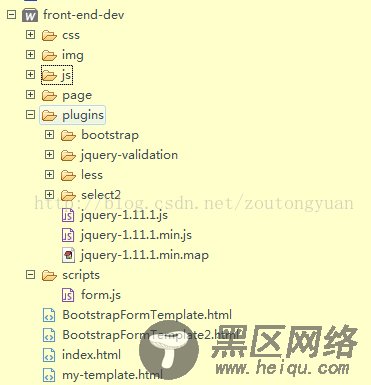
基于Bootstrap jQuery.validate Form表单验证实践项目结构 :

github 上源码地址:https://github.com/starzou/front-end-example
1、form 表单代码[html]
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Form Template</title>
<meta charset="utf-8" />
<meta content="width=device-width, initial-scale=1.0">
<link type="text/css" href="https://www.jb51.net/plugins/bootstrap/css/bootstrap.css"/>
</head>
<body>
<div>
<h1>Form 示例</h1>
<form role="form" action="javascript:alert('验证成功,可以提交.');" method="post">
<div>
<label for="name">Name</label>
<div>
<input type="text" placeholder="Name" value="" />
</div>
</div>
<div>
<label for="exampleInputPassword1">Password</label>
<div>
<input type="password" placeholder="Password">
</div>
</div>
<div>
<label for="intro">Intro</label>
<div>
<textarea rows="3" placeholder="Intro"></textarea>
</div>
</div>
<div>
<label>Gender</label>
<div>
<label>
<input type="radio" value="男" />
boy </label>
<label>
<input type="radio" value="女" />
gril </label>
</div>
</div>
<div>
<label for="hobby">Hobby</label>
<div>
<div>
<label>
<input type="checkbox" value="Music">
Music</label>
</div>
<div>
<label>
<input type="checkbox" value="Game" />
Game </label>
</div>
<label>
<input type="checkbox" value="option1">
option1 </label>
<label>
<input type="checkbox" value="option2">
option3</label>
<label>
<input type="checkbox" value="option3">
option3 </label>
</div>
</div>
<div>
<label for="sel">Select</label>
<div>
<select multiple="">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
</div>
<div>
<div>
<button type="submit">
Submit
</button>
<button type="reset">
Reset
</button>
</div>
</div>
</form>
</div>
<script src="https://www.jb51.net/plugins/jquery-1.11.1.js" type="text/javascript" charset="utf-8"></script>
<script src="https://www.jb51.net/plugins/bootstrap/js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script src="https://www.jb51.net/plugins/jquery-validation/dist/jquery.validate.js" type="text/javascript" charset="utf-8"></script>
<script src="https://www.jb51.net/scripts/form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
MyValidator.init();
</script>
</body>
</html>
需要引用jquery.js,bootstrap.js,jquery.validate.js 库
2、form.js 代码[javascript]
复制代码 代码如下:
