(2)自定义图标
看了上面bootstrap icon的自定义图标,你是否也在想,这个组件也能支持自定义就好了。呵呵,博主也是这样想得。行不行呢?我们先来试一试。
1)使用背景图片的图标尝试,结果失败
首先直接在页面上面定义一个使用背景图片的样式
<style type="text/css"> .glyphicon-test13 { background: url('/Content/images/icons/p13.png') no-repeat center center!important; height: 15px!important; width: 14px!important; } </style>
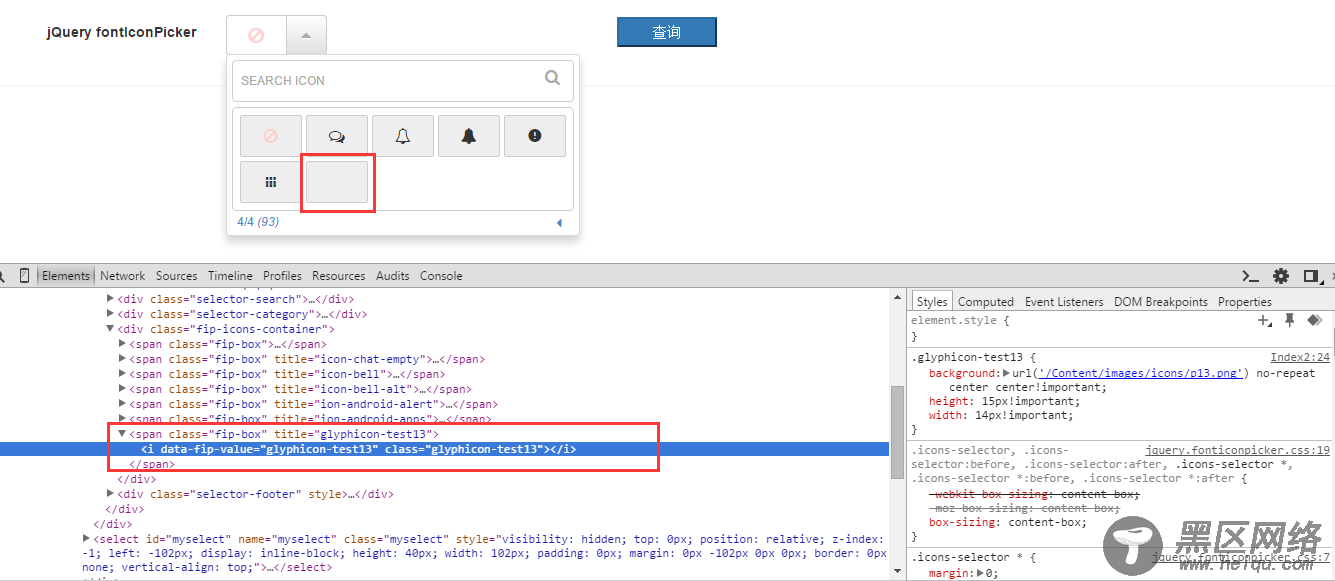
然后将"glyphicon-test13"放入到初始化source对应的数组的最后,看似大功告成。我们刷新下界面看看

事与愿违,图标背景图无法正常显示。这是为什么呢?好奇心又来了,审核元素看看:

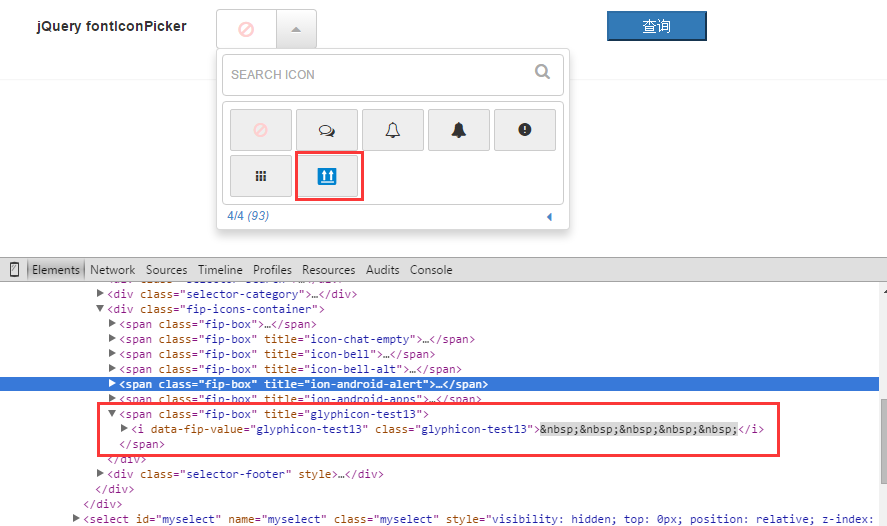
原来这个组件生成的是i标签,它和上面的span是不同的,span可以作为容器,而只能作为一种斜体标签。所以此种尝试失败。但是不服气了,你说i标签不是容器没有实际的占位是吧,我们将i里面写入多个空格行不行呢?

