var MyValidator = function() {
var handleSubmit = function() {
$('.form-horizontal').validate({
errorElement : 'span',
errorClass : 'help-block',
focusInvalid : false,
rules : {
name : {
required : true
},
password : {
required : true
},
intro : {
required : true
}
},
messages : {
name : {
required : "Username is required."
},
password : {
required : "Password is required."
},
intro : {
required : "Intro is required."
}
},
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error');
},
success : function(label) {
label.closest('.form-group').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('div').append(error);
},
submitHandler : function(form) {
form.submit();
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
if ($('.form-horizontal').validate().form()) {
$('.form-horizontal').submit();
}
return false;
}
});
}
return {
init : function() {
handleSubmit();
}
};
}();
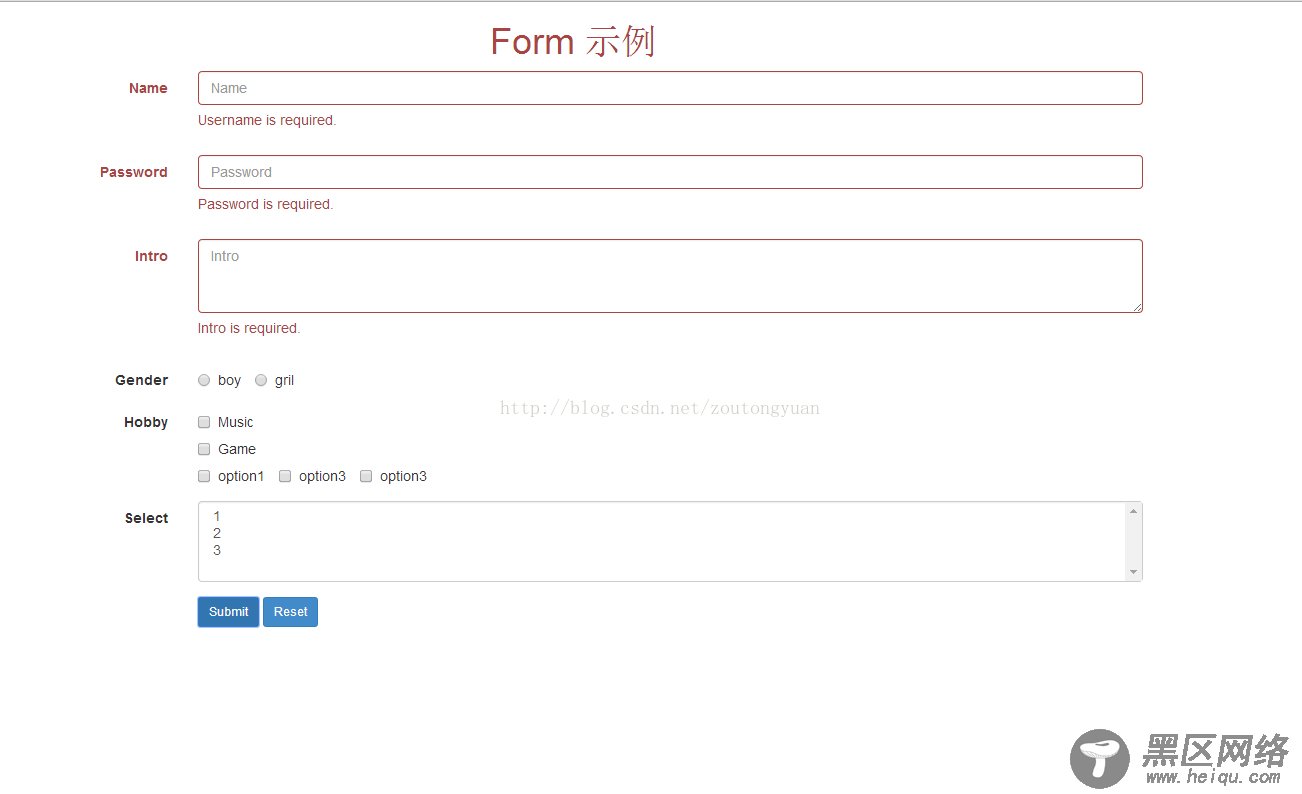
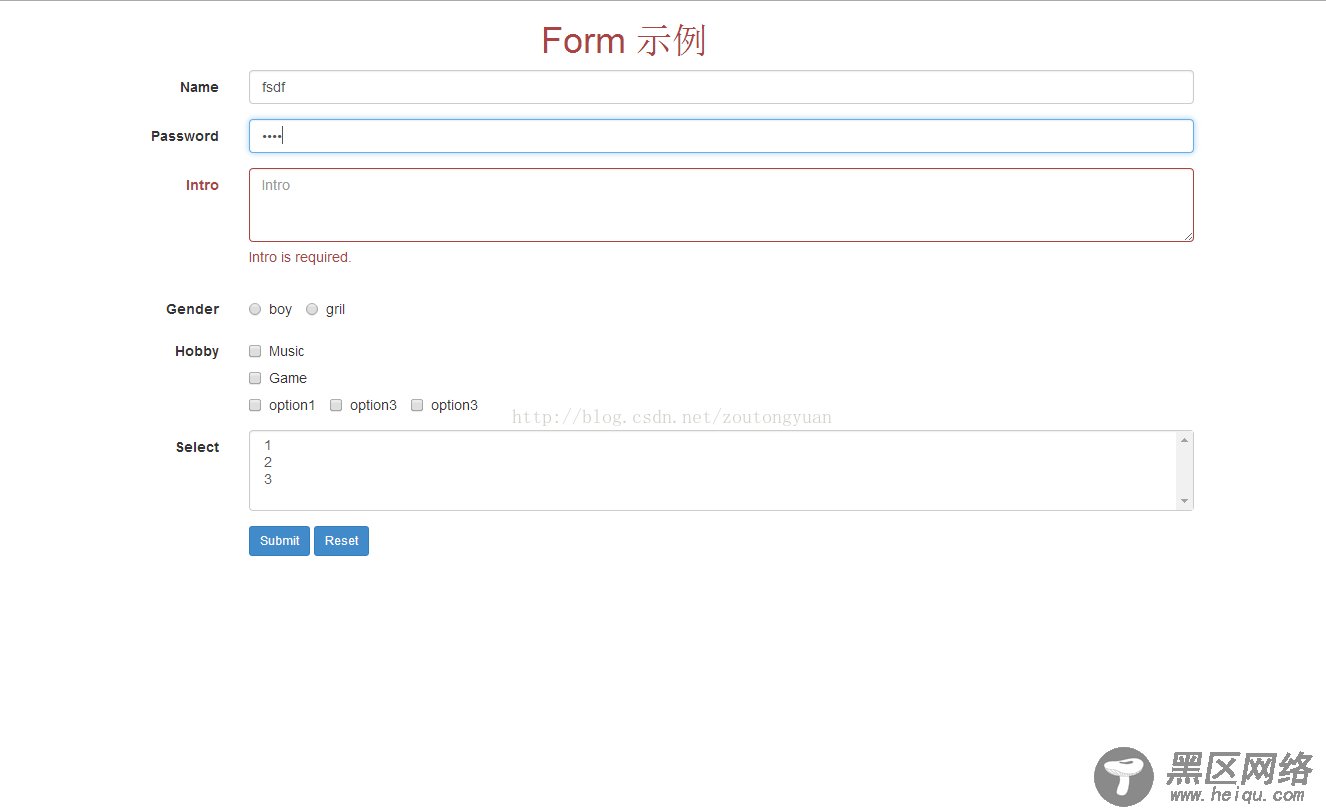
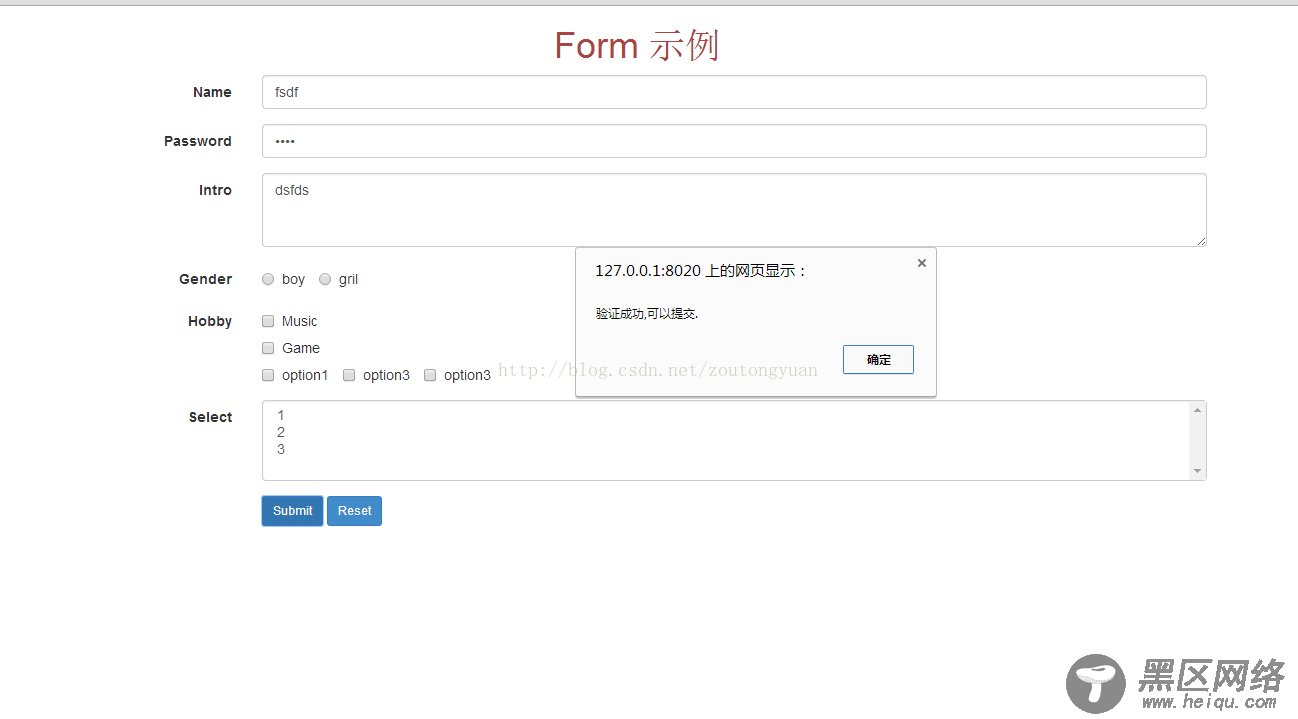
效果 :




相当不错的一个表单验证的特效,这里推荐给大家,小伙伴们自由美化下就可以用到自己项目中了。
您可能感兴趣的文章:
