前言:最近好多朋友在群里面聊到bootstrap icon图标的问题,比如最常见的菜单管理,每个菜单肯定需要一个对应的菜单图标,要是有一个可视化的图标选择组件就好了,最好是直接选择图标,就能得到对应的class样式。于是乎各种百度,皇天不负有心人,最后被博主找到了,感觉效果还不错,并且支持自定义的图标,今天就拿出来分享下,绝对的干货哦!
一、Bootstrap icon picker组件
这个组件是在github上面搜索的时候找到的,初初看上去,确实是很不错的,并且是基于bootstrap风格的,所以更加适合使用bootstrap风格布局的项目。既然是github上面的,毋庸置疑,这是一个开源组件,源码地址。好了,说了这么多,一起来看看它到底长啥样子吧。
1、组件效果预览
第一次初始化

支持“上一页”和“下一页”

支持自定义图标的选择

支持模糊搜索图标,比如我们搜索camera

选择图标后对应的样式放入到文本框里面
2、组件代码示例(1)普通用法
此组件基于bootstrap和jquery,需要引用的文件如下
<link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" /> <script src="https://www.jb51.net/~/Scripts/jquery-1.9.1.js"> </script> <script src="https://www.jb51.net/~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"> </script>
在html页面上面放置一个普通的的input文本框
<input type="text">
JS初始化
$(function () { //bootstrap icon初始化 $("#txt_boostrap_icon").iconPicker(); });
这样初始化之后就能看到如上图的效果了。有木有很简单~~
然后我们需要获取选中的值,和普通input文本框的使用方法没有任何区别var bootstrap_icon = $("#txt_boostrap_icon").val();
(2)自定义图标
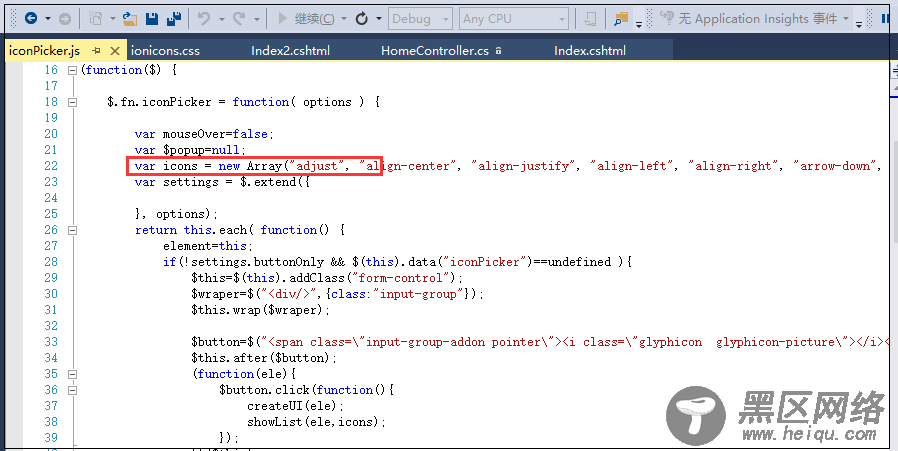
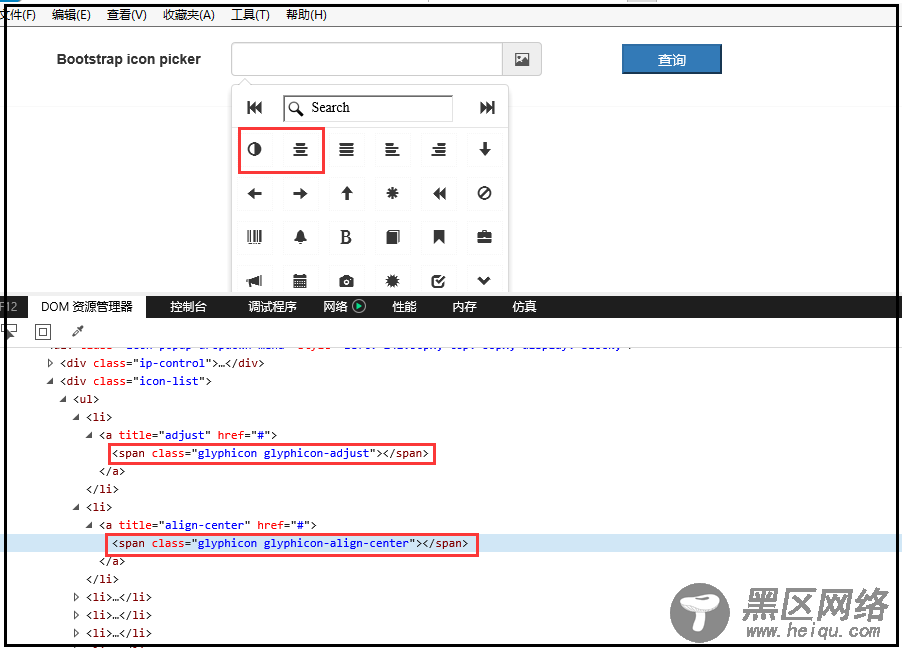
我们看到使用上面的方法初始化之后,图标的个数是固定的那么几十个。如果我们需要往里面加一些我们自己的icon图标怎么办呢?又或者,我们需要使用背景图片来作为图标,该怎么办?别急,办法总是会有的!我们先来简单看看它的js源码:

总共也就一百多行代码,要看懂也不难。我们重点来看看上面红线匡里面的变量icons,观察发现这个数组里面存放的就是我们所有图标的集合。再来看看生成的html源码。

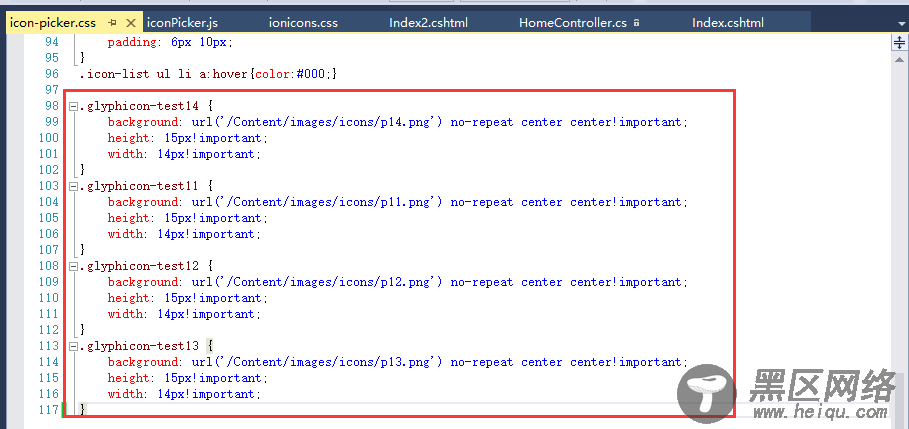
由此我们猜想是否可以自定义样式也命名为glyphicon-这样的一些样式来自定义图标呢?有了这个想法,我们在css文件里面新加两个样式

然后在icons变量里面加test11、test12、test13、test14四个项之后
var icons = new Array("adjust", "align-center", "align-justify", "align-left", "align-right", "arrow-down", "arrow-left", "arrow-right", "arrow-up",......... "zoom-out","test11","test12","test13", "test14");
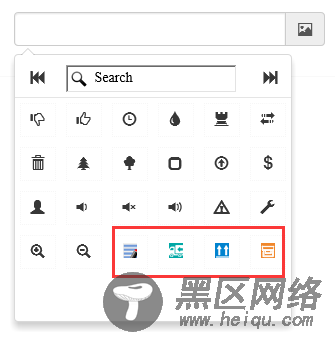
好了,大功告成。接下来就是刷新页面看效果了。

所以这个组件最大的好处就是扩展自己的图标方便,不管是用content写还是使用背景图片都可以无缝对接。杠杠的!
二、jQuery fontIconPicker组件
jquery fonticonpicker是博主是找jquery插件的时候无意中发现的,不发现不要紧,仔细研究后发现这组件真心不错,尤其是界面效果很棒。并且开源,文档全,功能丰富。源码下载地址
1、组件效果预览
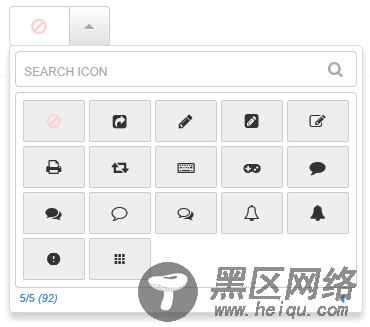
初始化的时候有自定义了四种主题(博主更偏爱第一种bootstrap风格的)




支持分页

鼠标上上面效果

支持模糊搜索

支持自定义每页显示的图标个数

选择某个图标后的效果
2、组件代码示例
(1)普通用法
这个组件不需要bootstrap的支持,但是需要jquery的支持,不过我们测试的需要还是将bootstrap.css给引用进来。