可以看到向i标签里面加入空格之后,确实可以让图片显示出来,貌似问题完美解决!但是,但是,别高兴太早了,选中的时候还是不行,因为选中的里面还是空的i标签。所以总的来说,这种方式可以作为一种参考思路,后面有时间看是否可以适当修改下源码实现这个功能,目前这阶段是不支持自定背景图片的!
2)使用css写的图标尝试,结果成功
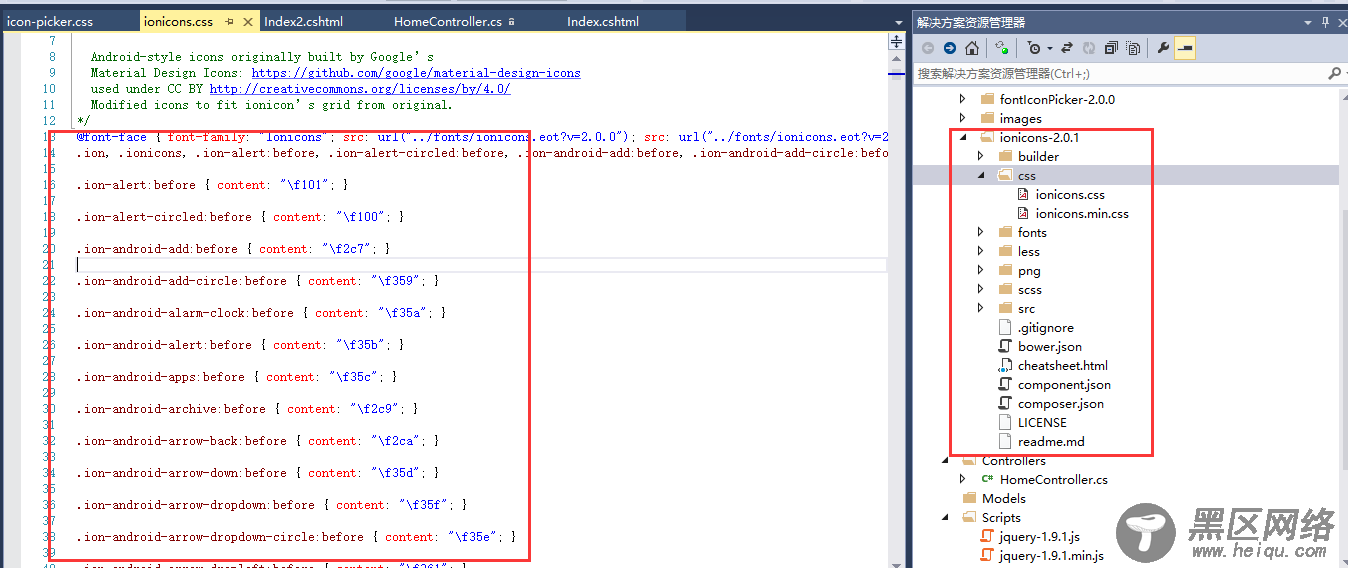
既然自定义背景图片不行,那么如果我们自定icon呢,也就是如果我们都通过:before{content:""}这种方式来写的图标是否可以呢?答案是可以的。我们找到一个专门放icon的网站,去里面下载icon包,引用到我们项目的页面中来。

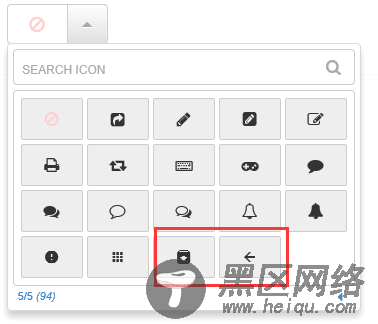
我们随便选两个"ion-android-archive"、"ion-android-arrow-back"放到初始化source对应的数组的最后。刷新界面

选中之后
三、比较
以上就是两种icon图标选择组件的使用示例。对比一下,这种组件其实各有利弊。
1、从界面效果来看,第二种(jquery fontIconPicker)要比第一种(Bootstrap icon picker)要好看,界面更炫,用户体验更好。这个没有争议。
2、从组件的轻量级上面来说,第一种是要比第二种更优的,很明显,第二种引用了那么多的css,肯定或多或少会导致组件的臃肿。
3、从使用是否方便的角度来看,第一种使用更加简单,更易扩展;第二种api 更加全面,可自定义的项比较多,使用灵活,但是自定义背景图片目前会有问题。
好了,这篇就到这里。如果你的项目正好也需要用到这种图标选择组件,可以用起来试试。
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
您可能感兴趣的文章:
