如果把processData设置为false。
以上两种方式,按照application/json的类型传给都会失败,因为json是基于文本的格式,上面两种方式传递的都不是json文本。因此会出错。
因此,把option改成:
复制代码 代码如下:
var option = {
url: '/test/ReadPerson',
type: 'POST',
data:JSON.stringify(person),
dataType: 'html',
contentType: 'application/json',
success: function (result) { alert(result); }
};
则传递的就是json文本,因此根据命名匹配,就能获得值了。
对于较为简单是数据类型,有时候不指定contentType也能通过命名匹配传值。但是对于稍微复杂点的数据类型,有时指定contentType: 'application/json',处理起来更加方便。
如果一个controller里的action方法是接受一个List类型的参数,比如:
public ActionResult ReadPersons(List<PersonModel> model)
那么js中先构造这样的一个json对象的数组。如下
复制代码 代码如下:
var persons = [{
id: "001",
name: "zhangsan",
age: "20",
gender: true,
city: "shanghai"
},
{
id: "002",
name: "lisi",
age: "21",
gender: false,
city: "beijing"
}
];
单纯一个数组传递是作为data传递是,Form Data也是无法识别出的。因此把这个数组再次组成一个json形式。如下:其中json的键值用model是为了能和controller中的参数名相同,可以匹配。
复制代码 代码如下:
var jsonp = { model: persons };
var option = {
url: '/test/ReadPersons',
type: 'POST',
data: jsonp,
dataType: 'html',
success: function (result) { alert(result); }
};
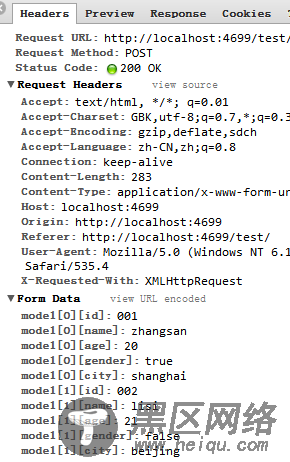
由于未指定contentType,因此是默认的application/x-www-form-urlencoded。此时是按照Form Data的方式传递的,
可以从截图中看到。但是这种格式的数据,controller中只能获得指定model用2个元素,无法获得元素中属性的值。

![image_thumb[3] image_thumb[3]](/uploads/allimg/200611/0S13W646_0.png)
![image_thumb[2] image_thumb[2]](https://img.jbzj.com/file_images/article/201405/201405112233296.png)
![clipboard[8]_thumb clipboard[8]_thumb](/uploads/allimg/200611/0S13WP7_0.png)