 票</p> <button>给它投票</button> </div> <div> <h4>four</h4> <p>总票数: <span>0</span> 票</p> <button>给它投票</button> </div> <div></div> </div>
js部分
<script type="text/javascript"> function getElemensByClassName(className){ // 通过class获取 var classArr = new Array(); var tags = document.getElementsByTagName("*"); //获取所有节点 for(var item in tags){ if(tags[item].nodeType == 1){ if(tags[item].getAttribute("class") == className){ classArr.push(tags[item]); //收集class匹配的节点 } } } return classArr; } function delete_FF(element){ // 在FireFox中删除子节点为空的元素 var childs = element.childNodes; for(var i=0;i<childs.length;i++){ var pattern = /\s/; //模式匹配,内容为空 if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理 //alert(childs[i].nodeName); element.removeChild(childs[i]); //删除FF中获取的空节点 } } } window.onload = function(){ var persons = getElemensByClassName("person"); // alert(persons); for(var item in persons){ //遍历所有person,为它们绑定投票事件 (function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个 delete_FF(persons[_item]); //出去FF中空行代表的子节点 persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id var childs = persons[_item].childNodes; for(var i = 0;i<childs.length;i++){ //alert(childs[i].nodeName); if(childs[i].nodeName == "BUTTON"){ //点击按钮投票 var oButton = childs[i]; } if(childs[i].nodeName == "P"){ //投票结果更新 var oP = childs[i]; var oSpan = oP.getElementsByTagName("span")[0]; } } if(oButton != null){ oButton.onclick = function(){ //事件绑定 var num = oSpan.innerHTML; //获取票数 oSpan.innerHTML = (++num); //票数更新 // 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步 this.setAttribute("disabled","true"); // 一般只能投票一次的吧 alert("投票成功,谢谢您的支持"); }; } })(item); // 传入各项person } }; </script>
注释应该比较清晰了,一个简单的投票页面。
(2)刷票脚本实现
刷票脚本,意思就是通过脚本实现投票,怎么实现投票?
通过上面的代码我们知道一般投票就是点击“投票”,从而数据得到处理。
前端有一个票数统计num,后端也有一个票数统计num,它们是同步的,我们无需理会后端的num,因为前端和后端是同步的。
click事件触发时候,js自然会将num同步好。我们要刷票,其实就是触发click事件就行了。
而且,投票系统是别人的页面,我们也无权修改,我们能做的,其实也就是通过js模拟事件的发生。
那自己写好脚本了,该怎么用?
一般就是使用控制台模式,比如FireFox Chrome的控制台,把自己写的脚本放进去,它自会解析执行,处理页面数据。
比如这里的FireBug的控制台里头,左边就是信息展示,右边可以输入js代码。

或者用chrome的控制台也可以,在里边输入js回车执行就好

如果还没使用过这些东西的童鞋可以去搜一下相关知识。
那就写一个简单的刷票脚本吧
首先,我们按照正规方式,假设投票页面不是我们写的,我们要怎么刷票?
我们必然要找出投票的关键点。
用审查元素找一下吧,一般就是那个投票按钮。

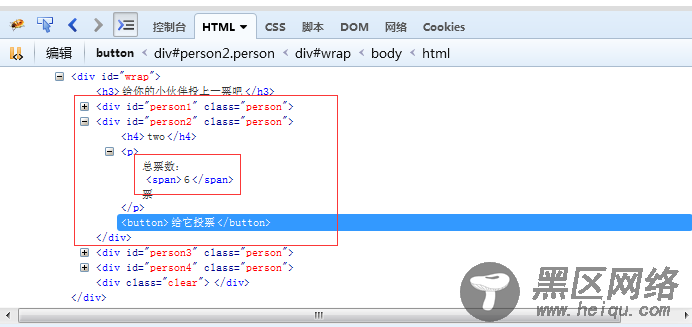
点击那个,然后把鼠标移动到投票页面的按钮试试?在页面中搜寻其他标签信息,比如id class等等,方便等会用到。

好,确定好相关信息,id 标签类型等等。
现在,我想给two刷票,每两秒钟就给他投一次。我的目的是让two的总票数要保持大于three的(当然,随你怎么想)
那就开始写代码吧,习惯了jquery,在控制台中也可以直接使用。

或者再旧版本一点的不支持jquery的话,就在代码里边加上:
